AMALAN TERBAIK JAVASCRIPT.
Mengikuti amalan terbaik JavaScript boleh membantu dalam pemuatan halaman yang lebih pantas dan prestasi yang dipertingkatkan, serta meningkatkan kebolehbacaan kod dan kemudahan penyelenggaraan dan penyahpepijatan. Kod yang ditulis dengan teliti juga boleh membantu mengelakkan ralat dan isu keselamatan.
01. Elakkan Pembolehubah Global
- Meminimumkan penggunaan pembolehubah global.
- Ini termasuk semua jenis data, objek dan fungsi.
- Pembolehubah dan fungsi global boleh ditimpa oleh skrip lain.
- Sebaliknya, gunakan pembolehubah setempat dan pelajari cara menggunakan penutupan.
02. Sentiasa Isytiharkan Pembolehubah Setempat
- Pembolehubah setempat harus diisytiharkan untuk semua pembolehubah yang digunakan dalam fungsi.
- Jika kata kunci var, let, atau const tidak digunakan semasa mengisytiharkan tempatan pembolehubah, pembolehubah tempatan akan ditukar kepada pembolehubah global.
03. Pengisytiharan di Atas
Semua pengisytiharan hendaklah diletakkan pada permulaan setiap skrip atau berfungsi sebagai amalan pengekodan yang baik.
Ini akan menghasilkan:
- Kod yang lebih bersih
- Beri pengguna satu lokasi untuk mencari pembolehubah setempat.
- Jadikan lebih mudah untuk mengelakkan pembolehubah global yang tidak diingini (tersirat).
- Kurangkan kemungkinan pengisytiharan semula yang tidak diingini.

4. Mulakan Pembolehubah
Apabila anda mengisytiharkan pembolehubah, anda hendaklah sentiasa memulakannya.
Ini akan:
- Berikan kod yang lebih bersih
- Sediakan satu lokasi untuk permulaan pembolehubah.
- Elakkan menggunakan nilai yang tidak ditentukan
05. Isytiharkan Tatasusunan dengan const
Mengisytiharkan tatasusunan dengan const menghalang perubahan jenis yang tidak disengajakan

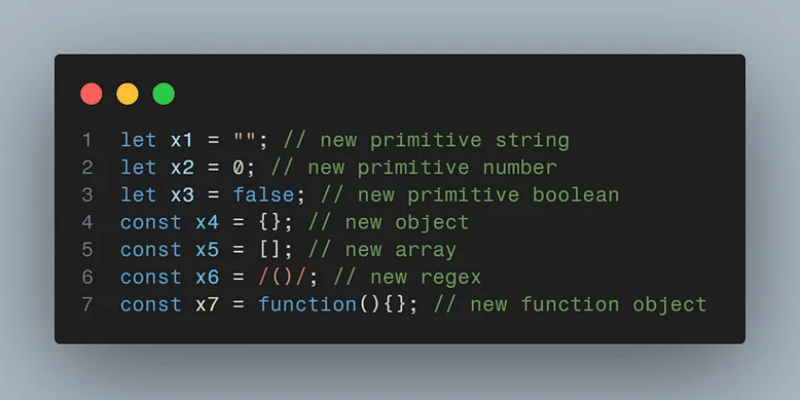
06. Jangan Gunakan Objek() baharu
- Daripada String() baharu, gunakan “”.
- Daripada Nombor baharu(), gunakan 0
- Daripada menggunakan Boolean() baharu, gunakan false
- Daripada new Object(), gunakan {}
- Daripada menggunakan Array(), gunakan [].
- Daripada menggunakan RegExp(), gunakan /()/.
- Daripada menggunakan Function() baharu, gunakan fungsi (){}.

07. Berhati-hati dengan Penukaran Jenis Automatik
- JavaScript ialah bahasa yang ditaip longgar.
- Pembolehubah boleh menyimpan sebarang jenis data.
- Jenis data pembolehubah boleh ditukar.

08. Gunakan === Perbandingan
- Sebelum perbandingan, operator perbandingan == menukar (kepada jenis yang sepadan).
- Pengendali === memerlukan perbandingan nilai dan jenis

09. Gunakan Parameter Lalai
- Apabila fungsi dipanggil dengan argumen yang tidak ditentukan, nilai argumen yang tidak ditentukan ditetapkan kepada tidak ditentukan.
- Nilai yang tidak ditentukan boleh menyebabkan kod anda gagal. Menetapkan nilai lalai kepada hujah ialah amalan yang baik.

10. Tamatkan Suis Anda dengan Lalai
Sentiasa sertakan lalai pada penghujung penyata suis anda. Walaupun anda percaya ia tidak perlu.

11. Elakkan Nombor, Rentetan dan Boolean sebagai Objek
- Nombor, rentetan dan Boolean hendaklah sentiasa dianggap sebagai nilai primitif, bukan sebagai objek.
- Mengisytiharkan jenis ini sebagai objek melambatkan pelaksanaan dan mempunyai kesan sampingan negatif

12. Elakkan Menggunakan eval()
- Fungsi eval() digunakan untuk menjalankan teks sebagai kod. Tetapi dalam kebanyakan kes, tidak semestinya perlu menggunakannya.
- Ia juga menimbulkan risiko keselamatan kerana ia membenarkan kod sewenang-wenangnya dilaksanakan.

Atas ialah kandungan terperinci AMALAN TERBAIK JAVASCRIPT.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




