
? Selamat datang, semua pelanggan baharu dan pengekod komponen yang kembali! Saya memulakan siri tutorial 10 bahagian baharu. Walaupun tutorial saya yang lain telah menggunakan Modulo.js untuk membina aplikasi kecil yang khusus dan menyeronokkan seperti pesta tarian pokemon, editor teks tersemperit retro atau galeri permainan video, siri tutorial ini akan dibina berdasarkan prinsip asas, bermula dari segi empat sama: Apa ialah Komponen Web?
Adakah anda baru sahaja mempelajari asas HTML dan CSS, dan ingin tahu tentang langkah seterusnya serta ingin membina aplikasi web yang lebih besar dan lengkap? Atau, adakah anda sudah menjadi pembangun web atau JavaScript pro, dan hanya mahu membina apl web yang pantas dan ringan tanpa terlalu banyak kelebihan, perkakasan atau lebihan kebergantungan?
Jika ya, Komponen Web adalah untuk anda! Mereka membenarkan anda membuat bahagian kod yang boleh digunakan semula. Dengan mengambil tutorial ini, anda akan belajar cara membetulkan HTML dan CSS yang berulang, sukar diselenggara. Ia juga hanya menggunakan alat dan perpustakaan yang minimum, bermakna anda tidak memerlukan Node.js, NPM atau node_modules yang besar. Ia juga membolehkan anda mengasah kemahiran anda dalam pembangunan web bahagian hadapan moden: Dalam tutorial masa hadapan dalam siri ini, anda akan mempelajari konsep seperti slot, shadowDOM, props , template, pengurusan negeri dan banyak lagi! Ini adalah konsep yang boleh dipindah milik untuk menggunakan rangka kerja popular yang lain, dan pendekatan pengisytiharan Modulo yang mudah boleh menjadi cara yang lebih menarik untuk mempelajari konsep teras tanpa terperangkap dalam persediaan yang kompleks.
Apakah itu Modulo? Modulo ialah perisian percuma / sumber terbuka, rangka kerja web yang kecil tetapi hebat yang ditulis dalam JavaScript. Ia tidak mempunyai kebergantungan, dan menggunakan sintaks HTML supaya ia boleh menetapkan sendiri pada pemuatan halaman, tanpa memerlukan Node.js atau kompilasi. Anda boleh menggunakannya dalam "tapak statik" HTML biasa (cth. apabila anda memasang HTML, CSS dan aset statik lain dalam direktori untuk dilancarkan pada hos web statik), atau mana-mana apl web sedia ada yang lain. Tutorial ini adalah tentang menggunakan Modulo sebagai alat untuk membina Komponen Web.

Dalam Bahagian 1, kita akan belajar cara membina komponen "Hello World" yang mudah. Dalam bahagian akan datang, kita akan belajar cara menambah Gaya, Props, Keadaan, borang reaktif, slot, API dan banyak lagi, tetapi buat masa ini, kita akan mulakan dengan asas: Melangkaui HTML asas dan CSS dengan mencipta dan menggunakan semula Komponen Web dengan Modulo.
Sebelum kita boleh menggunakan Modulo, kita perlu memasukkan rangka kerja. Keseluruhan rangka kerja terkandung dalam "Modulo.js", fail yang mengandungi 2000 baris JavaScript. Ini bermakna memulakan projek Modulo memerlukan secara literal tiada kebergantungan di luar penyemak imbas dan editor anda. Jadi, buka sahaja fail HTML kosong dan teruskan dengan kod permulaan yang sangat mudah berikut:
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
Sekarang kami telah memasukkannya, kami boleh mula menulis takrif modulo dan menggunakan rangka kerja secara umum. Kami mentakrifkan komponen pertama kami dengan mencipta Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
"Templat" ini dengan itu menjadi "templat" untuk komponen kami: Setiap kali komponen kami muncul pada halaman, ia akan memaparkan templat yang diberikan di dalamnya.
Setelah ditakrifkan, anda boleh menggunakan komponen dengan merujuk kepada namanya seolah-olah ia adalah teg HTML biasa:
<x-HelloWorld></x-HelloWorld>
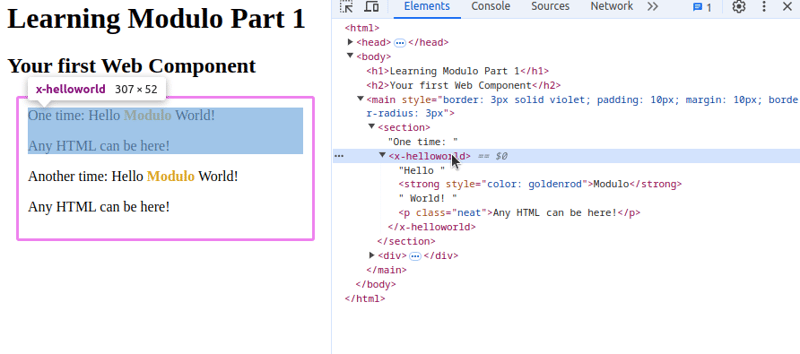
Ini akan menyebabkan perkara berikut dipaparkan pada skrin:
Helo Modulo Dunia!
Perhatikan bahawa setelah didaftarkan, komponen boleh pergi ke mana-mana sahaja yang boleh dilawati oleh tag HTML biasa dan boleh digayakan dengan CSS dengan cara yang sama juga. Dalam erti kata lain, mencipta komponen adalah seperti mencipta jenis teg HTML yang serba baharu yang boleh digunakan di mana-mana sahaja, sama seperti teg HTML asal bagi




