
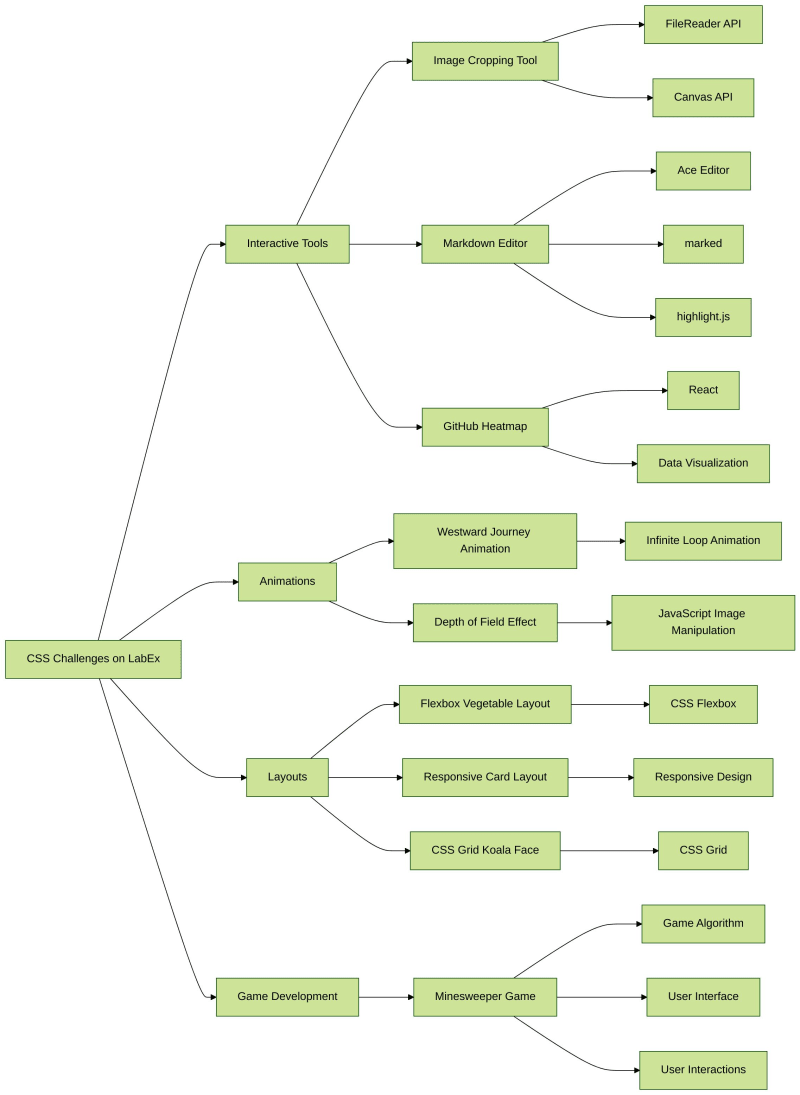
Adakah anda seorang pembangun web yang ingin mempertajam kemahiran CSS anda? Jangan cari lagi! LabEx telah menyusun koleksi cabaran CSS yang menawan yang akan menguji kreativiti dan kebolehan menyelesaikan masalah anda. Daripada mencipta alat pemangkasan imej interaktif kepada membina reka letak grid CSS yang memukau, barisan cabaran ini menjanjikan untuk meningkatkan kehebatan pembangunan bahagian hadapan anda. ?

Selami dunia pembangunan web interaktif dengan mencipta alat pemangkasan imej menggunakan HTML, CSS dan JavaScript. Manfaatkan kuasa API FileReader untuk mengendalikan muat naik fail dan manfaatkan API Kanvas untuk melaksanakan mekanisme pemangkasan. Cabaran ini akan mendorong kemahiran anda ke tahap yang lebih tinggi sambil anda menghidupkan visi anda. ?
URL Makmal
Mulakan projek animasi halaman web yang menawan dengan cabaran "Westward Journey to Heavenly West". Tugas anda ialah mencipta animasi gelung tak terhingga yang membawa pengguna dalam perjalanan yang menakjubkan secara visual. Ikuti keperluan yang disediakan dengan berhati-hati dan pastikan perkhidmatan web kekal dalam keadaan capaian biasa. ?
URL Makmal
Terokai alam manipulasi imej sambil anda menambahkan kesan medan kedalaman pada imej anda secara dinamik menggunakan JavaScript. Tangani senario di mana anda perlu menggunakan kesan yang jelas pada imej dengan seseorang dan hutan daun maple, sambil memastikan imej lain kabur. Cabaran ini akan mengasah kemahiran anda dalam peningkatan visual. ?
URL Makmal
Selami dunia reka bentuk web responsif dengan cabaran Reka Bentuk Reka Letak Sayuran Flexbox. Susun timbunan sayur-sayuran, susunkannya di atas papan, dan hadiahkan kepada tukang masak untuk hidangan yang lazat. Gunakan kuasa CSS Flexbox untuk mencipta reka letak yang menyesuaikan dengan lancar kepada saiz skrin yang berbeza. ?
URL Makmal
Lengkapkan kehebatan pembangunan bahagian hadapan anda dengan mencipta editor Markdown berasaskan web dengan pratonton HTML secara langsung. Manfaatkan perpustakaan seperti Ace Editor, marked, dan highlight.js untuk membangunkan editor intuitif yang menyimpan data merentas sesi penyemak imbas dan menyerlahkan coretan kod dalam pratonton. ?
URL Makmal
Selami dunia React dan visualisasi data semasa anda membuat kalendar peta haba, serupa dengan graf sumbangan pada GitHub. Pasang kebergantungan yang diperlukan, sediakan struktur asas komponen peta haba, uruskan keadaan untuk penapisan data, jana data tiruan, jadikan peta haba kalendar, laksanakan logik penapisan dan gayakan komponen. ?
URL Makmal
Harap kuasa CSS Flexbox dan reka bentuk responsif dengan cabaran Reka Letak Kad Fleksibel Responsif. Tunjukkan penguasaan anda terhadap sifat Flexbox semasa anda membuat reka letak yang melaraskan dengan lancar kepada saiz dan orientasi skrin yang berbeza. ?
URL Makmal
Terokai kepelbagaian Grid CSS sambil anda mencipta reka bentuk Wajah Koala yang menawan. Reka letak Flex dan Grid CSS3 telah menjadi pilihan yang dominan untuk susun atur halaman hadapan, dan cabaran ini akan mendorong kemahiran anda ke peringkat seterusnya. ?
URL Makmal
Lengkapkan kehebatan JavaScript anda dengan mereka bentuk dan melaksanakan permainan Minesweeper. Daripada mencipta algoritma permainan kepada membina antara muka pengguna dan mengendalikan interaksi pengguna, cabaran ini akan membawa anda pada perjalanan pembangunan permainan yang menggembirakan. ?
URL Makmal
Atas ialah kandungan terperinci Cabaran CSS: Serlahkan Kreativiti Anda dengan LabEx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah faedah corak kilang java
Apakah faedah corak kilang java
 Bagaimana untuk membuka fail html
Bagaimana untuk membuka fail html
 Struktur data bahasa C
Struktur data bahasa C
 Pulihkan data daripada pemacu keras mudah alih
Pulihkan data daripada pemacu keras mudah alih
 Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
 Apakah kekunci pintasan untuk menukar pengguna?
Apakah kekunci pintasan untuk menukar pengguna?
 Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
 Apakah sistem pembetulan ralat nama domain?
Apakah sistem pembetulan ralat nama domain?




