createStore dalam kod sumber negeri dijelaskan.
Dalam artikel ini, kami akan memahami cara createStore dalam kod sumber Zustand ditulis/berfungsi.

createStore dieksport daripada vanilla.ts dan anda akan menemuinya di hujung fail.
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore ialah fungsi anak panah yang menerima parameter yang dipanggil createState. jika createState wujud, createStoreImpl(createState) dipanggil.
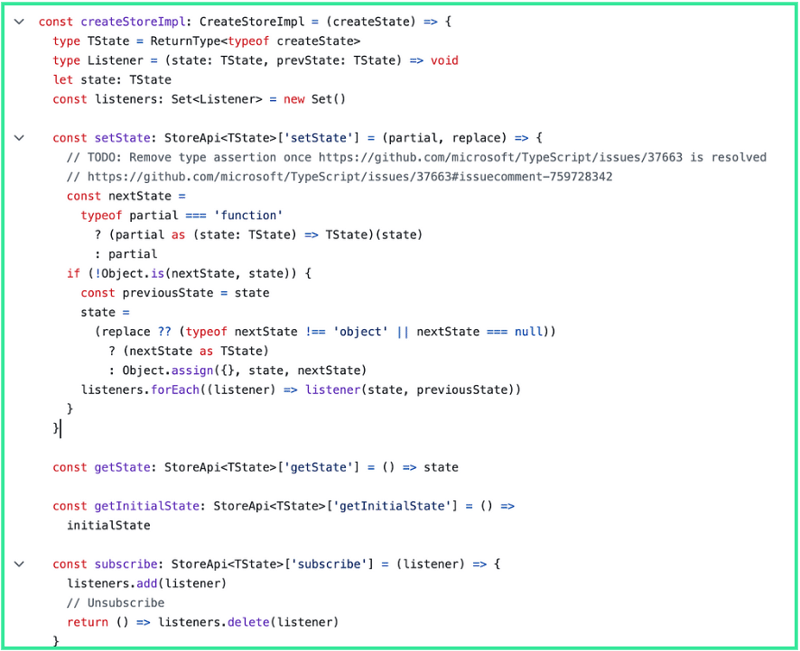
createStoreImpl
const createStoreImpl: CreateStoreImpl = (createState) => {
type TState = ReturnType<typeof createState>
type Listener = (state: TState, prevState: TState) => void
let state: TState
const listeners: Set<Listener> = new Set()
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
const getState: StoreApi<TState>['getState'] = () => state
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
const api = { setState, getState, getInitialState, subscribe }
const initialState = (state = createState(setState, getState, api))
return api as any
}
Dalam artikel kami sebelum ini, saya telah menulis tentang cara setState, subscribe berfungsi. Kami akan meliputi fungsi yang selebihnya seperti getState, getInitialState, createState.
getState
getState hanya mengembalikan keadaan yang diisytiharkan di bahagian atas fungsi createStoreImpl ini.
const getState: StoreApi<TState>['getState'] = () => state
getInitialState
getInitialState mengembalikan initialState.
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
createState
createState digunakan untuk memulakan pembolehubah keadaan.
const createStoreImpl: CreateStoreImpl = (createState) => {
createState ialah parameter dalam createStoreImpl. Mari jalankan beberapa percubaan menggunakan contoh tunjuk cara yang disediakan dalam repo Zustand.

Ini pada asasnya hanyalah perkara yang anda lakukan untuk "buat"
// Create the store using Zustand
const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}));
Pemulaan keadaan berlaku dalam vanilla.ts pada L93, walaupun create pada asalnya dieksport daripada React, react.ts secara dalaman memanggil createStore dalam vanilla.ts.
Jadi bagaimanakah cara memanggil createState memulakan keadaan?
const initialState = (state = createState(setState, getState, api))
Helahnya terletak pada memanggil fungsi anak panah, createState. Daripada coretan kod di atas, anda boleh melihat createState dipanggil dengan setState, getState, api
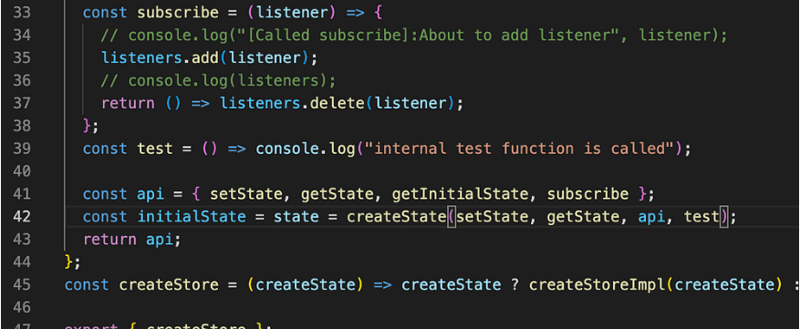
Mari jalankan beberapa percubaan dengan maklumat ini. Mari lulus fungsi tersuai bernama ujian sebagai parameter tanpa parameter asal.

Imej di atas menunjukkan fungsi ujian tersuai yang saya tambahkan untuk menunjukkan cara parameter dihantar ke fungsi createState.
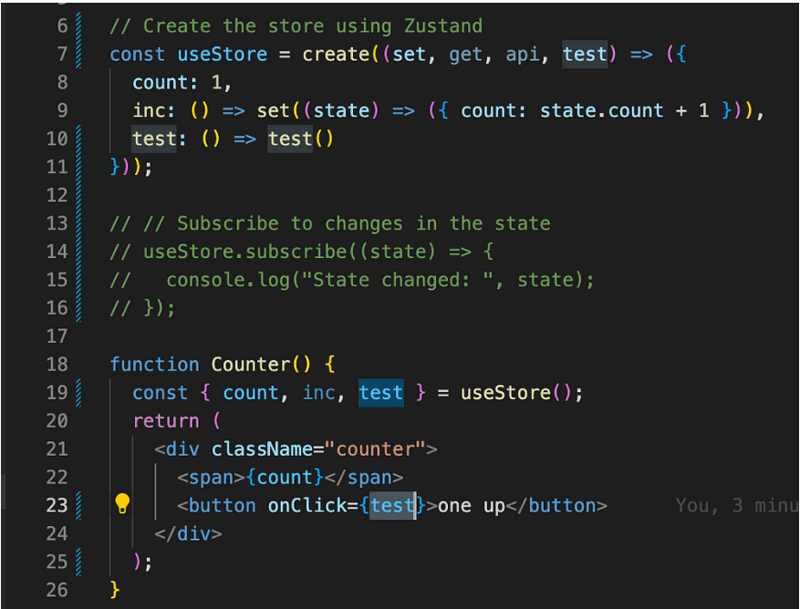
mari kita lihat fungsi ujian dalaman ini dalam tindakan. Untuk kami mengakses fungsi ujian ini, contoh berikut menunjukkan cara createStore boleh dimulakan dengan parameter ujian yang baru ditambah ini.
// Create the store using Zustand
const useStore = create((set, get, api, test) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
test: () => test()
}));
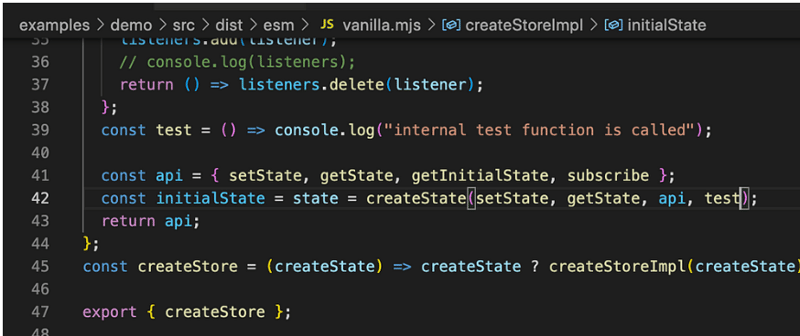
Oleh kerana kami mendedahkan ujian dalam vanilla.mjs seperti yang ditunjukkan di bawah, anda akan mempunyai akses kepada fungsi ini apabila anda memulakan fungsi cipta

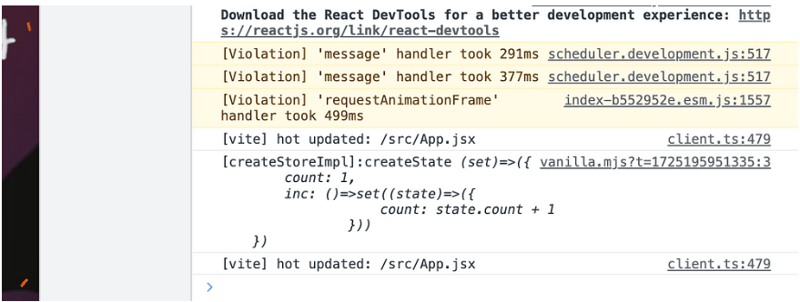
Saya mencetuskan fungsi ujian ini apabila butang dalam contoh demo diklik.

Ini, seterusnya, memanggil fungsi ujian.
Ini ialah beberapa penggunaan fungsi anak panah JavaScript lanjutan dan oh, kami juga baru menambah fungsi ujian tersuai dan digunakan dalam apl tunjuk cara. Itu bagus.
Tentang kami:
Di Think Throo, kami berada dalam misi untuk mengajar amalan terbaik yang diilhamkan oleh projek sumber terbuka.
10x kemahiran pengekodan anda dengan mempraktikkan konsep seni bina lanjutan dalam Next.js/React, pelajari amalan terbaik dan bina projek gred pengeluaran.
Kami adalah sumber terbuka — https://github.com/thinkthroo/thinkthroo (Beri kami bintang!)
Ingin membina sistem web yang dipesan lebih dahulu untuk perniagaan anda? Hubungi kami di hello@thinkthroo.com
Mengenai pengarang:
Hei, saya Ram. Saya seorang jurutera perisian/OSS Tinkerer yang bersemangat.
Lihat tapak web saya: https://www.ramunarasinga.com/
Rujukan:
- https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L97
Atas ialah kandungan terperinci createStore dalam kod sumber negeri dijelaskan.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...




