REST API dan Seni Binanya
Pengenalan
Dalam dunia pembangunan web hari ini, API (Antara Muka Pengaturcaraan Aplikasi) memainkan peranan penting dalam membolehkan komunikasi antara sistem perisian yang berbeza. Salah satu jenis API yang paling banyak digunakan ialah API REST, yang bermaksud Pemindahan Negeri Perwakilan. API REST telah menjadi standard untuk membina perkhidmatan web yang boleh skala, boleh diselenggara dan cekap. Dalam blog ini, kami akan menyelami lebih mendalam tentang apa itu REST API, prinsip, seni bina, komponen dan cara mereka bentuk serta melaksanakannya dengan berkesan.
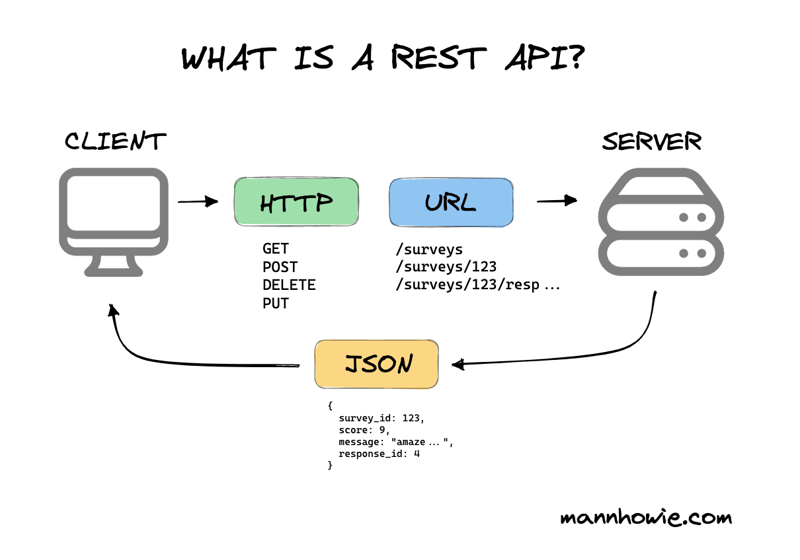
Apakah itu REST API?
REST (Pemindahan Negeri Perwakilan) ialah gaya seni bina untuk mereka bentuk aplikasi rangkaian. Ia bergantung pada model komunikasi pelanggan-pelayan tanpa kewarganegaraan dan berdasarkan kaedah HTTP standard. API REST membenarkan aplikasi yang berbeza untuk berkomunikasi melalui internet menggunakan set konvensyen ringkas atau kita boleh katakan peraturan.

API REST ialah antara muka yang membolehkan pelanggan (seperti web atau aplikasi mudah alih seperti penyemak imbas atau telefon kami) berinteraksi dengan pelayan dengan menghantar permintaan HTTP dan menerima respons HTTP. Pelayan menyediakan akses kepada sumber, yang boleh berupa apa sahaja daripada profil pengguna kepada imej atau catatan blog.
Prinsip Utama REHAT
Untuk dianggap RESTful, API mesti mempunyai enam prinsip berikut:
- Seni Bina Pelayan-Pelanggan: Pelanggan dan pelayan hendaklah bebas antara satu sama lain. Pelanggan bertanggungjawab untuk antara muka pengguna dan pengalaman pengguna, manakala pelayan mengendalikan logik bahagian belakang, storan data dan pemprosesan.
- Ketiadaan kenegaraan: Setiap permintaan daripada pelanggan kepada pelayan mesti mengandungi semua maklumat yang diperlukan untuk memahami dan memproses permintaan tersebut. Pelayan tidak menyimpan sebarang maklumat pelanggan antara permintaan. Ini menjadikan reka bentuk pelayan dan meningkatkan kebolehskalaan.
- Kebolehcache: Respons daripada pelayan mesti ditakrifkan dengan jelas sebagai boleh cache atau tidak boleh cache. Jika respons boleh dicache, pelanggan boleh menggunakan semula data respons untuk permintaan masa hadapan, mengurangkan beban pada pelayan dan meningkatkan prestasi.
- Antara Muka Seragam: REST API mesti menyediakan cara yang konsisten dan standard untuk berinteraksi dengan sumber. Ini dicapai melalui empat sub-prinsip: - Pengenalpastian Sumber: Sumber dikenal pasti menggunakan URI (Uniform Resource Identifiers). - Manipulasi Sumber Melalui Perwakilan: Pelanggan berinteraksi dengan sumber dengan menghantar perwakilan (cth., JSON, XML) dalam permintaan. - Mesej deskriptif kendiri: Setiap permintaan dan respons mesti mengandungi maklumat yang mencukupi untuk menerangkan cara memproses mesej. - Hypermedia sebagai Enjin Keadaan Aplikasi (HATEOAS): Pelanggan harus menavigasi API secara dinamik menggunakan hiperpautan yang disediakan dalam respons.
- Sistem Berlapis: Seni bina harus membenarkan penggunaan lapisan perantara antara klien dan pelayan, seperti caching, pengimbangan beban dan lapisan keselamatan, tanpa pelanggan menyedari lapisan ini.
- Kod atas Permintaan (Pilihan): Pelayan boleh melanjutkan fungsi klien dengan menghantar kod boleh laku, seperti JavaScript, untuk dilaksanakan pada bahagian klien. Ini adalah kekangan pilihan dalam REST.
Seni Bina REST API
Seni bina API REST terdiri daripada beberapa komponen utama yang bekerjasama untuk mewujudkan komunikasi antara pelanggan dan pelayan:
Sumber: Sumber ialah konsep teras API REST. Ia mewakili data atau objek yang API menyediakan akses, seperti pengguna, produk, pesanan, dll. Setiap sumber dikenal pasti oleh URI unik.
Kaedah HTTP: REST API menggunakan kaedah HTTP standard untuk melaksanakan operasi CRUD (Buat, Baca, Kemas Kini, Padam) pada sumber:
- DAPATKAN: Tarik data daripada sumber.
- POST: Buat perubahan data baharu dalam sumber(DB).
- PUT: Kemas kini rekod sedia ada dalam data(DB) anda.
- PADAM: Alih keluar data khusus daripada DB.
- PATCH: Kemas kini sebahagian data sedia ada.
- PILIHAN: Dapatkan semula kaedah HTTP yang disokong untuk sumber.Kod Status HTTP: REST API menggunakan kod status HTTP standard untuk menunjukkan hasil permintaan. Kod status biasa termasuk:
- 200 OK: Permintaan berjaya.
- 201 Dicipta: Sumber baharu telah berjaya dibuat.
- 204 Tiada Kandungan: Permintaan berjaya, tetapi tiada kandungan untuk dikembalikan.
- 400 Permintaan Buruk: Permintaan itu salah bentuk atau tidak sah.
- 401 Tanpa Kebenaran: Pelanggan mesti mengesahkan untuk mengakses sumber.
- 404 Tidak Ditemui: Sumber yang diminta tidak ditemui.
- 500 Ralat Pelayan Dalaman: Ralat yang tidak dijangka berlaku pada pelayan.Format Perwakilan: REST API menyokong pelbagai format perwakilan untuk pertukaran data, termasuk JSON (JavaScript Object Notation), XML (eXtensible Markup Language) dan HTML. JSON ialah format yang paling biasa digunakan kerana kesederhanaan dan keserasiannya dengan JavaScript.
Titik Tamat: Titik akhir ialah URL yang menentukan tempat sumber tertentu boleh diakses daripada pelayan. Setiap titik akhir sepadan dengan sumber tertentu dan biasanya direka bentuk menggunakan kata nama dan bukannya kata kerja (cth., /users, /products).
Merancang API RESTful
Merancang API RESTful melibatkan beberapa langkah untuk memastikan ia mematuhi prinsip REST dan memberikan pengalaman yang lancar untuk pelanggan. Berikut ialah beberapa amalan terbaik untuk mereka bentuk API REST:
Gunakan Kata Nama untuk Titik Akhir: Titik tamat hendaklah dinamakan sempena sumber (kata nama) dan bukannya tindakan (kata kerja). Contohnya, gunakan /users untuk mewakili koleksi pengguna dan bukannya /getUsers.
Gunakan Kaedah HTTP Sewajarnya: Gunakan kaedah HTTP yang betul untuk setiap operasi. Contohnya, gunakan GET untuk mendapatkan data, POST untuk membuat data, PUT untuk mengemas kini data dan PADAM untuk mengalih keluar data.
Laksanakan Penapisan, Pengisihan dan Penomboran: Untuk titik akhir yang mengembalikan senarai sumber, laksanakan penapisan, pengisihan dan penomboran untuk meningkatkan prestasi dan memberikan lebih kawalan kepada pelanggan. Gunakan parameter pertanyaan seperti ?sort=name, ?page=2, atau ?limit=10 untuk mencapai ini.
Versi API Anda: Sentiasa versikan API anda untuk mengendalikan perubahan tanpa melanggar pelanggan sedia ada. Sertakan nombor versi dalam URL (cth., /api/v1/users) atau dalam pengepala.
Sediakan Kod Status HTTP Bermakna: Kembalikan kod status HTTP yang sesuai untuk menunjukkan hasil permintaan. Elakkan menggunakan 200 OK untuk setiap respons.
Gunakan Hipermedia (HATEOAS): Sertakan pautan dalam respons untuk membolehkan pelanggan menavigasi API secara dinamik tanpa URL pengekodan keras.
Pastikan Keselamatan: Lindungi API anda menggunakan HTTPS untuk menyulitkan data dalam transit. Laksanakan pengesahan (cth., OAuth, JWT) dan Kebenaran untuk mengawal akses kepada sumber.
Kendalikan Ralat Dengan Anggun: Sediakan mesej ralat yang bermakna dan kod status HTTP untuk membantu pelanggan memahami masalah yang berlaku. Buat format ralat boleh guna semula dengan butiran seperti kod ralat, mesej dan penyelesaian yang mungkin.
Contoh Reka Bentuk API REST
Mari kita pertimbangkan contoh REST API mudah untuk menguruskan koleksi buku:
- Titik tamat: /api/v1/books
- DAPATKAN /api/v1/books: Dapatkan senarai semua buku daripada db. - POST /api/v1/books: Buat buku baharu dalam db.
- Titik tamat: /api/v1/books/{id}
- DAPATKAN /api/v1/books/{id}: Kembalikan buku tertentu mengikut ID. - PUT /api/v1/books/{id}: Kemas kini buku tertentu mengikut ID. - DELETE /api/v1/books/{id}: Padamkan buku tertentu dengan ID.
- Contoh Pengendalian Ralat:
- Jika pelanggan meminta buku yang tidak wujud: - Maklum balas: 404 Tidak Ditemui - Badan: Badan akan kelihatan seperti ini

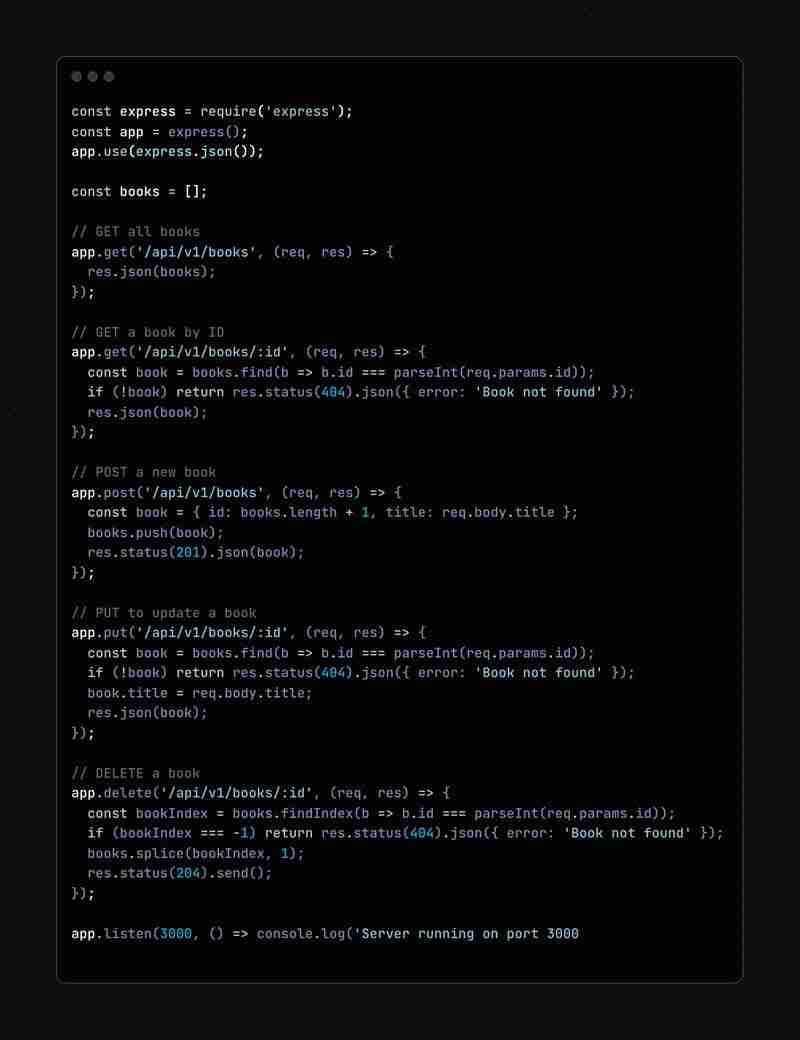
Melaksanakan API REST
Untuk melaksanakan API REST, anda boleh menggunakan pelbagai bahasa pengaturcaraan dan rangka kerja. Berikut ialah contoh menggunakan Node.js dengan Express.js:

Atas ialah kandungan terperinci REST API dan Seni Binanya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.




