
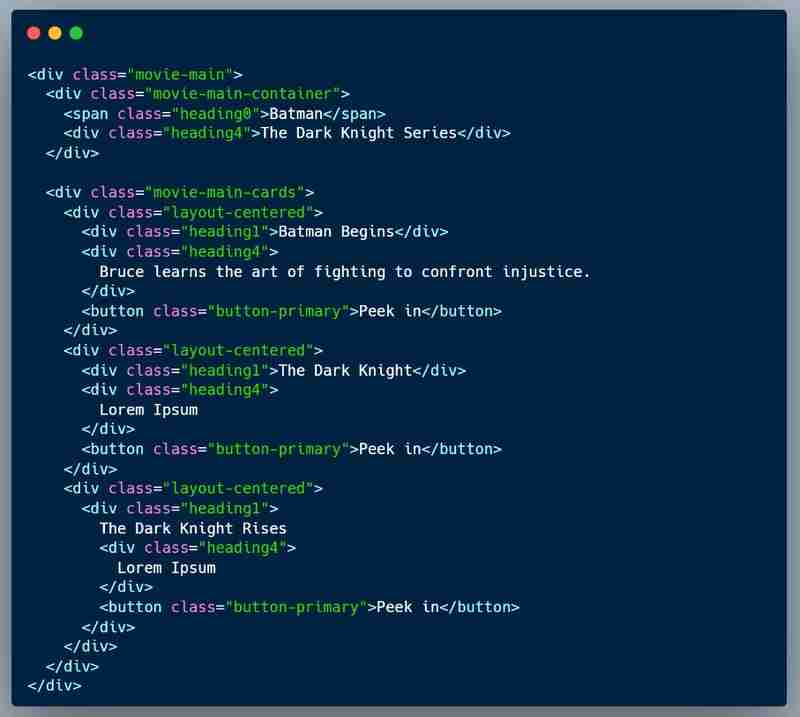
Jika anda sedang membangunkan tapak web, anda mungkin menulis banyak teks dalam templat komponen:

Menulis teks seperti ini tidak rosak atau buggy tetapi agak memenatkan untuk dikekalkan untuk projek yang sudah lama berjalan. Untuk menambah baik ini, anda boleh membuat fail yang mengandungi semua teks untuk ciri tertentu dan menggunakannya semula di seluruh apl dengan mengimport kekunci yang betul.
Fail ini boleh menjadi:
Saya akan menerangkan kebaikan dan keburukan kedua-dua pendekatan.
Dalam direktori akar projek anda, pergi ke src/assets dan buat folder baharu (perkataan) dan fail JSON (wording.json):
1 2 3 4 |
|
Dan tambah terjemahan anda:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
Jika perlu, tambah resolveJsonModule: true pada tsconfig.json compilerOptions untuk membenarkan pengimportan fail JSON ke dalam modul ECMAScript:
1 2 3 4 5 |
|
Import fail terus ke dalam komponen
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Atau buat perkhidmatan yang mengimport semua perkataan secara global:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Dan kemudian menyuntik perkhidmatan ke dalam komponen anda.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Walau bagaimanapun, kelemahan pendekatan ini ialah anda tidak mempunyai sebarang kecerdasan untuk kandungan teks.
1 2 3 4 5 |
|
Untuk menyelesaikan masalah ini, anda perlu membina jenis tersuai atau antara muka di sekeliling keseluruhan fail wording.json atau objek tertentu ("Batman") yang anda gunakan dalam komponen.
Cara lain untuk melakukan ini ialah dengan membuang fail JSON dan sebaliknya mencipta fail Typescript.
Buat fail wording.ts baharu di mana-mana sahaja dalam src/app
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
Anda boleh mengimport fail wordings.ts baharu dalam mana-mana komponen yang dikehendaki. Walau bagaimanapun, saya suka mencipta kelas tersuai (UseWording) yang membaca daripada fail ini.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
1 2 3 4 5 6 7 |
|
Dengan ini, anda boleh segera melihat intellisense dalam templat.

Selain itu, anda boleh mencipta lebih banyak sifat kelas yang menyasarkan kunci khusus dalam objek perkataan:
1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
Perhatikan bahawa jika komponen kelas anda menyuntik kebergantungan melalui pembina, pembina mesti mengandungi panggilan 'super'.
1 2 3 4 5 6 7 8 9 |
|
Dan sama seperti JSON, jika anda perlu menukar tajuk atau penerangan, anda melakukannya di satu tempat (wording.ts) dan bukannya menukar berbilang fail/komponen.
Artikel ini menunjukkan dua cara menggunakan perkataan dalam komponen Sudut. Kedua-dua kaedah ada kelebihan dan kekurangan.
Menggunakan fail TypeScript mempercepatkan dan mengurus intellisense, tetapi ia mungkin tidak sesuai untuk bekerja dengan berbilang bahasa.
Menggunakan fail JSON memerlukan sedikit kerja tambahan, tetapi ia berfaedah apabila terjemahan tepat digunakan merentas pelbagai apl yang dibina dengan teknologi berbeza (yang menyokong format JSON).
Jika anda mempelajari sesuatu yang baharu, jangan lupa tekan butang ikuti. Juga, ikuti saya di Twitter untuk kekal dikemas kini dengan kandungan saya yang akan datang.
Selamat tinggal buat masa ini ?
Atas ialah kandungan terperinci Kandungan teks abstrak dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tembikar
tembikar
 Penggunaan fungsi tulis
Penggunaan fungsi tulis
 Apakah keperluan untuk siaran langsung Douyin?
Apakah keperluan untuk siaran langsung Douyin?
 Perbezaan antara UCOS dan linux
Perbezaan antara UCOS dan linux
 Apakah arahan yang biasa digunakan dalam vue?
Apakah arahan yang biasa digunakan dalam vue?
 Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Apakah maksud telefon bimbit hd?
Apakah maksud telefon bimbit hd?




