Sambungan Chrome untuk menjadikan anda pembangun web
Dalam pembangunan web, mempunyai alatan yang sesuai boleh membuat perbezaan yang ketara dalam aliran kerja anda.
Pelanjutan Chrome, khususnya, telah menjadi penting untuk pembangun dan pereka bentuk, kerana ia menawarkan segala-galanya daripada bantuan penyahpepijatan kepada inspirasi reka bentuk terus dalam penyemak imbas anda.
Berikut ialah pilihan sambungan Chrome teratas yang setiap pembangun dan pereka web harus pertimbangkan untuk menambah pada kit alat mereka.
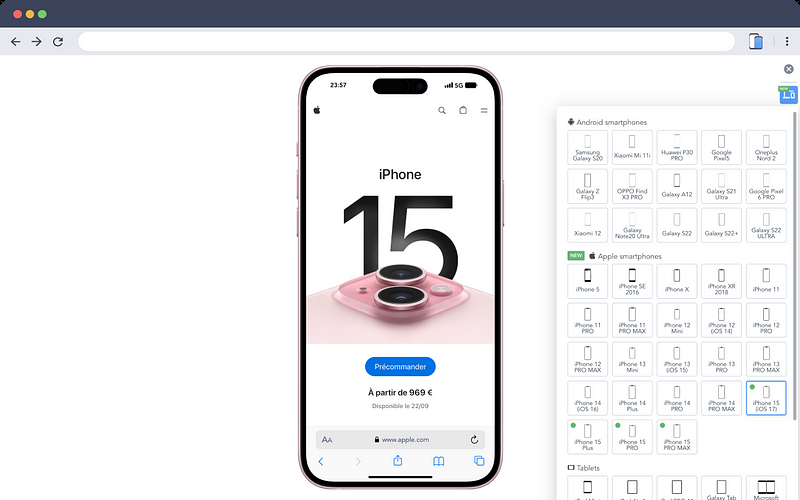
Simulator mudah alih - alat ujian responsif

Pelanjutan ini mesti ada untuk pembangun web yang perlu menguji responsif tapak web mereka merentas pelbagai peranti. Mereka menawarkan pelbagai jenis bingkai peranti Android dan iPhone, ia membolehkan anda pratonton tapak anda betul-betul seperti yang akan dipaparkan pada skrin yang berbeza.
Selain itu anda boleh mengambil tangkapan skrin tapak web bersama-sama dengan bingkai peranti sekiranya anda perlu memaparkan demo produk anda
Dapatkan simulator Mudah Alih
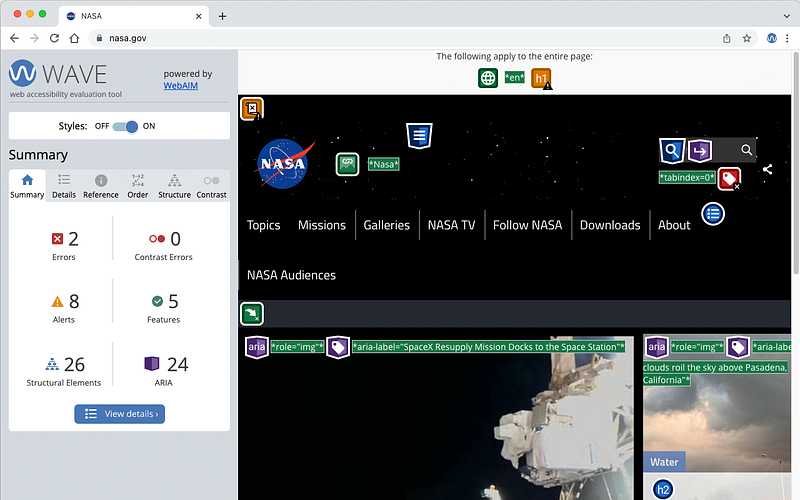
Alat Penilaian GELOMBANG

WAVE ialah alat penilaian kebolehcapaian web yang direka untuk membantu anda memastikan tapak web anda memenuhi piawaian kebolehaksesan. Ia menyerlahkan isu yang berpotensi dan memberikan maklum balas tentang kawasan seperti kontras, teks alt yang tiada dan atribut ARIA.
Dengan menggunakan WAVE, anda boleh mengenal pasti dan menangani halangan kebolehaksesan, memastikan tapak anda boleh digunakan untuk semua pengguna, termasuk mereka yang kurang upaya.
Dapatkan Wave
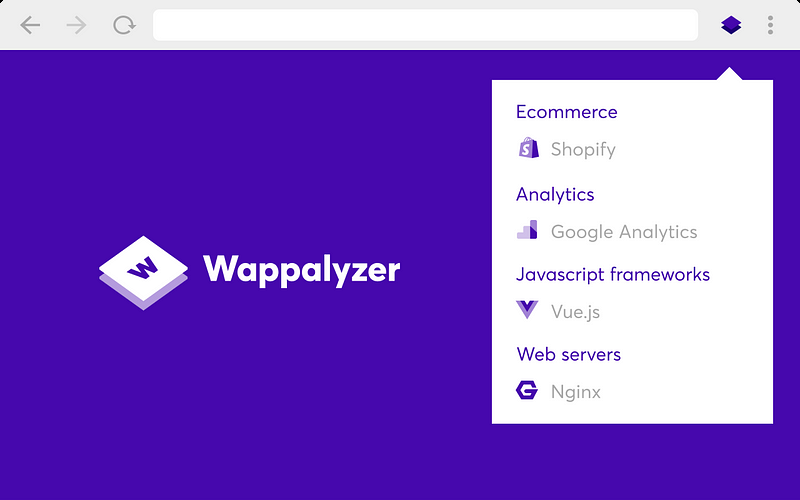
Wappalyzer - Profil teknologi

Wappalyzer ialah pemprofil teknologi yang mendedahkan tapak web yang dibina/gunakan. Ia mengenal pasti CMS, rangka kerja, platform e-Dagang dan teknologi lain yang digunakan di sebalik tabir.
Ini boleh berguna, jika anda ingin tahu atau menjalankan analisis pesaing.
Dapatkan Wappalyzer
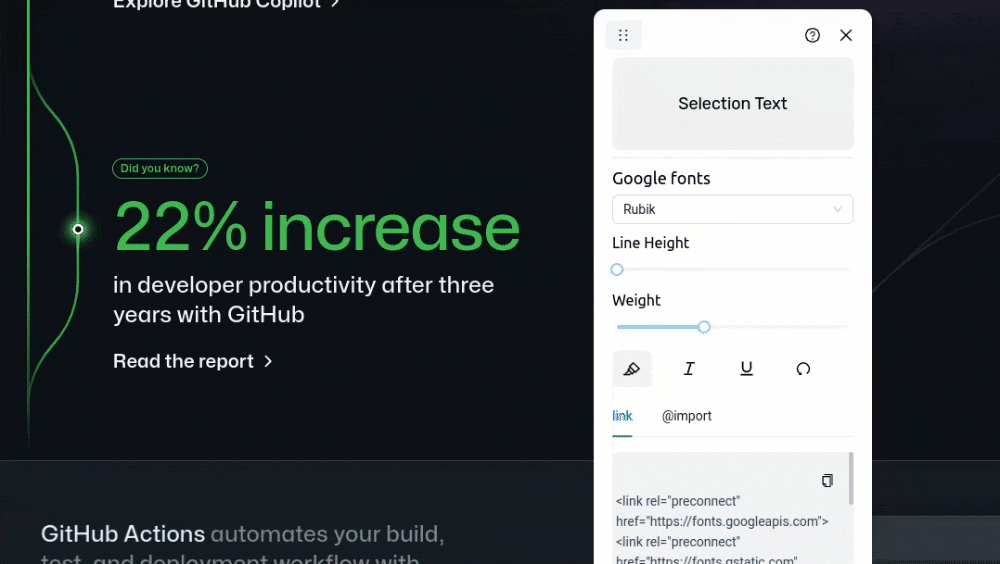
Penguji fon

Pelanjutan Penguji Fon membolehkan anda menguji dan pratonton 1000+ Fon Google pada mana-mana tapak web, menjadikannya mudah untuk bereksperimen dengan pilihan tipografi yang berbeza. Dengan hanya beberapa klik, anda boleh melaraskan berat fon, ketinggian baris, menggunakan huruf condong dan banyak lagi, terus daripada widget. Ia juga membolehkan anda menyalin kod yang diperlukan untuk fon pilihan anda, memperkemas aliran kerja anda.
Selain itu, ia boleh membantu anda membuat tapak web yang memenangi anugerah dan membantu anda menjadi lebih baik dalam tipografi.
Penguji fon ialah sumber terbuka, anda boleh mencari kod sumber di Github
Dapatkan Penguji Fon
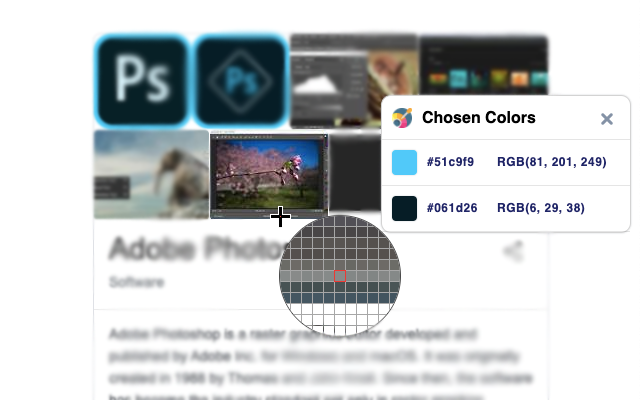
Pemilih Warna Terbaik
Ini ialah sambungan pemilih warna ringkas yang boleh membantu anda memilih dan menyalin hex, warna RGB daripada halaman.

pemilih warna muktamad
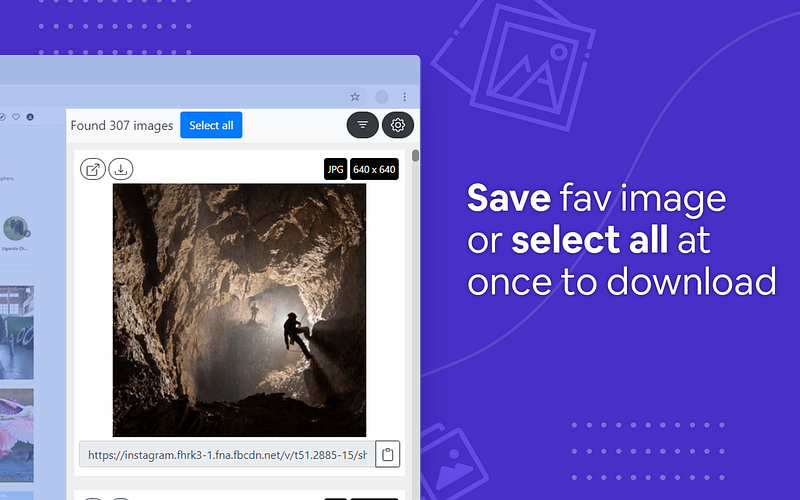
Pemuat turun Imej

Pelanjutan ini akan membantu anda memuat turun berbilang atau semua imej daripada halaman web sekaligus.
Berguna jika anda tidak mahu mengklik pada imej satu demi satu untuk memuat turun imej.
Dapatkan pemuat turun Imej
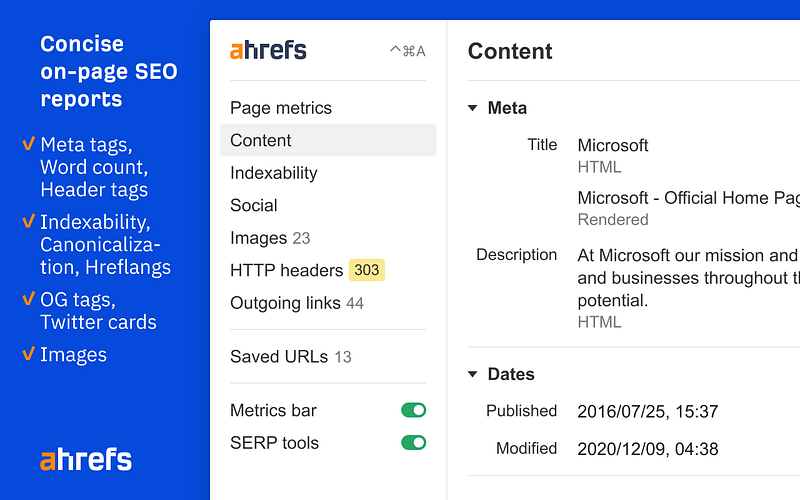
Bar Alat SEO Ahrefs: Alat Pada Halaman dan SERP

Bar Alat SEO Ahrefs ialah alat percuma sepenuhnya yang direka khusus untuk profesional SEO dan juruweb. Ia padat dengan ciri penting, sambungan ini menawarkan semua yang anda perlukan untuk mengoptimumkan tapak anda dengan berkesan.
Pelanjutan ini walau bagaimanapun tidak memberikan akses percuma kepada metrik Ahref. Untuk itu, langganan Ahrefs yang aktif diperlukan.
Dapatkan bar alat SEO Ahrefs
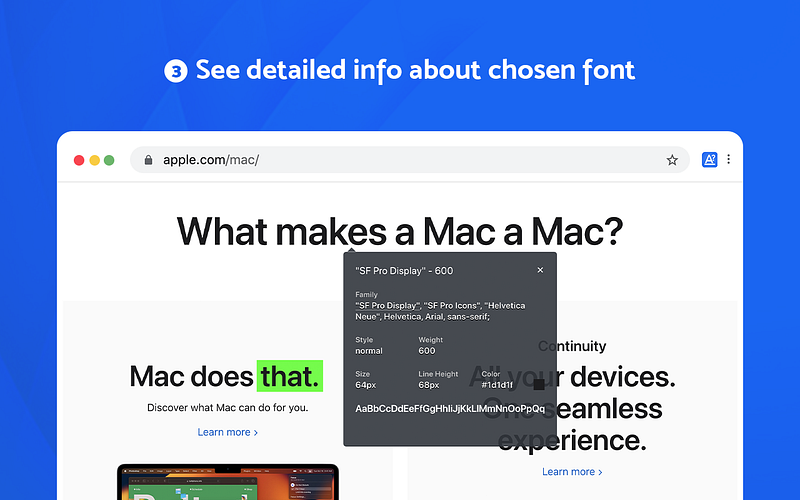
Apakah Pencari fon - fon

Kini anda mungkin menjumpai banyak tapak web dengan fon yang berbeza dan unik, cara paling mudah untuk mengenal pasti fon tersebut adalah dengan menggunakan Pencari Fon. Sambungan ini memudahkan anda mengenal pasti fon, warna, saiz, kedudukan dan banyak lagi.
Dapatkan fon apa
Pengurus Tab oleh Workona

Mengusahakan berbilang projek atau diliputi oleh penyemak imbas yang berselerak dan projek yang berselerak, Pengurus Workona Spaces & Tab boleh membantu anda dengan mengatur tab. Alat berguna ini membolehkan anda mengurus tab anda dan mengatur kerja anda semua di satu tempat.
Dapatkan pengurus Tab melalui workona
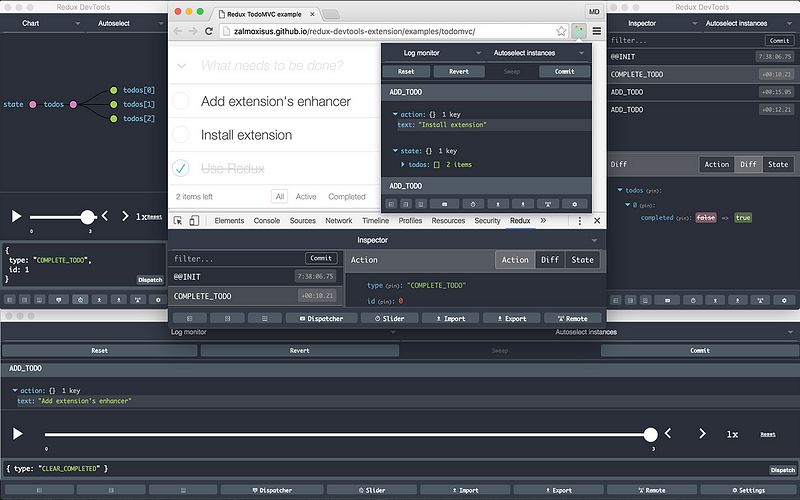
Redux DevTools

Redux DevTools ialah alat yang mesti ada untuk sesiapa sahaja yang menggunakan Redux untuk mengurus keadaan aplikasi. Ia menyediakan antara muka yang berkuasa untuk menyahpepijat dan memeriksa perubahan keadaan Redux, tindakan dan pengurang.
Dengan Redux DevTools, anda boleh mengembara masa melalui perubahan keadaan aplikasi anda, melihat pepohon keadaan dalam format mesra pengguna dan juga menghantar tindakan secara manual.
Alat ini membantu anda menjejaki isu dengan lebih cekap, memahami cara keadaan anda berkembang dan memastikan pengurusan negeri anda berfungsi seperti yang diharapkan.
Dapatkan Redux devtools
Itu adalah beberapa sambungan krom yang anda mesti ada sebagai pembangun. Beritahu saya sambungan kegemaran anda dalam ulasan.
Melangkah ke hadapan, saya akan menulis pengalaman saya membangunkan perpustakaan, menyumbang kepada stackoverflow dsb. Jika anda ingin mendengar lebih lanjut, jangan ragu untuk melanggan surat berita percuma
Atas ialah kandungan terperinci Sambungan Chrome untuk menjadikan anda pembangun web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.




