
Dalam artikel ini saya ingin meneroka bagaimana kita boleh memanfaatkan alat seperti .NET Aspire untuk menambah baik cara kita membina dan menggunakan aplikasi yang diedarkan, walaupun apabila kita bekerja dengan bahasa dan rangka kerja selain .NET.
.NET Aspire ialah timbunan sedia awan berpandangan pendapat yang direka untuk meningkatkan pengalaman membina aplikasi yang boleh dilihat, sedia pengeluaran, dan diedarkan. Ia dihantar melalui koleksi pakej NuGet yang mengendalikan kebimbangan asli awan tertentu.
.NET Aspire direka untuk membantu anda dengan:
Inti .NET Aspire boleh didapati dalam projek AppHost yang dibuat apabila anda mula bekerja dengan Aspire daripada templat .NET. Projek AppHost mentakrifkan komponen aplikasi yang diedarkan kami, daripada perkhidmatan - seperti bahagian belakang atau hadapan - kepada sumber - seperti pangkalan data atau cache.
Projek ini boleh menjana manifes yang menerangkan dari perspektif infrastruktur aplikasi kami. Oleh itu, ia boleh ditafsirkan oleh CLI Pembangun Azure untuk menggunakan aplikasi ke Azure, tanpa perlu menulis sebarang Infrastruktur sebagai Kod.
Sudah tentu apabila kami bekerja dengan aplikasi dan perkhidmatan mikro yang diedarkan, kami mungkin mengalami senario di mana pasukan yang berbeza suka menulis kod dalam bahasa yang berbeza. Dan sudah tentu .NET Aspire tergolong dalam ekosistem .NET. Walau bagaimanapun, ia adalah reka bentuk untuk dapat disepadukan dengan bahasa dan rangka kerja yang berbeza.
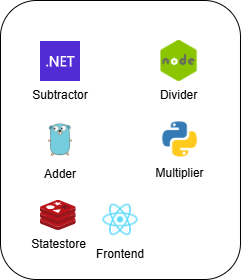
Mari kita pertimbangkan contoh mudah. Kami mempunyai kalkulator teragih yang terdiri daripada perkhidmatan yang berbeza: perkhidmatan bahagian hadapan dan bahagian belakang untuk setiap operasi.
Kami juga mempunyai cache redis untuk menyimpan keadaan kalkulator.

Dalam senario ini, kita boleh menggunakan .NET Aspire untuk membina kalkulator teragih, memanfaatkan semua alat dan penyepaduan yang disertakan bersamanya. Aspire menawarkan sokongan asli untuk bahasa tertentu, tetapi kami juga boleh melanjutkannya untuk menyokong bahasa lain menggunakan bekas.
Pada masa penulisan, .NET Aspire menyokong bahasa berikut:
Begini cara kami boleh mengkonfigurasi semua perkhidmatan bahagian belakang dalam projek AppHost:
Golang tidak disokong secara asli, jadi kami akan menambahkannya sebagai bekas. Harap maklum bahawa kami boleh memutuskan untuk menggunakan imej yang berbeza untuk senario yang kami jalankan AppHost untuk menerbitkan manifes atau untuk pembangunan setempat.
// Configure Adder in Go
var add = (builder.ExecutionContext.IsPublishMode
? builder.AddContainer("addapp", "acrt6xtihl2b3uxe.azurecr.io/addapp")
: builder.AddContainer("addapp", "addapp"))
.WithHttpEndpoint(targetPort: 6000, env: "APP_PORT", name: "http")
.WithOtlpExporter()
.WithEnvironment("OTEL_SERVICE_NAME", "addapp")
.PublishAsContainer();
var addEnpoint = add.GetEndpoint("http");
Python disokong secara asli, jadi kami boleh menggunakan kaedah AddPythonProject untuk mengkonfigurasi perkhidmatan pengganda. Sila ikuti tutorial ini untuk mengkonfigurasi projek Python dengan betul.
// Configure Multiplier in Python
var multiply = builder.AddPythonProject("multiplyapp", "../../python-multiplier", "app.py")
.WithHttpEndpoint(targetPort: 5001, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "multiplyapp")
.PublishAsDockerFile();
NodeJS disokong secara asli, jadi kami boleh menggunakan kaedah AddNodeApp untuk mengkonfigurasi perkhidmatan pembahagi.
// Configure Divider in NodeJS
var divide = builder.AddNodeApp(name: "divideapp", scriptPath: "app.js", workingDirectory: "../../node-divider")
.WithHttpEndpoint(targetPort: 4000, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "divideapp")
.PublishAsDockerFile();
Tidak mengejutkan di sini, .NET Aspire menyokong .NET secara asli, jadi kami boleh menggunakan kaedah AddProject untuk mengkonfigurasi perkhidmatan penolakan.
// Configure Subtractor in .NET
var subtract = builder.AddProject<Projects.dotnet_subtractor>("subtractapp")
.WithReference(insights)
.WithEnvironment("OTEL_SERVICE_NAME", "subtractapp");
Cache redis boleh dikonfigurasikan dengan mudah menggunakan kaedah AddRedis, atau dalam senario ini menggunakan Dapr melalui kaedah AddDaprStateStore.
// Configure Dapr State Store
var stateStore = builder.AddDaprStateStore("statestore");
Dapr bukanlah fokus artikel ini, tetapi perlu dinyatakan bahawa .NET Aspire boleh digunakan bersama-sama dengan Dapr untuk membina aplikasi yang diedarkan. Untuk maklumat lanjut mengenai Dapr, sila rujuk dokumentasi rasmi.
Akhir sekali, kami boleh mengkonfigurasi perkhidmatan bahagian hadapan menggunakan kaedah AddNpmApp.
// Configure Frontend in React
builder.AddNpmApp(name: "calculator-front-end", workingDirectory: "../../react-calculator")
.WithDaprSidecar(new DaprSidecarOptions
{
AppPort = 3000,
AppProtocol = "http",
DaprHttpPort = 3500
})
.WithEnvironment("DAPR_HTTP_PORT", "3500")
.WithReference(addEnpoint)
.WithReference(multiply)
.WithReference(divide)
.WithReference(subtract)
.WithReference(stateStore)
.WithReference(insights)
.WithHttpEndpoint(targetPort: 3000, env: "PORT")
.WithExternalHttpEndpoints()
.WithEnvironment("OTEL_SERVICE_NAME", "calculator-front-end")
.PublishAsDockerFile();
Memandangkan kami merujuk semua perkhidmatan yang dikonfigurasikan sebelum ini, kami boleh menyambungkannya dengan mudah ke perkhidmatan bahagian hadapan. Apabila kita perlu memanggil penambah dari bahagian hadapan, kita boleh melakukannya dengan mudah dengan menggunakan pembolehubah persekitaran yang telah disuntik oleh Aspire:
app.post('/calculate/add', async (req, res) => {
try {
const serviceUrl = process.env.services__addapp__http__0;
const appResponse = await axios.post(`${serviceUrl}/add`, req.body);
// Return expected string result to client
return res.send(`${appResponse.data}`);
} catch (err) {
console.log(err);
}
});
The entire application can be deployed to Azure using the Azure Developer CLI. The CLI will read the manifest generated by the AppHost project and deploy the application to Azure, creating all the necessary resources. To learn how to integrate Aspire with the Azure Developer CLI, please reference the official tutorial.
All the code for the distributed calculator can be found in the Aspire Multilanguage repository.
Atas ialah kandungan terperinci .NET Aspire Multilanguage. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Aplikasi platform dagangan Ouyi
Aplikasi platform dagangan Ouyi
 Kaedah pelaksanaan fungsi main balik dalam talian Python
Kaedah pelaksanaan fungsi main balik dalam talian Python
 Apakah yang termasuk storan penyulitan data?
Apakah yang termasuk storan penyulitan data?
 Peranan fungsi pengesahan
Peranan fungsi pengesahan
 Pemulihan data pemacu keadaan pepejal
Pemulihan data pemacu keadaan pepejal
 Apakah perbezaan antara webstorm dan idea?
Apakah perbezaan antara webstorm dan idea?
 Kaedah pertanyaan nama domain peringkat kedua
Kaedah pertanyaan nama domain peringkat kedua
 Apakah had pemindahan Alipay?
Apakah had pemindahan Alipay?
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?




