 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk menyediakan Google Chrome untuk membuka berbilang halaman web sebelah menyebelah Bagaimana untuk menyediakan Google Chrome untuk memaparkan halaman web sebelah menyebelah
Bagaimana untuk menyediakan Google Chrome untuk membuka berbilang halaman web sebelah menyebelah Bagaimana untuk menyediakan Google Chrome untuk memaparkan halaman web sebelah menyebelah
Bagaimana untuk menyediakan Google Chrome untuk membuka berbilang halaman web sebelah menyebelah Bagaimana untuk menyediakan Google Chrome untuk memaparkan halaman web sebelah menyebelah
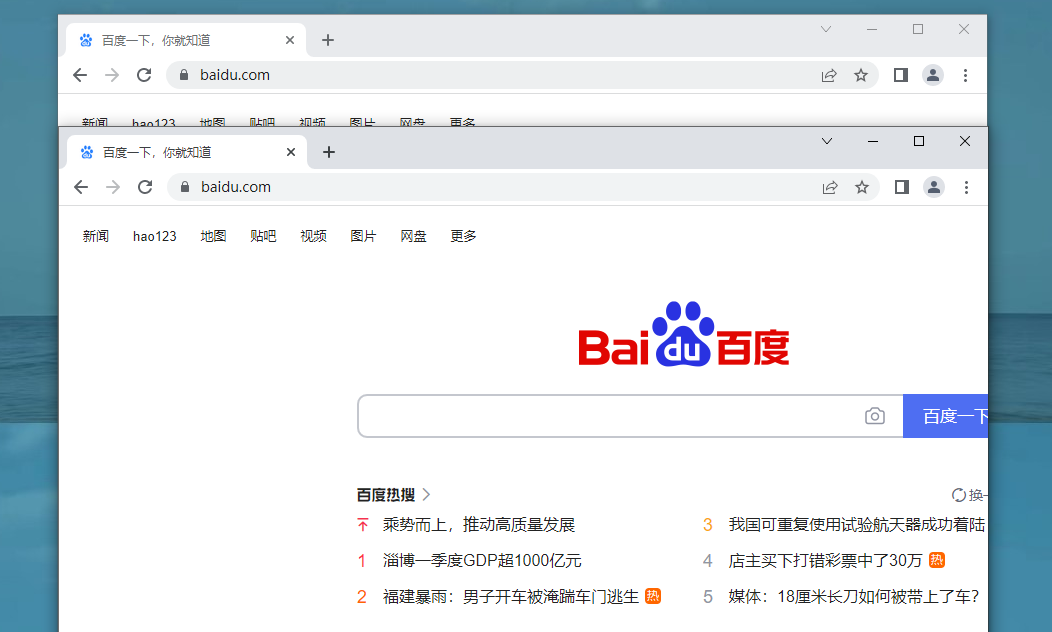
Apabila kami menggunakan Google Chrome, kami perlu membuka berbilang halaman web pada satu masa untuk perbandingan dan penyemakan imbas kerana keperluan kerja atau belajar Jadi bagaimanakah kami menyediakan Google Chrome untuk membuka berbilang halaman web dan memaparkannya bersebelahan? Pengguna boleh terus mengklik butang Lagi di penjuru kiri sebelah atas penyemak imbas, dan kemudian mencari pilihan reka letak untuk diterokai Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara Google Chrome mengatur halaman web sebelah menyebelah. Cara membuat halaman web sebelah menyebelah dalam Google Chrome 1. Buka Google Chrome, dan kemudian buka dua halaman yang ingin anda paparkan. 2. Terdapat butang Lagi di penjuru kiri sebelah atas pelayar, klik padanya. 3. Kotak pop timbul baharu akan muncul, cari pilihan susun atur di dalamnya. 4. Klik Paparan Sebelah dalam pilihan susun atur untuk mencapai kesan paparan sebelah menyebelah.

Atas ialah kandungan terperinci Bagaimana untuk menyediakan Google Chrome untuk membuka berbilang halaman web sebelah menyebelah Bagaimana untuk menyediakan Google Chrome untuk memaparkan halaman web sebelah menyebelah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24

