 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Panduan Lengkap tentang Deployment Next.js pada AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Panduan Lengkap tentang Deployment Next.js pada AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Panduan Lengkap tentang Deployment Next.js pada AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
pengenalan
Menggunakan aplikasi web Next.js kepada pengeluaran boleh diperkemas dan cekap apabila memanfaatkan saluran paip Elastic Beanstalk, Docker dan CI/CD AWS (Perkhidmatan Web Amazon) dengan AWS Code Build, Code Deploy dan GitLab. Panduan ini akan memandu anda melalui penyediaan saluran paip penggunaan moden untuk memastikan apl anda teguh, berskala dan mudah diselenggara.
Prasyarat
Sebelum menyelami proses penempatan, pastikan anda mempunyai:
Akaun akar AWS atau akaun IAM dengan kebenaran untuk mencipta persekitaran Elastic Beanstalk dalam AWS
Docker dipasang pada mesin tempatan anda
Akaun GitLab atau GitHub dengan repositori untuk apl Next.js anda
Projek Next.js yang sedia untuk digunakan
Langkah 1: Sediakan AWS Elastic Beanstalk
- Buat Persekitaran Elastic Beanstalk - Log masuk ke AWS Management Console, navigasi ke Elastic Beanstalk dan buat aplikasi baharu.

Masukkan nama aplikasi anda dan klik pada Cipta.
Selepas anda mencipta aplikasi, kini tiba masanya untuk mencipta Persekitaran Baharu. Klik pada Cipta persekitaran baharu.

- Pilih persekitaran pelayan web. Nama persekitaran akan mempunyai akhiran env bersama-sama dengan nama aplikasi anda dan anda boleh mengeditnya jika mahu.

- Masukkan nama persekitaran yang sah bersama-sama dengan domain. Masukkan nama domain .

- Pilih platform yang sesuai. Dalam kes ini, kami akan memilih Platform Terurus dan Docker sebagai platform.

Dalam kod aplikasi, pilih Aplikasi Contoh kerana kami akan menggunakan kod kami sendiri melalui AWS Code Pipeline.
Dalam pratetap anda boleh membiarkannya lalai, walau bagaimanapun, untuk aplikasi pengeluaran, adalah dinasihatkan untuk menggunakan contoh ketersediaan Tinggi. Sebaik sahaja anda telah memilih pratetap klik pada Seterusnya.
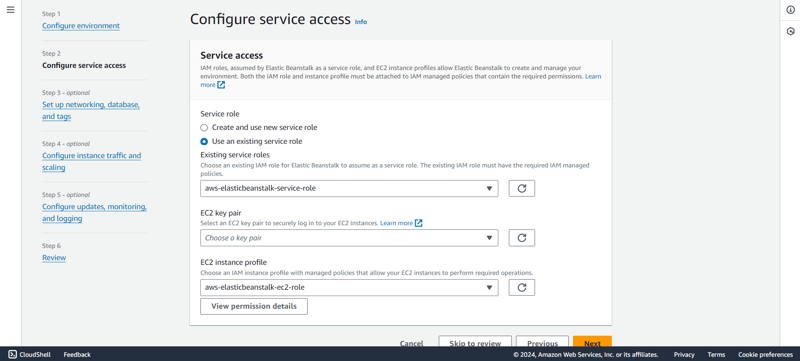
Buat atau gunakan peranan perkhidmatan anda yang sedia ada. Adalah penting untuk mempunyai peranan perkhidmatan Elastic Beanstalk bersama-sama dengan persediaan peranan perkhidmatan EC2 sebelum meneruskan dengan penciptaan tika EC2.
Walau bagaimanapun, jika anda ingin SSH ke dalam tika EC2 dari terminal anda, tambahkan pasangan kunci EC2 dan buat profil tika EC2 untuk melaksanakan operasi yang diperlukan.

- Pilih VPC anda untuk menggunakan tika EC2 anda.

- Selepas memilih VPC, pilih subnet dalam setiap Zon Ketersediaan. Untuk menjalankan pengimbang beban dan kejadian anda dalam subnet awam yang sama, tetapkan alamat IP awam kepada kejadian seperti yang ditunjukkan dalam imej.

Memandangkan, kita tidak perlu mengkonfigurasi pangkalan data, kita boleh meneruskan ke langkah seterusnya dengan mengklik pada Seterusnya.
Untuk volum akar, kami akan memilih SSD Tujuan Umum.
Kini, daripada kumpulan keselamatan, anda boleh sama ada memilih daripada kumpulan keselamatan yang sedia ada atau biarkan ia seperti sedia ada, dan Elastic Beanstalk akan mencipta satu untuk anda semasa menyediakan tika EC2.
Jika digunakan untuk tujuan pengeluaran, anda dinasihatkan untuk mengkonfigurasi penskalaan automatik dan memilih jenis tika yang akan dibuat oleh Elastic Beanstalk untuk melayani trafik. Kami akan pergi bersama keluarga t3.

Klik pada Seterusnya.
Dalam pelaporan kesihatan, kami akan menggunakan pelaporan Asas, tetapi jangan ragu untuk memilih daripada pilihan yang tersedia berdasarkan jenis laporan yang anda perlukan.
Kami juga akan menyahtanda kemas kini platform Terurus kerana ia tidak diperlukan untuk tapak web demo.
Simpan selebihnya tetapan seperti sedia ada dan klik pada Seterusnya.
Akhir sekali, semak perubahan anda dan klik pada Serah.
Elastic Beanstalk akan melancarkan persekitaran anda dan ia akan mengambil sedikit masa.

- Selepas pelancaran berjaya, anda akan melihat skrin ucapan tahniah.

Langkah 2: Buat apl Next.js anda (atau gunakan yang sedia ada)
- Untuk mencipta apl Next.js, buka terminal anda, cd ke dalam direktori yang anda ingin cipta apl itu dan jalankan arahan berikut:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
Jika anda sudah mempunyai kod sedia ada anda boleh melangkau ke bahagian seterusnya
- Anda kini mempunyai direktori baharu yang dipanggil nextjs-blog. Mari kita cd ke dalamnya:
cd nextjs-blog
Kemudian, jalankan arahan berikut:
npm run dev
Ini memulakan "pelayan pembangunan" apl Next.js anda (lebih lanjut mengenai ini kemudian) pada port 3000.
Mari kita semak untuk melihat sama ada ia berfungsi. Buka http://localhost:3000 dalam penyemak imbas anda.
Kini tiba masanya untuk mencipta fail Docker dalam aplikasi.
Buat fail bernama Dockerfile dalam akar aplikasi anda dan tambahkan kod berikut:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- Selepas membuat perubahan, adalah penting untuk menyemak sama ada binaan itu berjaya. Mulakan enjin docker dan jalankan arahan berikut:
docker build -t testapp .

Setelah binaan berjaya, kemudian jalankan aplikasi dengan arahan di bawah:
docker run -p 3000:3000 testapp
- Buat fail bernama buildspec.yml dalam akar aplikasi anda dan tambahkan kod berikut. Fail ini akan digunakan pada peringkat kemudian apabila menyediakan saluran paip kod dalam AWS.
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- Selepas menambah fail ini pada kod baharu atau sedia ada anda, tolak perubahan ini ke repositori jauh di Gitlab atau GitHub.
Langkah 3: Sediakan Talian Paip Kod
Log masuk ke AWS Management Console, navigasi ke Code Pipeline dan klik pada create pipeline.
Masukkan nama Saluran Paip yang sah dan pilih mod pelaksanaan untuk saluran paip. Dalam kes kami, kami akan memilih Beratur (Jenis Paip V2 diperlukan).
Buat peranan perkhidmatan baharu jika ia belum wujud atau pilih daripada peranan perkhidmatan sedia ada dan klik Seterusnya.

Dari pembekal sumber pilih tempat anda menyimpan artifak anda. Kami akan memilih "Gitlab".
Dari senarai sambungan, pilih sambungan sedia ada atau buat sambungan baharu.

Setelah sambungan berjaya, kemudian pilih nama Repositori dan cawangan dari mana kod itu akan digunakan.
Untuk jenis pencetus, kami akan memilih Tiada penapis dan klik pada Seterusnya.

- Seterusnya, kami memilih Penyedia Binaan. Dalam kes kami, kami akan memilih Binaan Kod AWS. Pilih wilayah atau biarkan ia menjadi Wilayah AWS lalai.

- Kemudian buat projek baharu dalam Binaan Kod dengan mengklik Cipta projek. Ini akan membuka tetingkap baharu. Masukkan nama projek dan biarkan semuanya di dalam Persekitaran sebagai lalai.

- Apabila menentukan spesifikasi binaan, pastikan anda memilih Gunakan fail buildspec. Ini adalah fail yang sama yang kami buat sebelum ini. Biarkan tetapan lain sebagai lalai dan beralih ke langkah seterusnya.

Apabila anda mengklik pada Teruskan ke saluran paip, tetingkap akan ditutup secara automatik dan membawa anda kembali ke skrin saluran paip kod.
Tentukan jenis binaan sebagai binaan tunggal dan klik pada Seterusnya.

- Dalam peringkat tambah penggunaan, pilih penyedia penggunaan. Dalam kes ini, ia akan menjadi AWS Elastic Beanstalk di mana kami mahu aplikasi itu digunakan akhirnya.

- Pilih nama aplikasi, nama persekitaran, konfigurasikan tetapan rollback dan klik pada Seterusnya. Semak tetapan saluran paip Kod anda dan klik pada Buat Talian Paip.
Langkah 4: Tapak web adalah Langsung!
Menggunakan aplikasi web Next.js kepada pengeluaran adalah sangat mudah dan boleh dilakukan dengan lebih cekap dengan saluran paip AWS Elastic Beanstalk, Docker dan CI/CD menggunakan AWS Code Build, Code Deploy dan GitLab.
Anda boleh mengaksesnya menggunakan URL yang disediakan oleh Elastic Beanstalk. Buat perubahan secara setempat dan ia akan digunakan secara automatik apabila anda menolak ke cawangan anda.
Selamat Mengekod!!
Atas ialah kandungan terperinci Panduan Lengkap tentang Deployment Next.js pada AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...





