Saya telah menghabiskan beberapa jam mencipta reka bentuk figma halaman pendaratan. Setiap warna adalah tepat, setiap piksel berada pada tempatnya dengan aliran pengguna yang lancar, tetapi kini datang bahagian yang menakutkan untuk mengodkan halaman pendaratan ini.
Membina reka bentuk Figma adalah tugas yang besar untuk diselesaikan. Di situlah saya mendapat tahu tentang Dualite yang menterjemah reka bentuk figma kepada kod sebenar menggunakan AI, membantu pembangun seperti saya meminimumkan usaha pengekodan sebenarnya. Mari lihat cara saya menggunakan Dualite untuk menukar halaman pendaratan saya kepada kod sebenar
Apa itu Dualite?
Dualite ialah pemalam Figma dikuasakan AI inovatif yang direka untuk merapatkan jurang antara reka bentuk dan pembangunan. Ia menumpukan pada menukar reka bentuk Figma kepada kod yang berkualiti tinggi dan boleh digunakan semula, dengan sokongan teknologi popular seperti Reactjs, TailwindCSS dan banyak lagi.
Dualite membolehkan anda menukar mana-mana reka bentuk atau animasi figma kepada kod yang cekap dengan satu klik yang boleh anda sesuaikan mengikut projek anda, ia dilengkapi dengan ciri-ciri menarik, izinkan saya memberikan ringkasan tentangnya:
-
Mod: Dualite menawarkan dua mod, Mod Komponen dan Mod Halaman, sesuai untuk pembangun dan pereka bentuk menukar reka bentuk mereka kepada kod yang dijana. Mod ini memastikan reka letak, interaktiviti, animasi dan banyak lagi diterjemahkan dengan tepat daripada reka bentuk kepada kod.
-
Mod Komponen: Memfokuskan pada elemen reka bentuk individu, membolehkan penciptaan komponen boleh guna semula.
-
Mod Halaman: Menukar keseluruhan halaman, mengekalkan reka letak dan struktur keseluruhan.
- Ketahui lebih lanjut tentang mod di blog ini
-
Ciri Lanjutan:
- Dualite menawarkan tetapan lanjutan di mana pengguna boleh memberikan lebih banyak maklumat teknikal tentang reka bentuk mereka. Ini memastikan kod yang dijana adalah responsif dan tepat.
- Tetapan lanjutan ini memberikan lebih kuasa kepada pereka bentuk dan pembangun, membolehkan mereka menyesuaikan output untuk memenuhi keperluan projek tertentu. Ciri ini amat berguna untuk reka bentuk kompleks yang memerlukan kawalan tepat ke atas kod akhir, seperti reka letak responsif atau animasi yang rumit.
Untuk memulakan dengan cepat dengan Dualite, anda boleh mengikuti dokumen mereka
Reka bentuk Figma
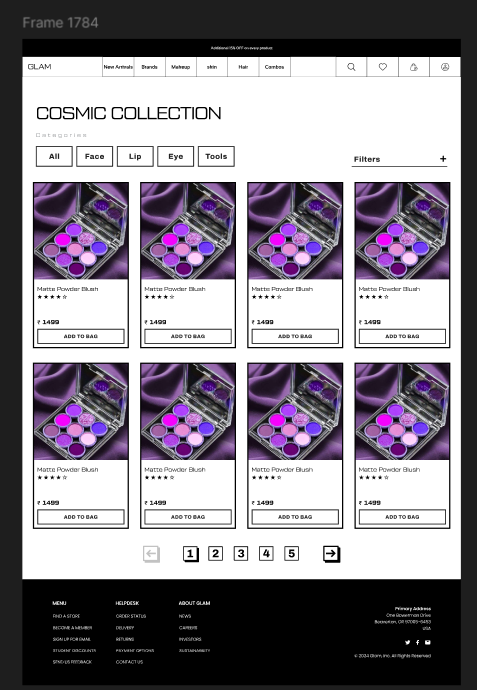
Mari mulakan dengan reka bentuk figma halaman pendaratan, lihat di bawah:

Jadi, Dualite mempunyai ciri mod di mana anda boleh menogol antara Mod Halaman dan Mod Komponen
Pada asasnya, mod Halaman adalah untuk menukar reka bentuk lengkap dalam perjalanan dan Mod Komponen adalah untuk mencipta komponen berasingan yang boleh kami sepadukan dalam projek kami, ketahui lebih lanjut tentang komponen pada dokumen
Kami akan menggunakan Mod Komponen untuk menjana kod bagi semua komponen yang terdapat dalam reka bentuk dan kemudian kami akan menyepadukannya dalam satu projek
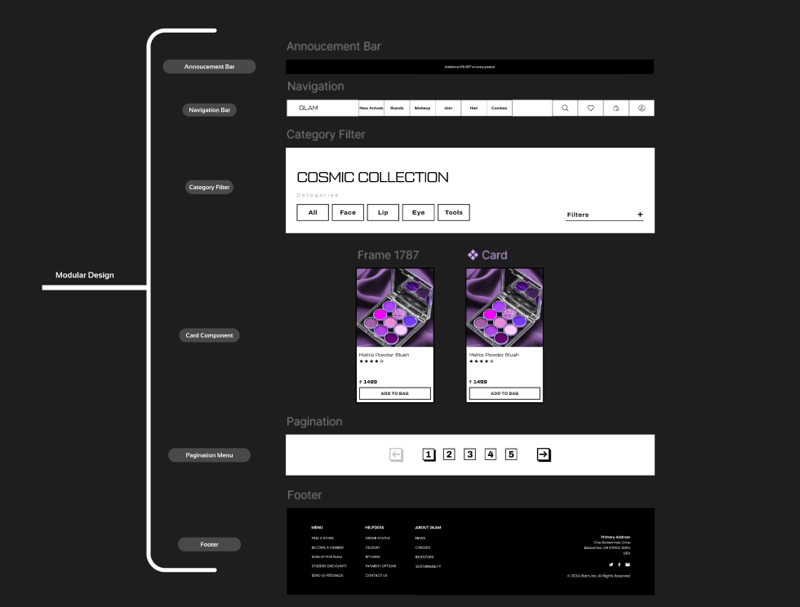
Mari mulakan dengan membahagikan halaman pendaratan kepada komponen, lihat di bawah:

Persediaan Projek Permulaan
Saya akan menggunakan Reactjs dan Tailwind dalam Dualite untuk menjana kod, jadi mari sediakan projek dahulu:
-
Apl Reactjs: Cipta apl reaksi menggunakan Vite atau mana-mana alat lain. Vite ialah pilihan popular untuk mencipta aplikasi Javascript
-
Sediakan Tailwind: Ikuti Dokumen Tailwind untuk menyediakan tailwind dalam apl Reactjs tanpa sebarang ralat yang tidak perlu. Pastikan anda menambah kebergantungan juga seperti PostCSS dan autoprefixer untuk persediaan Tailwind yang lancar.
-
Fail Konfig: Cipta tailwind.config.js dan postcss.config.css dalam akar projek. tailwind.config.js mungkin ada jika anda mengikuti semua langkah daripada dokumen Tailwind. Jika ia sudah ada maka kemas kini dengan sewajarnya
-
Gunakan Javascript: Buat masa ini, Dualite tidak menyokong Typescript jadi, pastikan anda membuat aplikasi Reactjs dengan Javascript sahaja
Mulakan Menukar Komponen dalam Dualite
Persediaan Awal:
-
Mod: Kami akan menggunakan mod komponen. Gunakan butang togol dari penjuru kanan sebelah atas untuk bertukar antara Mod Halaman dan Mod Komponen
-
Kerangka: Apabila anda memilih reka bentuk untuk ditukar kepada kod, anda akan melihat pilihan berbilang bahasa dan rangka kerja. Saya akan menggunakan Reactjs dan Tailwind untuk menjana kod.
- Untuk memulakan dengan cepat menggunakan Dualite, baca ini
Sekarang, mari mulakan dengan menukar reka bentuk kepada komponen:
Komponen Bar Pengumuman: Semak kod yang dijana di sini
Komponen Bar Navigasi: Semak kod yang dijana di sini
Komponen Penapis Kategori: Semak kod yang dijana di sini
Komponen Komponen Kad: Semak kod yang dijana di sini
Komponen Penomboran: Semak kod yang dijana di sini
Komponen Pengaki: Semak kod yang dijana di sini
Penyesuaian
- Salin Komponen:
- Sekarang, salin folder Komponen daripada semua kod yang dijana di atas dan tampalkannya ke dalam projek dalam folder komponen
- Anda mungkin perasan bahawa semua nama komponen adalah "Komponen" sahaja, jadi mari namakan semua komponen dengan sewajarnya. Contoh: Komponen bar pengumuman akan dinamakan sebagai "Bar Pengumuman". Semak bagaimana saya telah melakukannya di sini
- Render semua Komponen:
- Sekarang, import semua komponen mengikut reka bentuk di dalam fail App.jsx
- Jalankan projek dan anda akan melihat output, semak fail App.jsx di sini
- Anda mungkin perasan, beberapa komponen perlu diperbaiki. Mari mulakan dengan penyesuaian
- Membetulkan Gaya Komponen:
-
Fon:
- Seperti yang anda lihat dalam reka bentuk, kami mempunyai Fon kami sendiri. Menambahnya di dalam folder aset supaya saya boleh menggunakan fon dalam projek di mana-mana sahaja.
- Juga perlu mencipta @font-face untuk semua fon yang kami gunakan dalam fail index.css di mana arahan Tailwind hadir
-
Komponen Bar Navigasi:
- Reka letak tidak tepat jadi, gaya perlu diperbaiki
-
Komponen Kad:
-
Ikon Bintang: Menambahkan ikon bintang dalam folder grafik
-
Text.js: Fail Text.js dikemas kini untuk membetulkan label butang dan teks lain komponen
-
Gaya: Gaya dikemas kini untuk menambah berat fon pada elemen teks dan label butang tertentu
-
Logik Komponen Kad:
- Komponen Kad hanya memaparkan satu komponen sahaja kerana ia adalah satu komponen sahaja.
- Untuk memaparkan berbilang Komponen Kad, saya perlu menambah beberapa data demo untuk memetakannya dan menghasilkan berbilang Kad
Nota: Semua perubahan dan kod boleh dilihat pada CodeSandBox di sini
Output
Sebaik sahaja saya membuat semua penyesuaian dan perubahan dalam projek ini, saya dapat melihat versi reka bentuk saya yang lebih baik, semak kod dan output di sini
Adakah Dualite membantu?
Mari kita fahami dengan betul, semua komponen yang kami hasilkan menggunakan Dualite sedia untuk digunakan, ya, kami membuat beberapa penyesuaian ke dalam kod untuk menjadikannya sedekat rupa reka bentuk, walaupun begitu, semua gaya komponen, semua hierarki komponen dengan data dalam fail berasingan dijana oleh Dualite.
Daripada menghabiskan terlalu banyak masa membina UI, saya boleh menggunakan Dualite untuk itu.
Membandingkannya dengan pengekodan manual, ini akan mengambil masa yang cukup lama. Semua output komponen benar-benar bagus, tiada apa yang boleh 100% betul, setiap kod memerlukan sentuhan akhir oleh pembangun dan itulah yang kami lakukan di sini
Ya, Dualite sangat membantu dan pantas dalam menjana kod untuk komponen saya.
Kesimpulan
Begitulah, cara yang cekap untuk menjana kod reka bentuk Figma anda dengan pengekodan manual yang sangat kurang. Proses pengekodan reka bentuk sebenarnya adalah perjalanan roller coaster keseluruhan, yang boleh menjadi kurang rumit jika anda menggunakan Dualite dan menyesuaikan kod mengikut keperluan anda dan projek.
Atas ialah kandungan terperinci Cara Membina Halaman Pendaratan dengan Dualite. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!