 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pembangunan aplikasi web untuk mencari tiket penerbangan menggunakan Angular 18
Pembangunan aplikasi web untuk mencari tiket penerbangan menggunakan Angular 18
Pembangunan aplikasi web untuk mencari tiket penerbangan menggunakan Angular 18
Versi ke-18 rangka kerja Angular yang popular telah dikeluarkan baru-baru ini. Pembangunan dinamik, serta minat masyarakat, membantu Angular menjadi salah satu pemimpin. Dalam satu siri artikel, saya akan bercakap tentang versi terkini menggunakan contoh aplikasi untuk mencari dan menempah tiket penerbangan.
Apa yang akan disertakan dalam kursus:
- Mencipta aplikasi baharu menggunakan CLI Sudut tanpa menggunakan monorepositori Nx;
- Pelaksanaan teras (Google Analitis, Yandex Metrika);
- Persediaan projek (linters, penggaya, ssr);
- Mencipta struktur asas aplikasi;
- Pelaksanaan UI KIT;
- Menggunakan keupayaan rangka kerja untuk mencipta halaman yang serupa;
- Penyepaduan dengan API pihak ketiga.
Semua artikel menerangkan projek haiwan kesayangan yang saya laksanakan - Beli & terbang.
Saya menggunakan travel.alfabank.ru sebagai contoh.
Persoalan mungkin timbul mengapa saya tidak mengambil https://tinkoff.ru/travel. Sungguh menyakitkan saya melihat bekas Tinkoff Bank. Semua yang saya suka tentang dia mula bertakung dan pudar.
Apa yang istimewa tentang projek ini:
- Isyarat - isyarat akan digunakan untuk input dan secara umum untuk pembolehubah, yang membolehkan anda menyingkirkan changeDetectionRef sepenuhnya.
- @if, @for, @defer, @let - sintaks templat Sudut baharu.
- NavigationPaths ialah salah satu penyelesaian untuk menyatukan laluan.
- MetricService ialah perkhidmatan biasa untuk menghantar analitis ke pelbagai sistem.
- Penggunaan semula maksimum semua yang mungkin.
- Pembangunan UI KIT anda sendiri.
Apa yang tidak disertakan dalam siri artikel:
- Pengoptimuman SSR;
- Menyediakan SEO penuh (mengembalikan status 404 untuk halaman yang tidak wujud);
- NgOptimizedImage. Walaupun saya menggunakan arahan imej, ia layak dijadikan bahan berasingan untuk menganalisis semua kehalusan.
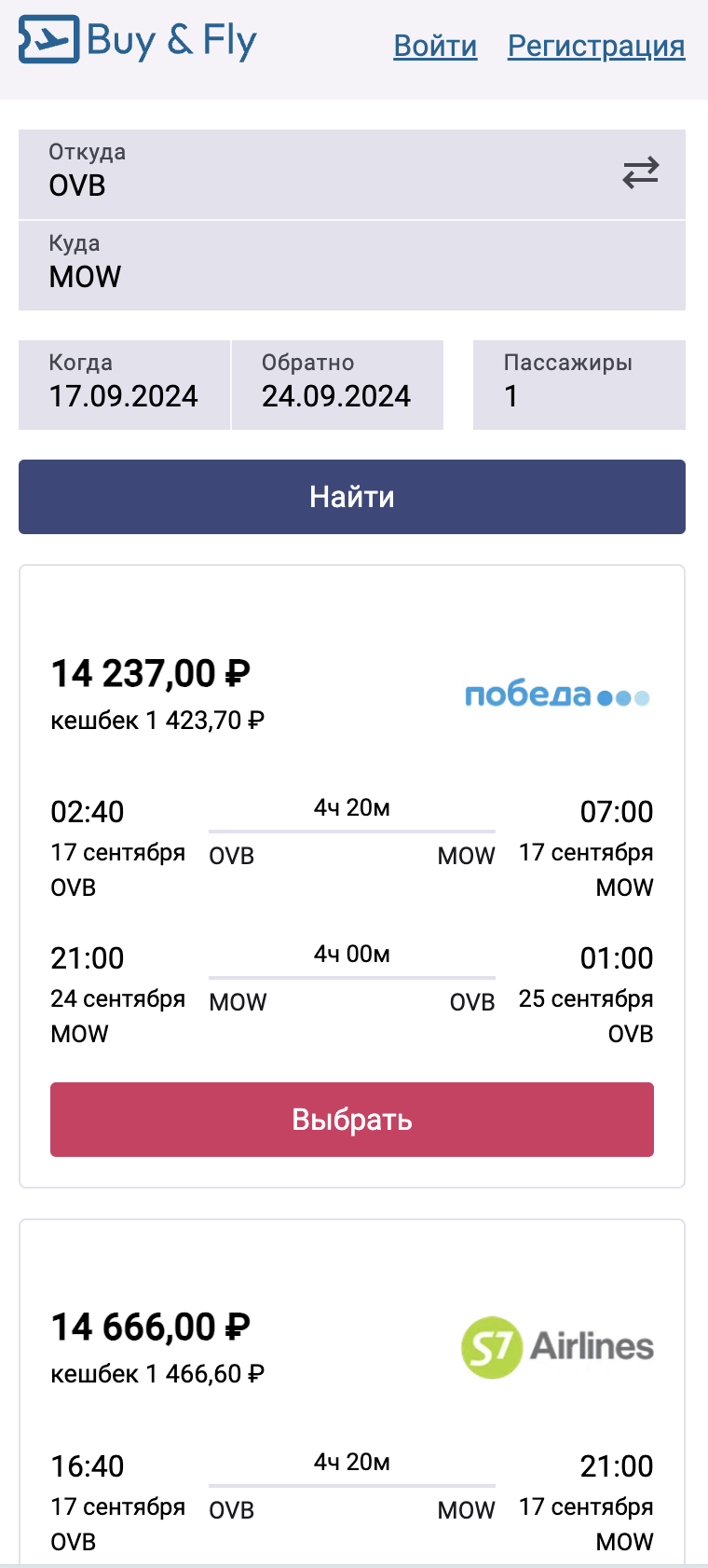
Hasil kitaran akan menjadi tapak web dengan carian tiket penerbangan murah.


Dalam versi mudah alih:


Anda boleh menonton demo di sini - buy-and-fly.fafn.ru.
Aplikasi menggunakan API luaran - travelpayouts.com.
- Aviasales - API untuk mencari tiket murah;
- Hotellook - API untuk mencari hotel.
Sudah tentu, mesti ada pengiklanan daripada Aviasales, tetapi mereka tidak membayar saya?, walaupun saya tidak bertanya.
Cara menggunakan tutorial:
- Anda boleh melakukan semuanya secara berurutan dan melihat semua artikel satu demi satu.
- Atau menggunakan github, muat turun dan gunakan aplikasi (kunci daripada travelpayouts akan diperlukan untuk operasi yang betul). Dan semasa analisis, rujuk bahagian yang diperlukan.
Jika anda menghadapi masalah dengan kunci akses API, tulis kepada saya, mungkin saya boleh membantu dengan sesuatu, tetapi secara umum, pendaftaran di travelpayouts.com mengambil masa tidak lebih daripada satu minit.
Dalam artikel seterusnya kita akan melihat cara membuat aplikasi baharu.
Pautan
Semua sumber ada di github, dalam repositori - github.com/Fafnur/buy-and-fly
Anda boleh menonton demo di sini - buy-and-fly.fafn.ru/
Kumpulan saya: telegram, medium, vk, x.com, linkedin, tapak
Atas ialah kandungan terperinci Pembangunan aplikasi web untuk mencari tiket penerbangan menggunakan Angular 18. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.



