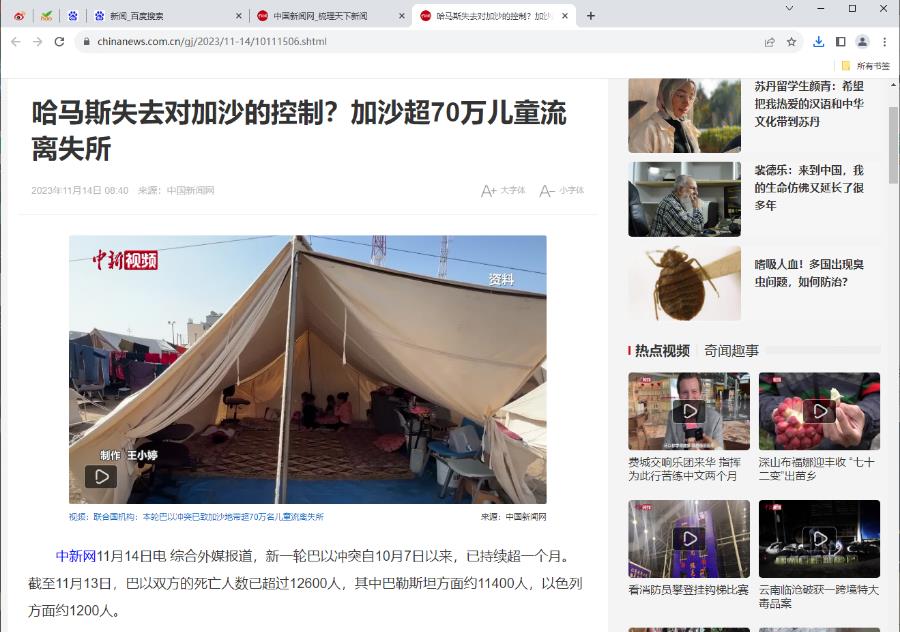
Google Chrome disukai oleh ramai pengguna Kita semua perlu menggunakan fungsi tangkapan skrin semasa menyemak imbas web Saya percaya bahawa ramai pengguna bertanyakan bagaimana untuk mengambil tangkapan skrin Google Chrome? Sebenarnya, kaedah ini sangat mudah. Pengguna boleh mengklik Lagi Alat di bawah Tetapan, dan kemudian masukkan alat pembangunan untuk beroperasi dengan teliti. Cara mengambil tangkapan skrin panjang Google Chrome 1. Mula-mula, kita perlu membuka halaman web yang ingin kita tangkap skrin panjang, seperti yang ditunjukkan dalam rajah.

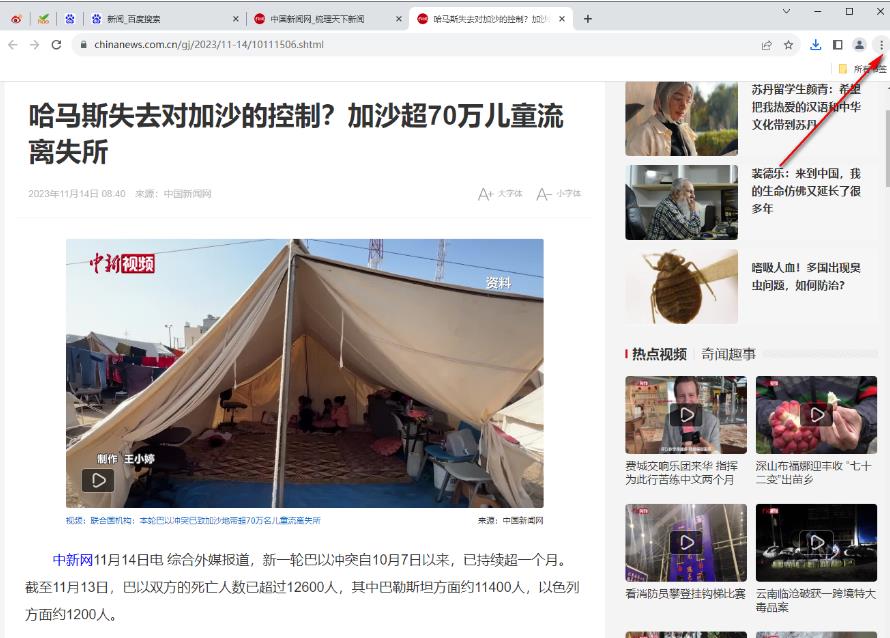
2 Kemudian, gerakkan tetikus ke ikon tiga titik di bahagian atas sebelah kanan halaman dan klik padanya.

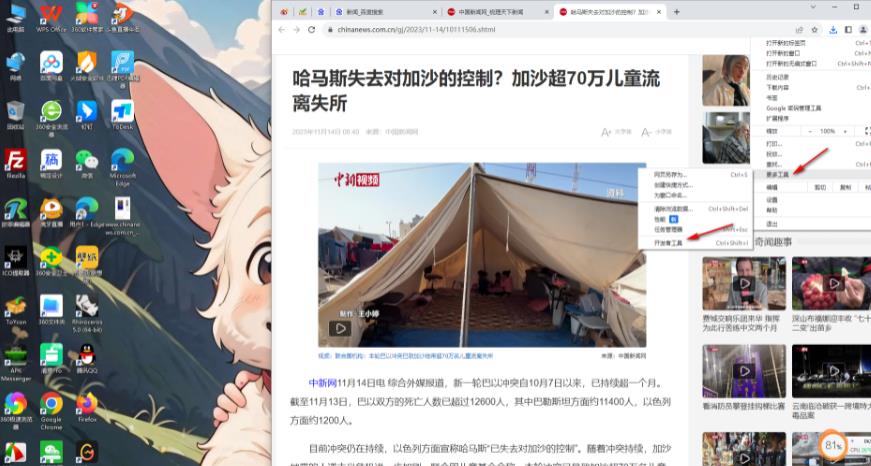
3. Kemudian dalam pilihan menu timbul, klik [More Tools] dan klik pilihan [Development Tools] dalam sub-pilihan yang muncul di sebelahnya.

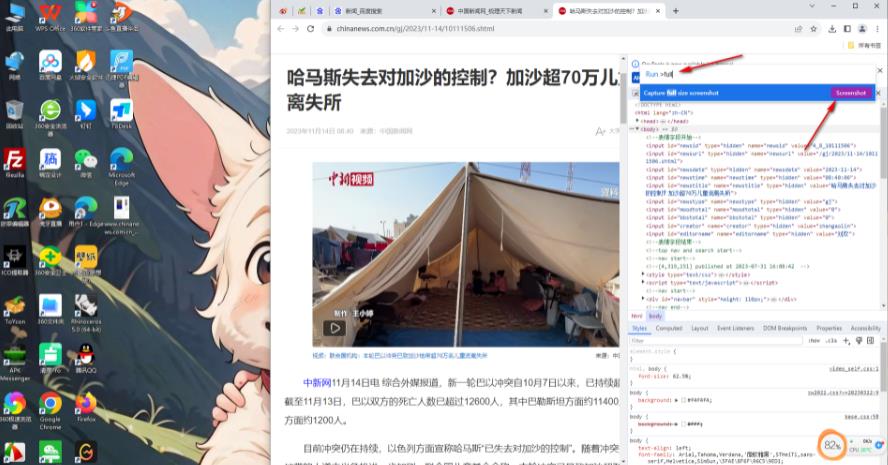
4. Kemudian halaman pembangun halaman web semasa akan dibuka di sebelah kanan terus kekunci pintasan shift Ctrl p pada papan kekunci, dan kotak carian akan muncul. penuh], pilihan akan muncul, klik butang ungu.

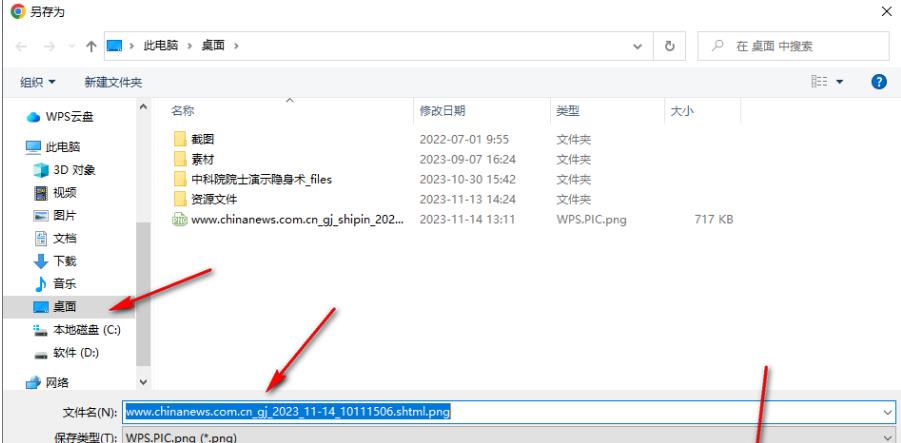
5 Tetingkap simpan akan muncul serta-merta Dalam tetingkap ini, pilih lokasi simpan dan tetapkan nama fail, kemudian klik butang simpan untuk menyimpan.

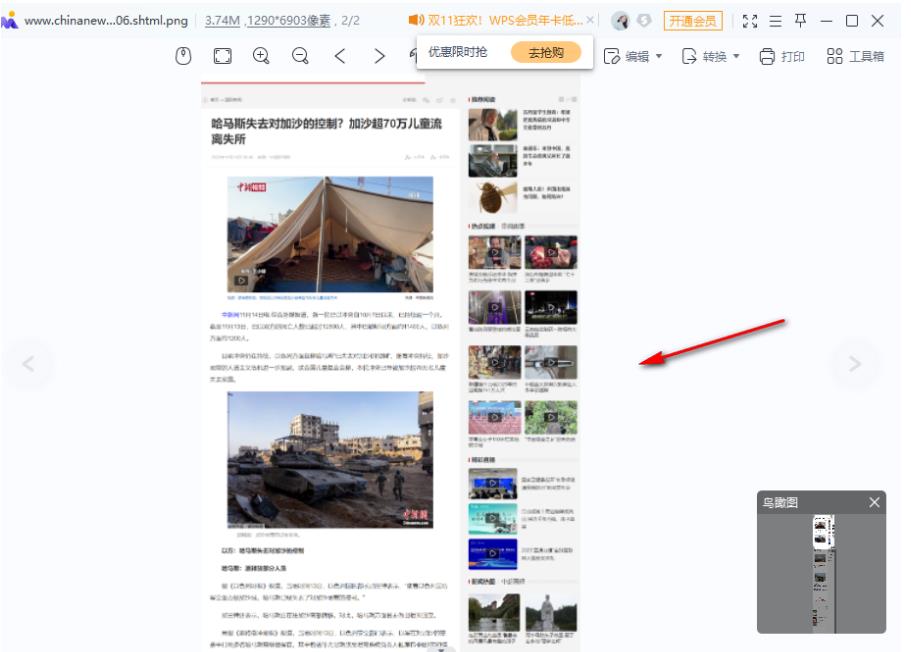
6. Selepas penjimatan selesai, kita boleh klik dua kali untuk membukanya untuk menyemak kesannya Anda boleh melihat bahawa halaman dipaparkan sebagai tangkapan skrin yang panjang, seperti yang ditunjukkan dalam gambar.

Atas ialah kandungan terperinci Bagaimana untuk mengambil tangkapan skrin panjang dalam Google Chrome Bagaimana untuk mengambil tangkapan skrin panjang dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!