
Nota: Oleh kerana ia terkini dan status semasanya sebagai Draf Kerja, banyak ciri yang diterangkan dalam artikel ini akan berubah dan ia tidak akan tersedia dalam semua penyemak imbas (ada yang!).
Pada 13 September 2024, Kumpulan Kerja CSS mengeluarkan Draf Kerja Awam yang pertama untuk Modul Nilai dan Unit CSS Tahap 5. Ia merupakan lanjutan daripada tahap sebelumnya yang merangkumi beberapa penambahan menarik.
Perkara yang tidak dapat dibayangkan tidak lama dahulu sedang memasuki spesifikasi: nilai rawak, menggunakan atribut sebagai nilai dalam mana-mana harta, dapat menggunakan tertib dalam pengiraan... Ia kelihatan menjanjikan.
Banyak ciri ini mempunyai penyebut yang sama: ia memudahkan kod CSS. Perkara yang sebelum ini memerlukan berbilang peraturan atau penyelesaian hacky boleh dilakukan dengan satu atau dua baris CSS. Seperti yang saya katakan, ia kelihatan menjanjikan. Ini ialah senarai perubahan baharu (butiran lanjut di bawah):
Membaca atribut dan menggunakannya dalam CSS bukanlah perkara baharu. Itu sudah boleh dilakukan dengan attr(), tetapi aduan biasa ialah betapa terhad fungsinya, hanya berfungsi dengan rentetan dan dalam kandungan.
Fungsi attr() akan melalui beberapa kemas kini, jadi sebarang atribut data yang bebas daripada jenis datanya boleh digunakan dalam mana-mana harta. Ia semudah menentukan jenis dan, jika kita mahu, nilai sandaran sekiranya sesuatu tidak berjalan seperti yang diharapkan.
Ini adalah kemas kini yang ditunggu-tunggu yang akan menggembirakan ramai pembangun.

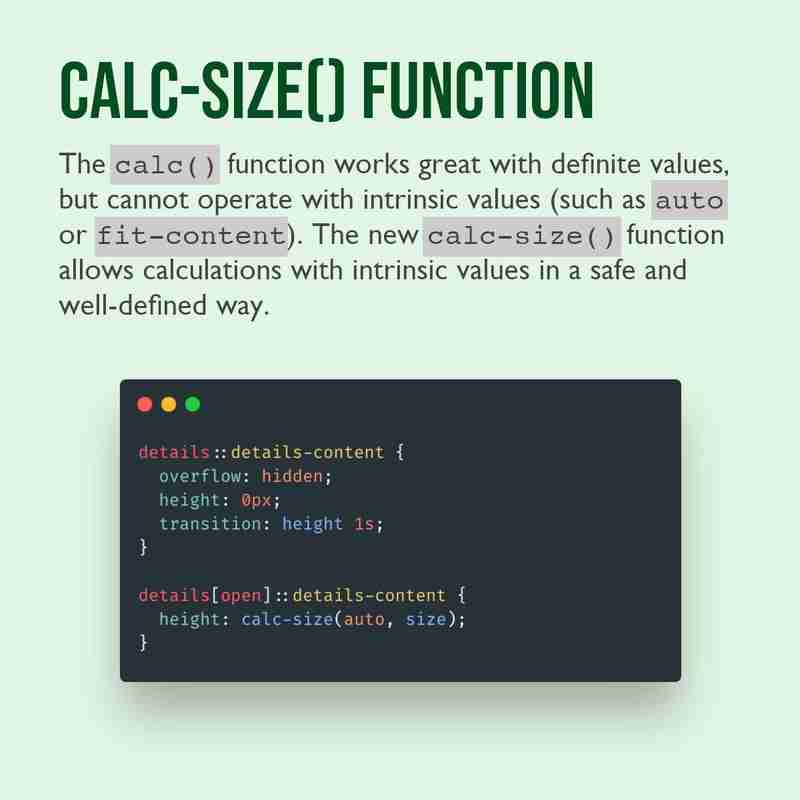
Modul ini juga memperkenalkan fungsi baharu yang boleh beroperasi dengan selamat dengan nilai intrinsik (auto, kandungan maksimum, kandungan muat, dll.) Ini ialah ciri yang akan membantu terutamanya dalam peralihan dan animasi.
Ia juga menambah kata kunci baharu (saiz) untuk memberikan lebih fleksibiliti kepada pengiraan, menjadikannya lebih mudah untuk bekerja dengan saiz.
Mengapa mempunyai fungsi baharu apabila calc() sudah ada? Seperti yang dijelaskan oleh dokumen, terdapat keserasian ke belakang dan sebab praktikal mengapa ia dilakukan dengan cara ini (mis., interpolasi lancar dalam semua kes, terutamanya apabila beroperasi dalam peratusan.)

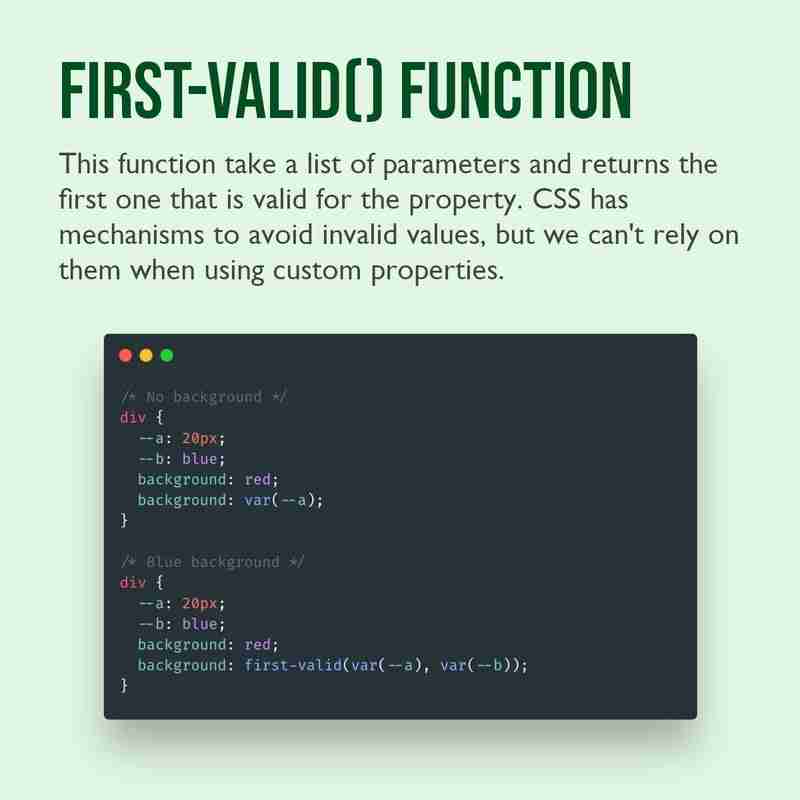
Kaedah baharu diperkenalkan: first-valid(). Ideanya adalah untuk menghantar senarai nilai kepada fungsi; mereka akan diselesaikan, dan yang pertama sah akan digunakan. Ini amat berguna apabila berurusan dengan sifat tersuai CSS (aka pembolehubah CSS).
Satu isu apabila beroperasi dengan pembolehubah CSS ialah, dalam pengisytiharan, ia dianggap sebagai nilai yang sah, walaupun jika nilai yang terkandung sebenarnya tidak sah. Menetapkan nilai sandaran juga tidak akan membantu, dan pengisytiharan sandaran akan diabaikan juga.
Dengan kaedah ini, kami boleh memudahkan kod dengan menyatukan semua pengisytiharan sandaran menjadi satu dengan first-valid().

Ia juga memperkenalkan fungsi baharu, mix(), yang boleh digunakan untuk memudahkan fungsi *-mix yang berbeza. Adakah anda ingin mencampur warna? Anda boleh melakukan sesuatu seperti campuran warna (merah 60%, biru) atau campuran yang lebih mudah (60%, merah, biru) akan melakukan silap mata juga. Dan seperti yang kita sebut warna, kita juga boleh mencampurkan panjang, mengubah fungsi, dsb.
Notasi itu juga dilanjutkan kepada keluarga *-campuran fungsi yang lain:
Jika tiada fungsi pelonggaran dinyatakan dalam parameter kemajuan (yang pertama), linear akan digunakan secara lalai.

Ia mewakili kemajuan berkadar nilai yang diberikan daripada satu nilai permulaan kepada nilai akhir yang lain. Hasilnya ialah nombor antara 0 dan 1 yang boleh digunakan dalam operasi, tetapi ia akan sangat berguna apabila digabungkan dengan keluarga *-campuran fungsi yang diterangkan sebelum ini.
Terdapat tiga fungsi dalam keluarga ini:
Reka bentuk yang menyeronokkan mempunyai beberapa tahap rawak, sesuatu yang tiada dalam CSS. Tetapi modul ini memperkenalkan dua fungsi baharu yang mengembalikan nilai rawak daripada senarai (random-item()) atau antara julat (random()).
Tiada lagi helah atau pergantungan yang meretas pada bahasa lain untuk mencapai matlamat ini. Sintaksnya juga mudah dan berkuasa, dengan kemungkinan untuk mengira nombor rawak mengikut pemilih atau elemen.

Kadangkala anda mungkin mahu menyediakan gaya yang berbeza bergantung pada susunan unsur dalam bekas. Malangnya, kaunter tidak boleh digunakan seperti itu dalam CSS (saya akan meninggalkan kata-kata kasar itu untuk hari lain).
Dengan pengenalan dua fungsi baharu yang mengembalikan nombor, membolehkan untuk beroperasi dengannya, sekatan jalan ini dialih keluar:
Tidak perlu lagi menetapkan sifat tersuai pada setiap elemen atau menulis pemilih individu dengan anak ke-n.

Cara baharu yang mudah untuk menentukan nilai dalam elemen bersarang diperkenalkan. Fungsi toggle() menetapkan nilai yang elemen dan keturunannya akan dikitar, memudahkan kod dengan ketara. Lupakan tentang peraturan atau definisi semula yang rumit — semuanya akan berada dalam satu baris kod.
Sebagai contoh, bayangkan bahawa kami mempunyai senarai dengan empat tahap bersarang. Kami mahu aras ganjil mempunyai cakera dan aras genap menjadi segi empat sama. Kami boleh berseronok melakukan ul > li ul > li ul > li ul { ... } pada tahap yang berbeza, atau kita boleh melakukan sesuatu seperti ul { list-style-type: disc, square; }. Boom! Selesai!
Satu-satunya perkara yang agak membimbangkan tentang fungsi ini ialah namanya. Mungkin ini hanya saya, tetapi perkataan "togol" mempunyai konotasi "dualiti": hidup/mati, ya/tidak — dua nilai yang bertukar/togol antara satu sama lain. Fungsi toggle() boleh mempunyai seberapa banyak parameter yang anda mahu, jadi rasanya pelik bahawa ia dinamakan "togol."

Satu perkara yang anda mungkin perasan ialah bagaimana sesetengah fungsi baharu (cth., rawak() atau togol()) boleh mengambil argumen yang merupakan senarai nilai yang dipisahkan koma.
Bagaimanakah kita boleh membezakan satu hujah daripada yang seterusnya dalam kes tersebut? Itulah sebabnya terdapat cadangan untuk "naik taraf koma" untuk tatatanda berfungsi. Ini bermakna kita boleh menggunakan koma bertitik (;) dan bukannya koma (,) untuk memisahkan parameter dengan jelas.
Sebagai contoh, bayangkan anda ingin mempunyai keluarga fon rawak pada halaman anda dan nyatakan pilihan yang berbeza:
Semua hujah tersebut ialah senarai nilai yang dipisahkan koma. Jika kita menggunakan koma untuk memisahkan hujah, ia akan menjadi kekacauan besar. Tetapi dengan tatatanda baharu, mudah untuk mengenal pasti di mana satu hujah berakhir dan yang seterusnya bermula:
.random-font {
font-family: random-item(Times, serif; Arial, sans-serif; Roboto, sans-serif);
}

CSS sudah mempunyai sifat logik untuk jidar, padding dan jidar — nilai yang relatif kepada arah penulisan teks dan mungkin berubah daripada satu bahasa ke bahasa lain.
Ini kini diperkenalkan untuk jenis kedudukan (jangan dikelirukan dengan harta kedudukan). Sifat yang menunjukkan kedudukan (cth., kedudukan latar belakang, kedudukan objek, dsb.) boleh menentukan nilai yang akan menjadi relatif kepada aliran dan arah teks.
Nilai baharu yang boleh digunakan ialah:

Ia masih di peringkat awal, dan perkara akan berubah, tetapi beberapa ciri dan fungsi baharu yang disertakan dalam Modul Nilai dan Unit CSS Tahap 5 kelihatan sangat menjanjikan.
Ada juga yang ditunggu-tunggu! Terutamanya kemungkinan menggunakan mana-mana atribut dengan mana-mana harta. Saya masih ingat melihat pilihan itu dalam spesifikasi lama dahulu. Mudah-mudahan, ini adalah dorongan yang diperlukan untuk menjadikannya realiti.
Jangan lupa untuk menyemak Draf Kerja Nilai dan Unit CSS Tahap 5 Draf Kerja untuk butiran dan maklumat lanjut. Jika anda mempunyai sebarang soalan atau ulasan, log tiket di repo GitHub mereka.
Selamat (CSS) membuat percubaan dan pengekodan!
Atas ialah kandungan terperinci Nilai dan Fungsi Baharu dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




