 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 `.git-blame-ignore-revs` untuk mengabaikan perubahan pemformatan pukal.
`.git-blame-ignore-revs` untuk mengabaikan perubahan pemformatan pukal.
`.git-blame-ignore-revs` untuk mengabaikan perubahan pemformatan pukal.
.git-blame-ignore-revs ialah ciri Git yang diperkenalkan dalam versi 2.23 yang membolehkan anda mengabaikan komitmen tertentu dalam hasil git blame. Ini amat berguna untuk komitmen pukal yang menukar sejumlah besar baris tanpa mengubah kefungsian sebenar kod, seperti mengubah format, menamakan semula atau menggunakan piawaian pengekodan merentas pangkalan kod. Dengan mengabaikan perubahan tidak berfungsi ini, git blame boleh menumpukan pada pengeditan bermakna yang menerangkan konteks dan alasan di sebalik kod.
Kenapa .git-blame-ignore-revs Perkara
Apabila anda menggunakan git blame pada fail, ia menunjukkan kepada anda komit yang terakhir menukar setiap baris fail, bersama dengan pengarang dan cap waktu. Ini berguna untuk menjejaki sebab baris tertentu telah ditukar. Walau bagaimanapun, jika komitmen besar yang membuat perubahan pemformatan semata-mata, seperti menggunakan lebih cantik, adalah sebahagian daripada sejarah, git blame mungkin menunjukkan komitmen itu untuk banyak baris. Ini menyukarkan untuk mencari sejarah perubahan fungsi sebenar.
Sebagai contoh, jika pasukan anda menggunakan alat seperti Prettier atau ESLint untuk memformat semula keseluruhan pangkalan kod, komit yang terhasil mungkin menyentuh beribu-ribu baris kod. Tanpa .git-blame-ignore-revs, git blame akan menunjukkan komitmen ini sebagai bertanggungjawab untuk setiap baris yang terjejas, yang boleh mengaburkan sejarah yang lebih bermakna di sebalik setiap baris.
Dengan menggunakan .git-blame-ignore-revs, anda boleh memberitahu git blame untuk melangkau komitmen ini dan fokus pada perubahan yang penting.
Cara Menggunakan .git-blame-ignore-revs
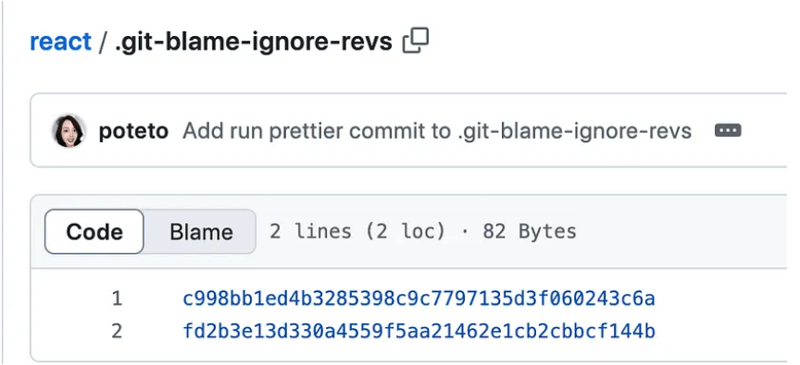
Untuk memahami cara menggunakan ciri ini, mari kita lihat contoh daripada repositori React.
Langkah 1: Kenal pasti Komit Pemformatan Pukal
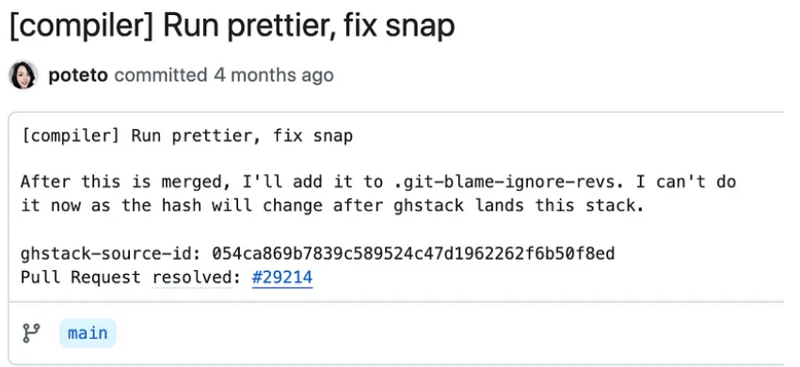
Kod sumber React termasuk komit pukal di mana alatan seperti Prettier dijalankan merentasi keseluruhan projek. Berikut ialah dua komitmen sedemikian:

- Komited: c998bb1 Mesej: [penyusun] Jalankan lebih cantik, betulkan snap Komit ini menggunakan pemformatan Prettier merentas pangkalan kod, mengubah banyak baris tanpa mengubah fungsi.

2. Komit: fd2b3e1
Mesej: Penyusun: Buka garpu konfigurasi yang lebih cantik
Komit ini mengandungi kemas kini lanjut pada konfigurasi Prettier, yang menjejaskan semua fail .ts dan .tsx dalam repositori.

Komit ini hanya berurusan dengan pemformatan dan tidak memberikan konteks yang bermakna apabila menyiasat sebab baris kod ditulis seperti yang berlaku.
Langkah 2: Cipta Fail .git-blame-ignore-revs
Untuk membuat git blame mengabaikan komitmen pemformatan pukal ini, kita boleh mencipta fail .git-blame-ignore-revs dalam akar repositori.
- Buat fail .git-blame-ignore-revs:
touch .git-blame-ignore-revs
2. Tambahkan cincang komit yang berkaitan pada fail, menerangkan sebab setiap komit diabaikan. Dalam kes ini, kami akan menambah dua komitmen yang kami kenal pasti sebelum ini:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3. Simpan fail .git-blame-ignore-revs dalam repositori. Fail ini boleh diversikan bersama kod anda, membenarkan seluruh pasukan menggunakan senarai komit yang diabaikan yang sama.
Langkah 3: Konfigurasikan Git untuk Digunakan .git-blame-ignore-revs
Untuk mengelak daripada menaip pilihan --ignore-revs-file setiap kali anda menggunakan git blame, anda boleh mengkonfigurasi Git untuk menggunakan fail .git-blame-ignore-revs secara automatik.
- Sediakan konfigurasi pada tahap repositori:
git config blame.ignoreRevsFile .git-blame-ignore-revs
Ini memastikan bahawa setiap kali seseorang menjalankan git blame dalam repositori ini, Git akan secara automatik mengabaikan komit yang disenaraikan dalam .git-blame-ignore-revs.
Langkah 4: Jalankan git blame dengan Ignored Commit
Mari lihat cara ini berfungsi dalam amalan. Tanpa mengabaikan komitmen pemformatan pukal, git blame mungkin menunjukkan:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
Output ini menunjukkan bahawa perubahan terakhir kepada baris 1 dan 3 adalah disebabkan oleh komit pemformatan Prettier (c998bb1e), dan baris 2 dan 4 telah diubah suai dalam komit pukal lain (fd2b3e13). Memandangkan ini adalah perubahan pemformatan, ini tidak berguna untuk memahami siapa yang memperkenalkan logik sebenar di sebalik baris ini.
Selepas mengkonfigurasi .git-blame-ignore-revs, menjalankan git blame akan melangkau komit pukal dan menunjukkan sejarah sebenar:
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
Sekarang, git blame mengaitkan baris dengan komit yang betul, mengabaikan perubahan pemformatan yang tidak penting. Ini memberi kami maklumat berguna, menunjukkan siapa yang membuat perubahan fungsi sebenar.
Kesimpulan
Ciri .git-blame-ignore-revs dalam Git 2.23 ialah penukar permainan untuk projek dengan pemformatan pukal atau perubahan gaya. Dengan menyediakan fail .git-blame-ignore-revs dan mengkonfigurasi repositori anda, anda boleh menggunakan piawaian pengekodan, menjalankan alatan seperti Prettier atau kod refactor tanpa perlu risau tentang mencemarkan sejarah kesalahan.
Dengan pendekatan ini, pasukan anda dengan yakin boleh meningkatkan kualiti dan pemformatan kod tanpa mengorbankan keupayaan untuk menjejaki perubahan yang bermakna, memastikan git blame kekal sebagai alat yang berharga untuk memahami sejarah dan alasan di sebalik setiap baris kod.
Tentang kami:
Di Think Throo, kami berada dalam misi untuk mengajar konsep seni bina asas kod lanjutan yang digunakan dalam projek sumber terbuka.
10x kemahiran pengekodan anda dengan mempraktikkan konsep seni bina lanjutan dalam Next.js/React, pelajari amalan terbaik dan bina projek gred pengeluaran.
Kami adalah sumber terbuka — https://github.com/thinkthroo/thinkthroo (Beri kami bintang!)
Tingkatkan kemahiran pasukan anda dengan kursus lanjutan kami berdasarkan seni bina pangkalan kod. Hubungi kami di hello@thinkthroo.com untuk mengetahui lebih lanjut!
Rujukan:
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
Atas ialah kandungan terperinci `.git-blame-ignore-revs` untuk mengabaikan perubahan pemformatan pukal.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.



