
JavaScript ialah bahasa pengaturcaraan berkuasa yang memainkan peranan penting dalam membangunkan tapak web interaktif. Walau bagaimanapun, apabila berurusan dengan aplikasi yang kompleks dan intensif data, prestasi JavaScript boleh menjadi isu. Di sinilah penghafalan dimainkan. Dengan melancarkan kuasa caching, memoisasi ialah teknik yang meningkatkan prestasi JavaScript dengan ketara, menjadikan aplikasi anda berjalan lebih pantas dan lancar.
Dalam artikel ini, kami akan menyelami dunia hafalan dan meneroka cara ia boleh mengoptimumkan kod JavaScript anda. Kami akan mendedahkan faedah caching dan cara ia mengurangkan pengiraan yang tidak perlu, menghasilkan masa pelaksanaan yang lebih baik. Sama ada anda seorang pembangun JavaScript yang berpengalaman atau pemula, memahami dan melaksanakan hafalan boleh membawa kod anda ke peringkat seterusnya.
Memoisasi ialah teknik pengoptimuman yang berkuasa dalam pengaturcaraan yang melibatkan caching hasil panggilan fungsi yang mahal dan mengembalikan hasil cache apabila input yang sama berlaku semula. Proses ini membantu mengelakkan pengiraan berlebihan dan meningkatkan prestasi aplikasi JavaScript anda dengan ketara.
Idea teras di sebalik memoisasi adalah untuk menyimpan hasil panggilan fungsi dalam cache, biasanya objek atau Peta, di mana hujah fungsi digunakan sebagai kunci dan hasil yang sepadan disimpan sebagai nilai. Apabila fungsi dipanggil semula dengan hujah yang sama, hasil cache diambil dan bukannya mengira semula keseluruhan operasi.
Mekanisme caching ini amat bermanfaat untuk fungsi yang melakukan pengiraan yang rumit atau memakan masa, kerana ia boleh mengurangkan masa pelaksanaan keseluruhan aplikasi anda secara mendadak. Memoisasi amat berguna untuk fungsi yang dipanggil berulang kali dengan input yang sama, kerana ia membolehkan anda mengelakkan pengiraan berlebihan dan meningkatkan responsif keseluruhan aplikasi anda.
Melaksanakan hafalan dalam JavaScript agak mudah. Pendekatan asas melibatkan mencipta cache, biasanya objek atau Peta, untuk menyimpan hasil panggilan fungsi. Apabila fungsi dipanggil, pelaksanaan menyemak sama ada hasilnya telah dicache, dan jika ya, ia mengembalikan nilai cache. Jika hasilnya tidak dicache, fungsi tersebut akan dilaksanakan dan hasilnya disimpan dalam cache untuk kegunaan masa hadapan.
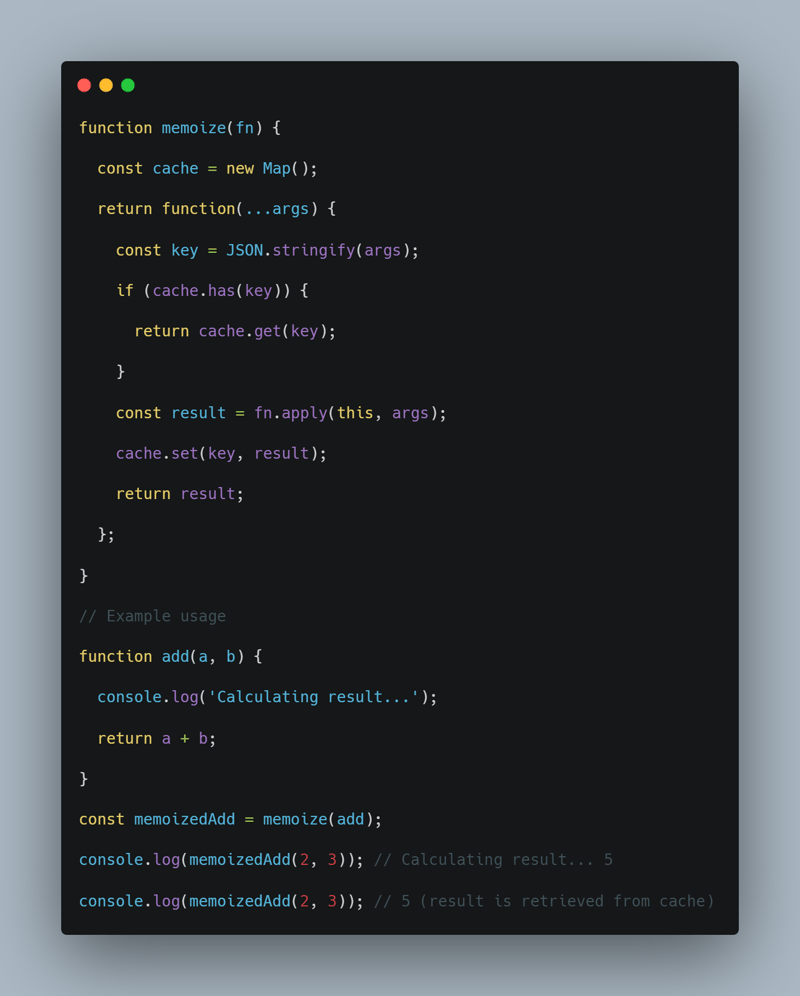
Satu cara biasa untuk melaksanakan hafalan dalam JavaScript ialah menggunakan fungsi tertib lebih tinggi, yang mengambil fungsi sebagai hujah dan mengembalikan fungsi baharu yang menggabungkan logik hafalan. Berikut ialah contoh mudah:

Dalam artikel ini, kami telah meneroka kuasa penghafalan dan cara ia boleh digunakan untuk meningkatkan prestasi aplikasi JavaScript anda. Dengan menyimpan cache hasil panggilan fungsi yang mahal, penghafalan boleh mengurangkan masa yang diperlukan secara mendadak untuk melaksanakan fungsi tersebut, membawa kepada aplikasi yang lebih pantas dan responsif.
Sambil anda terus membangunkan dan mengoptimumkan aplikasi JavaScript anda, ingat kuasa penghafalan. Dengan mengenal pasti fungsi yang betul untuk menghafal dan melaksanakan strategi caching yang sesuai, anda boleh membuka kunci keuntungan prestasi yang ketara dan mencipta pengalaman pengguna yang lebih lancar dan responsif untuk pelanggan anda.
Ambil kuasa penghafalan dan biarkan ia menjadi bahagian penting dalam kit alat pengoptimuman JavaScript anda. Dengan pendekatan yang betul, anda boleh mengecas aplikasi anda dan membawanya ke tahap prestasi dan kecekapan yang baharu.
Atas ialah kandungan terperinci hafalan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




