
1) Input Komponen Diperlukan daripada Sudut 16.
Kini komponen boleh mempunyai Input yang diperlukan.
Bayangkan kami mempunyai komponen dengan input yang dipanggil pengguna dan kami mahu ia wajib, bermakna ia harus sentiasa ada. Untuk melakukan ini, kami membuka dan menutup kurungan kerinting dan menetapkan diperlukan kepada benar:

Dengan melakukan ini, ralat akan muncul jika kami cuba menggunakan komponen ini tanpa menghantar input wajibnya. Jika kita lulus input, ia berjalan dengan betul:

Ini memudahkan pembangunan, terutamanya dalam projek lama, kerana ia akan mudah untuk mengesan input mana yang wajib dan mana yang tidak. Dalam versi sebelumnya, anda hanya boleh menambah pengesahan untuk menyemak sama ada input wujud.
2) Transformasi Input dalam Komponen dalam Sudut 16.
Input digunakan untuk menghantar maklumat daripada komponen induk kepada komponen anak. Tetapi kadangkala kami ingin menyampaikan maklumat dengan cara atau format yang berbeza. Dari versi ini dan seterusnya, kami boleh mengubah input kami dengan sangat mudah.
Bayangkan kita mempunyai komponen dengan input yang dipanggil stok. Kami mahu apabila stok adalah batal, bukannya muncul sebagai batal, ia menunjukkan 0. Dalam erti kata lain, kami mahu membuat perubahan kecil.
<app-available-stock [stock]="null" />
Pada masa lalu, kami hanya boleh melakukan ini dengan penetap, tetapi ia menyusahkan kerana kami perlu mencipta penetap dan kemudian pembolehubah berasingan untuk memaparkan data:


Kini, dalam input, kita boleh menetapkan sifat transformasi dan menggunakan fungsi untuk mengendalikan transformasi:

Kini, transformasi berlaku di dalam kurungan objek dalam input. Kami menetapkan transformasi dan lulus fungsi kepadanya. Sebagai contoh, kami mengisytiharkan fungsi transformasi di atas, tetapi dalam amalan, kami boleh mencipta fail atau sesuatu yang serupa. Dalam HTML komponen, kami secara langsung memanggil pembolehubah saham: {{stock}}
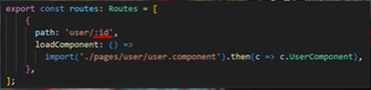
3) Ekstrak Parameter URL Menggunakan Input, Tanpa Laluan Diaktifkan, dalam Sudut 16.
Sebelum ini, satu-satunya cara kami perlu mendapatkan parameter laluan adalah dengan ActivatedRoute. Dalam contoh, parameter dipanggil id, dan perkhidmatan disuntik dan digunakan:



Walau bagaimanapun, kini kita juga boleh melakukan ini dengan input, hanya dengan mencipta input yang mempunyai nama yang sama dengan parameter laluan dan sifatnya diambil semula. Untuk membuat ini berfungsi, kita perlu mengkonfigurasinya dalam provideRouter dalam appConfig: withComponentInputBinding():


Pendekatan baharu ini mengelakkan keperluan untuk menyuntik perkhidmatan.
— Nota berdasarkan kursus Angular daripada EfisioDev —
Atas ialah kandungan terperinci Perkara Baharu dalam Input Sudut dalam Komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




