
Dalam catatan blog ini, saya akan membimbing anda melalui proses membina aplikasi Todo List yang mudah menggunakan React dan TailwindCSS. Projek ini sesuai untuk pemula yang ingin mendalami React untuk mengurus keadaan dan mempelajari cara menggayakan komponen menggunakan rangka kerja CSS yang mengutamakan utiliti, TailwindCSS.
Matlamat projek ini adalah untuk mencipta Senarai Tugasan asas di mana pengguna boleh:
Tambah tugasan baharu.
Togol tugas antara selesai dan belum selesai.
Padamkan tugasan yang tidak diperlukan lagi.
Kami akan memanfaatkan keupayaan pengurusan keadaan React dan menggayakan segala-galanya menggunakan TailwindCSS.
Untuk bermula, kami akan menyediakan projek React menggunakan create-react-app dan memasang TailwindCSS.
npx create-react-app todo-list cd todo-list
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
@tailwind base; @tailwind components; @tailwind utilities;
Kini, TailwindCSS disepadukan sepenuhnya ke dalam apl React kami!
Seterusnya, mari buat komponen Senarai Tugasan yang membolehkan pengguna menambah, memadam dan menogol tugasan.
Berikut ialah struktur teras komponen TodoList.js:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
Setelah komponen TodoList sedia, sepadukannya ke dalam fail App.js utama. Begini caranya:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
Dengan berlari:
npm start
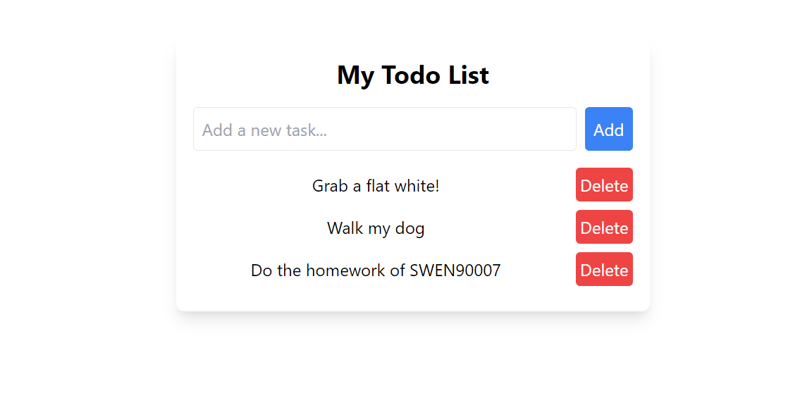
Kami boleh melihat susun atur asas Halaman Senarai Todo kami seperti ini:

Menaip tugasan anda:

Mengklik butang Tambah untuk menambah tugasan:

Togol tugas yang telah diselesaikan:

Padam tugasan yang anda tidak mahu lagi dengan mengklik butang Padam:

Membina Senarai Tugasan ini dengan React dan TailwindCSS membantu menunjukkan kuasa menggabungkan perpustakaan berasaskan komponen seperti React dengan rangka kerja CSS yang mengutamakan utiliti. Pengurusan keadaan React, digabungkan dengan penggayaan Tailwind yang ringkas dan intuitif, membolehkan kami membuat aplikasi interaktif yang responsif dengan cepat.
Anda boleh terus mempertingkatkan apl ini dengan:
Mengekalkan tugasan dalam localStorage supaya tugasan itu disimpan antara muat semula halaman.
Menambah tarikh akhir atau tahap keutamaan pada tugasan.
Meluaskan reka bentuk dengan gaya dan animasi yang lebih kompleks.
Terima kasih kerana membaca! Saya harap projek ini memberi inspirasi kepada anda untuk meneroka lebih banyak lagi dengan React dan TailwindCSS.
Atas ialah kandungan terperinci Apl Senarai Tugasan Mudah dengan CSS React dan Tailwind. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




