 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Prestasi aplikasi tindak balas anda adalah penting: Asas menggunakanCallback
Prestasi aplikasi tindak balas anda adalah penting: Asas menggunakanCallback
Prestasi aplikasi tindak balas anda adalah penting: Asas menggunakanCallback
gunakanClback Hook
Kita akan belajar cara cache fungsi sebagai tindak balas. Anda mungkin perlu menggunakan useCallback untuk prestasi aplikasi anda.
Sebelum anda mula membaca artikel, saya ada permintaan daripada anda. Anda boleh like dan share artikel saya. Ini sangat penting bagi saya. Saya seorang pembangun bebas.Saya boleh menggali tapak web peribadi anda. Saya boleh menulis artikel dalam bidang pembangunan web. Saya boleh menyediakan PDF dan pembentangan.
Hubungi saya :
https://www.fiverr.com/zonayovic
Mel : zonaykara@gmail.com
useCallback ialah React Hook yang membolehkan anda cache definisi fungsi antara pemaparan semula.
const cachedFunction = useCallback(function, dependencies)
- Panggil useCallback di peringkat atas komponen anda kerana anda tidak boleh memanggilnya di dalam gelung dan syarat. Jika anda perlu memanggilnya, ekstraknya ke komponen baharu dan alihkan keadaan kepadanya.

Parameter
const cachedFn = useCallback(function, dependencies)
Fungsi : Nilai fungsi yang anda mahu cache. Ia boleh mengambil sebarang hujah dan mengembalikan sebarang nilai. React akan mengembalikan fungsi anda kepada anda semasa pemaparan awal. Pada pemaparan berikutnya, jika kebergantungan tidak berubah, React akan memberikan anda fungsi yang sama sekali lagi. Jika kebergantungan telah berubah, ia memberikan anda fungsi yang anda lalui semasa pemaparan dan menyimpannya sekiranya ia boleh digunakan semula kemudian.
Pergantungan : semua nilai reaktif yang dirujuk dalam kod. Nilai reaktif; Ia boleh mempunyai prop, keadaan dan sebarang pembolehubah serta fungsi yang diisytiharkan terus dalam badan komponen anda. React akan membandingkan setiap kebergantungan kepada nilai sebelumnya menggunakan algoritma perbandingan Object.is. Jika kebergantungan telah berubah, fungsi akan kembali semula.
Penggunaan
Melangkau pemaparan semula komponen
Untuk mengoptimumkan, kadangkala adalah idea yang baik untuk cache fungsi yang anda hantar kepada subkomponen. Mari kita periksa dahulu cara melakukan ini, dan kemudian lihat situasi di mana ia berguna.
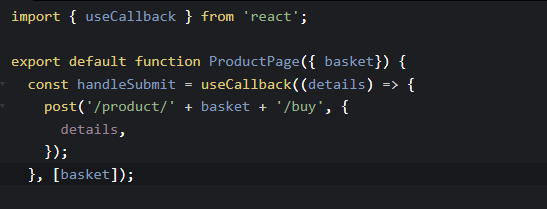
Balutkannya dalam useCallback Hook untuk cache fungsi

Anda perlu lulus dua perkara untuk digunakanCallback:
Fungsi yang anda mahu cache.
Senarai kebergantungan yang digunakan di dalam fungsi anda, mengandungi setiap nilai dalam komponen anda.
Kesimpulan
Kami belajar cara cache fungsi dalam bertindak balas. Anda mungkin perlu menggunakan useCallback untuk prestasi aplikasi anda. Sekarang anda tahu cara menggunakannya
Atas ialah kandungan terperinci Prestasi aplikasi tindak balas anda adalah penting: Asas menggunakanCallback. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.



