Cara Melaksanakan Senarai Berpaut Tunggal dalam JavaScript
Hai ?, selamat datang kembali ke siri ini pada senarai terpaut. Dalam artikel terakhir kami, kami mempelajari tentang asas senarai terpaut, termasuk definisi, istilah, perbezaannya dengan tatasusunan dan jenis senarai terpaut. Saya berjanji kita akan menyelami lebih mendalam tentang pelaksanaan senarai terpaut, jadi mari kita mulakan.

Rangka Kursus
- Pengenalan
-
Melaksanakan Senarai Berpaut Tunggal
- Mencipta Nod baharu
- Sisipkan pada Permulaan
- Sisipkan di Hujung
- Padamkan Nod
- Cari Nod
- Lintas Senarai
- Kesimpulan
pengenalan
Seperti yang telah kita pelajari dalam artikel sebelumnya, Senarai Terpaut ialah struktur data asas dalam dunia pengaturcaraan. Ia terdiri daripada nod, di mana setiap nod mengandungi data dan rujukan (atau pautan) ke nod seterusnya (dalam senarai berpaut tunggal) atau kedua-dua nod seterusnya dan sebelumnya (dalam senarai berganda ganda) dalam jujukan. Tidak seperti tatasusunan, senarai terpaut tidak menyimpan elemen dalam lokasi memori bersebelahan, membolehkan sisipan dan pemadaman yang cekap.
Memahami konsep senarai terpaut adalah penting untuk menguasai struktur data dan algoritma. Dalam artikel ini, kami akan menyelami lebih mendalam tentang pelaksanaan senarai terpaut, bermula dengan asas senarai pautan tunggal.
Melaksanakan Senarai Berpaut Tunggal
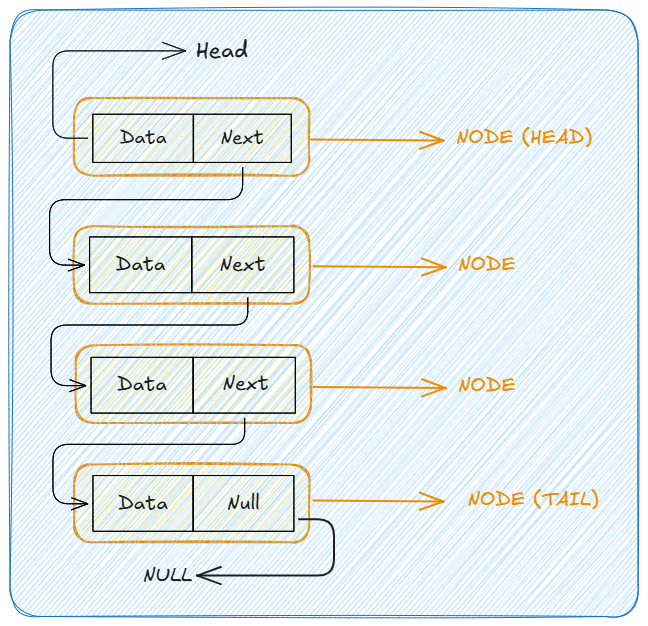
Senarai Pautan Tunggal ialah jenis senarai terpaut yang paling mudah, di mana setiap nod menghala ke nod seterusnya dalam jujukan. Sama seperti dalam imej di bawah.

Kini, tiba masanya untuk mula melaksanakan operasi asas senarai pautan tunggal kami. Boleh?
Mencipta Node baharu
Mari kita mulakan dengan mencipta kelas Node baharu. Kelas Node akan mempunyai pembina yang mengambil data untuk nod dan penunjuk seterusnya yang pada mulanya ditetapkan kepada null.
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
Kelas Nod yang baru dibuat ini (yang mewakili nod dalam senarai terpaut) boleh digambarkan seperti di bawah.

Sebelum kami meneruskan, mari buat contoh baharu kelas SinglyLinkedList kami yang akan mengadakan operasi senarai terpaut kami.
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
Sisipkan pada Permulaan
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
Penjelasan: Memasukkan pada permulaan adalah seperti seseorang yang baru menyertai barisan di hadapan. Mereka menjadi orang pertama yang baharu, memaut kepada orang pertama yang terdahulu.
Masukkan di Hujung
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
Penjelasan: Memasukkan pada penghujung adalah seperti seseorang yang menyertai baris di hujung sekali. Kita perlu berjalan hingga ke penghujung untuk mencari orang terakhir, kemudian pautkan mereka kepada orang baharu.
Padamkan Nod
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
Penjelasan: Memadamkan nod adalah seperti seseorang di tengah baris memutuskan untuk keluar. Kami mencari orang itu dan menghubungkan orang sebelum mereka dengan orang selepas mereka.
Cari Nod
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
Penjelasan: Mencari nod adalah seperti cuba mencari orang tertentu dalam baris. Kami bermula di hadapan dan bertanya kepada setiap orang sehingga kami menemui mereka atau sampai ke penghujung.
Lintas Senarai
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
Penjelasan: Merentasi adalah seperti berjalan di barisan dan memberi salam kepada setiap orang. Kami bermula di hadapan dan terus bergerak sehingga kami sampai ke penghujung.
Kesimpulan
Dalam artikel ini, kami telah mempelajari tentang operasi asas senarai terpaut dan cara melaksanakannya dalam JavaScript. Dalam artikel seterusnya, kita akan mempelajari tentang Senarai Berganda Berkaitan.
Ingat, menguasai senarai terpaut memerlukan latihan. Teruskan menyelesaikan masalah dan melaksanakan struktur data ini dalam pelbagai senario.
Kekal Kemas Kini dan Terhubung
Untuk memastikan anda tidak terlepas mana-mana bahagian dalam siri ini dan untuk berhubung dengan saya untuk perbincangan yang lebih mendalam tentang Pembangunan Perisian (Web, Pelayan, Mudah Alih atau Mengikis / Automasi), struktur data dan algoritma serta teknologi menarik yang lain topik, ikuti saya di:
- GitHub
- X (Twitter)
Nantikan dan selamat mengekod ???
Atas ialah kandungan terperinci Cara Melaksanakan Senarai Berpaut Tunggal dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.




