 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Reakthrough CSS: Mentakrifkan Semula Animasi dengan animasi-garis masa: view()
Reakthrough CSS: Mentakrifkan Semula Animasi dengan animasi-garis masa: view()
Reakthrough CSS: Mentakrifkan Semula Animasi dengan animasi-garis masa: view()
Ciri garis masa animasi CSS: view() pada tahun 2024 ialah pengubah permainan untuk animasi berasaskan tatal. Ia membolehkan anda mengawal animasi secara dinamik dengan menyegerakkannya dengan kemajuan tatal pengguna, mencipta pengalaman interaktif di mana animasi terungkap semasa pengguna menavigasi halaman web.
Apakah animasi-garis masa: view()?
Ciri ini menyambungkan animasi ke garis masa menatal, bermakna animasi berkembang berdasarkan sejauh mana pengguna telah menatal, bukan masa. Ia boleh berguna terutamanya untuk kesan paralaks, peralihan kompleks dan penceritaan.
Bagaimana Cara Menggunakannya?
Anda boleh menggunakan animasi-garis masa: view() pada mana-mana animasi CSS. Berikut ialah contoh asas:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
Dalam kes ini, elemen memudar semasa pengguna menatal.
Jom cuba PERMAINAN di:
https://developer.mozilla.org/en-US/play
Mengapa Gunakan animasi-garis masa: view()?
- Interaktiviti Dipertingkat: Anda boleh melibatkan pengguna dengan animasi yang bertindak balas terhadap tindakan mereka, menawarkan pengalaman penyemakan imbas yang lebih diperibadikan.
- Kawalan ke atas Animasi: Pereka bentuk boleh memadankan animasi dengan lebih mendalam kepada kedalaman tatal, menjadikannya lebih mudah untuk menceritakan kisah visual.
- Faedah Prestasi: Memunggah animasi ke garis masa tatal boleh meningkatkan kecekapan pemaparan untuk animasi yang kompleks.
Bilakah Anda Harus Menggunakannya?
- Untuk animasi berasaskan tatal, seperti pengepala melekit atau tatal paralaks.
- Apabila anda memerlukan kawalan diperhalusi ke atas kemajuan animasi berdasarkan interaksi port pandangan pengguna.
- Untuk tapak web didorong naratif, di mana elemen penceritaan visual berubah secara dinamik apabila pengguna menatal.
Amalan Terbaik
- Pastikan animasi ringan untuk prestasi optimum.
- Gabungkannya dengan IntersectionObserver untuk kesan tercetus tatal yang tepat.
- Gunakan secara sederhana untuk mengelakkan pengguna yang melampau dengan terlalu banyak elemen interaktif.
Kebaikan dan Keburukan
Kebaikan:
- Menawarkan pengalaman pengguna yang lancar.
• Memudahkan animasi yang dicetuskan tatal.
• Mengurangkan pergantungan pada perpustakaan JavaScript.
Keburukan:
• Sokongan penyemak imbas masih berkembang.
• Mungkin memerlukan strategi sandaran untuk penyemak imbas yang tidak disokong.
Contoh dalam Penggunaan Sebenar
Bayangkan halaman pendaratan produk di mana item muncul secara beransur-ansur semasa pengguna menatal ke bawah, membolehkan mereka mengalami pendedahan produk secara semula jadi:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>
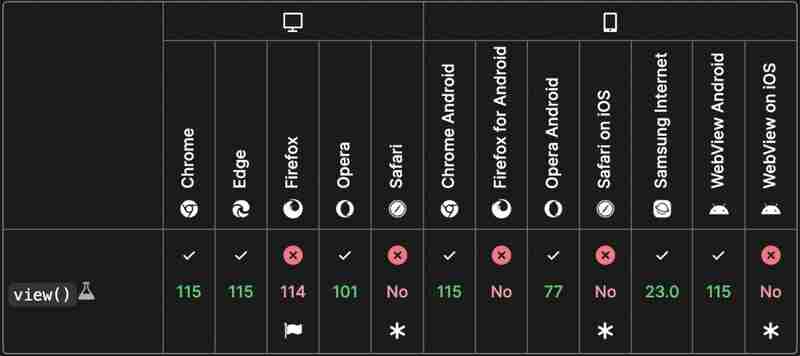
Keserasian pelayar

Kesimpulan
Sifat animasi-garis masa: view() ditetapkan untuk mentakrifkan semula cara kami mendekati animasi web dengan menawarkan interaksi berasaskan tatal yang intuitif. Jika anda ingin menambah kesan moden dan dinamik pada tapak anda, ciri ini mesti dicuba.
Alat yang lebih mudah dibersihkan dan diperibadikan dengan lebih pantas dengan: Alat di sini
Tingkatkan reka bentuk web anda ke peringkat seterusnya dengan menguasai ciri garis masa animasi CSS baharu: view()!
© 2024 HoaiNho — Nick, Jurutera Perisian. Hak cipta terpelihara.
Atas ialah kandungan terperinci Reakthrough CSS: Mentakrifkan Semula Animasi dengan animasi-garis masa: view(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Walaupun anda tidak kelihatan, kecerunan CSS menjadi lebih baik
Apr 11, 2025 am 09:16 AM
Walaupun anda tidak kelihatan, kecerunan CSS menjadi lebih baik
Apr 11, 2025 am 09:16 AM
Satu perkara yang menarik perhatian saya pada senarai ciri-ciri untuk Lea Verou ' s conic-gradient () polyfill adalah item terakhir:
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Tiga jenis kod
Apr 11, 2025 pm 12:02 PM
Tiga jenis kod
Apr 11, 2025 pm 12:02 PM
Setiap kali saya memulakan projek baru, saya menyusun kod yang saya cari dalam tiga jenis, atau kategori jika anda suka. Dan saya fikir jenis ini boleh digunakan



