Kod pemfaktoran semula dan sejarah Git!
Untuk makmal minggu ini, kita sepatutnya memfaktorkan semula dan menambah baik SEKURANG-KURANGNYA 3 perkara dalam kod saya untuk meningkatkan struktur kod, kebolehbacaan, modulariti dan kebolehselenggaraan. Dan kami diperkenalkan kepada git rebase untuk menukar sejarah git commit (kata semula, skuasy, drop dll.).
Kod pemfaktoran semula
Saya cukup rajin menjaga asas kod bersih. Satu perkara yang saya pelajari semasa saya bekerja dalam pelbagai kumpulan, projek peribadi & koperasi terakhir saya ialah hutang teknologi adalah perkara sebenar dan ia terus menumpuk dan terus ke titik tertentu di mana satu-satunya pilihan anda adalah sama ada mendedikasikan pecut untuk refactor keseluruhan asas kod atau abaikan sahaja. Jadi, sejak awal saya telah mengekstrak kefungsian dalam fungsi berasingan dalam direktori util saya untuk mempunyai TIADA pertindihan kod. Menggunakan panggilan kaedah sebaris dan bukannya mengisytiharkan pembolehubah jika saya tidak memerlukannya lebih daripada sekali dan menggunakan nama pembolehubah yang sangat deskriptif (tiada siapa yang suka nama pembolehubah huruf tunggal). Jadi, saya tidak mempunyai banyak perkara untuk difaktorkan semula pada pandangan pertama. Selain itu, ini adalah PR terakhir saya dengan tajuk Major Refactoring untuk konsistensi minggu lepas, di mana saya membetulkan banyak ralat sintaksis dan beberapa kemas kini readme. Jadi saya agak melakukan satu daripada tiga perkara sebelum makmal diumumkan lol. Tetapi, satu perkara yang saya tidak suka ialah betapa kembungnya index.js saya. Saya melihatnya dan saya fikir saya boleh mengeluarkan beberapa logik dalam kaedah khusus untuk memastikan fail itu ramping. Jadi, saya membuat dua kaedah utiliti baharu. ExtractOptions.js untuk mengekstrak semua pilihan daripada sama ada pilihan atau konfigurasi toml dan ResponsePresenter.js dengan tanggungjawab mencetak ke konsol dan menulis ke fail bergantung pada pilihan. Jadi itulah yang saya lakukan. membawa kepada index.js yang mempunyai 46 baris digantikan dengan tujuh.
Memfaktorkan semula sejarah Git
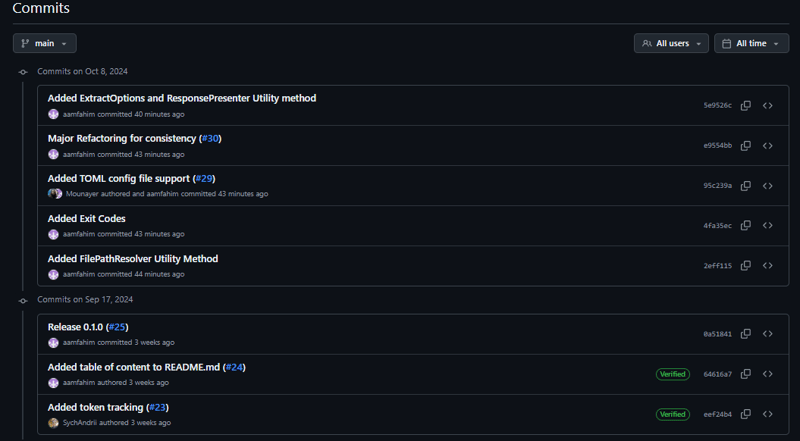
Selepas bekerja pada cawangan yang berasingan dan menggunakan semula untuk mempunyai satu komitmen, saya menggabungkannya pada utama. Tetapi saya tidak suka bagaimana sejarah saya pada repo utama adalah seperti. Seperti yang anda lihat di bawah 26 Sep, komitmen bukan seperti yang saya mahu.

Jadi dengan menggunakan rebase, saya memusnahkan dan menamakan semula komit untuk mempunyai sejarah yang lebih linear. Memandangkan saya mempunyai pengalaman bekerja dengan rebase interaktif ia agak mudah. Setelah saya melakukan dosa besar menukar sejarah git pada utama, saya terpaksa melakukan tolakan paksa ke jauh untuk mengemas kini repo utama dengan semua perubahan. Sekarang ia kelihatan seperti yang saya mahukan.

Saya lebih suka mempunyai semua komitmen pada cawangan utama sahaja apabila skuasy PR bergabung, memastikan perkara mudah dan bersih. Secara peribadi, BUKAN peminat mengerjakan repo utama secara tempatan.
Atas ialah kandungan terperinci Kod pemfaktoran semula dan sejarah Git!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.






