
Sekarang kita memahami maksud rangka kerja web, mari kita terokai Angular secara khusus dengan memecahkan blok binaan utamanya: komponen, perkhidmatan dan modul. Struktur ini penting dalam mencipta aplikasi berskala dan teratur dan kami akan membimbing anda secara visual melalui setiap bahagian.
Aplikasi Sudut terutamanya terdiri daripada komponen, yang mentakrifkan antara muka pengguna (UI) sama ada untuk halaman penuh atau sebahagian daripada halaman. Setiap komponen dibina dengan:
Tidak seperti beberapa rangka kerja seperti React, yang menggabungkan HTML dan JavaScript, Angular memisahkan keduanya. Templat HTML dan logik TypeScript disimpan dalam fail berasingan untuk struktur yang lebih bersih. Yang penting, aplikasi Angular menggunakan TypeScript dan bukannya JavaScript biasa, menambahkan penaipan statik untuk pengalaman pembangunan yang lebih baik.
Sebagai contoh, komponen produk boleh mempunyai templat yang mentakrifkan reka letak imej, butang dan teks produk, manakala logik TypeScript mengawal perkara yang berlaku apabila pengguna mengklik butang.
Berikut ialah ilustrasi ringkas hierarki komponen Sudut:

Dalam imej ini, akar komponen apl dimuatkan dahulu, dan komponen lain dimuatkan di bawahnya, membentuk struktur seperti pokok. Setiap komponen dalam pepohon ini boleh mewakili sebahagian daripada antara muka pengguna dan mungkin mengandungi komponen kanak-kanak.
Semasa komponen mengurus UI, perkhidmatan mengandungi semua logik perniagaan, tanpa sebarang elemen UI. Perkhidmatan bertanggungjawab untuk tugas seperti pengambilan data, dan ia dipanggil oleh komponen apabila diperlukan.
Sebagai contoh, perkhidmatan produk mungkin mengambil data daripada API, manakala komponen produk hanya memaparkan data tersebut. Pemisahan ini membolehkan komponen memfokuskan pada UI semata-mata dan mewakilkan operasi kompleks seperti panggilan API kepada perkhidmatan.
Pembahagian kerja yang jelas ini memastikan bahawa setiap komponen hanya mengandungi logik yang berkaitan dengan dirinya sendiri, manakala perkhidmatan mengendalikan logik boleh guna semula.
Aplikasi sudut dibina di sekeliling komponen akar (biasanya dipanggil AppComponent), yang dimuatkan dahulu apabila aplikasi dimulakan. Komponen akar ini sering memuatkan komponen lain, mewujudkan struktur hierarki atau seperti pokok.
Sebagai contoh, apabila pengguna menavigasi ke URL tertentu dalam apl, Angular memuatkan komponen halaman yang sepadan dengan laluan itu, yang seterusnya boleh memuatkan berbilang komponen yang lebih kecil.
Imej berikut menggambarkan konsep ini dengan lebih lanjut:

Di sini, kita dapat melihat cara komponen dimuatkan dalam struktur seperti pokok. Jika halaman adalah kompleks, ia mungkin terdiri daripada komponen bersarang yang lebih kecil, yang membantu memastikan kod itu teratur dan boleh diselenggara.
Dalam kebanyakan aplikasi Sudut, berbilang halaman atau paparan wujud, setiap satu dipetakan ke laluan tertentu. Angular router bertanggungjawab untuk memuatkan komponen yang betul berdasarkan URL semasa.
Apabila pengguna menavigasi ke halaman (atau laluan) yang berbeza, Angular memulakan pepohon komponen baharu dengan berkesan, memuatkan komponen dan subkomponen khusus halaman. Walau bagaimanapun, komponen akar kekal dimuatkan dan menguruskan navigasi.
Dalam grafik ini, anda boleh melihat cara penghalaan berfungsi dalam Angular:

komponen apl kekal malar dan penghala mengendalikan pemaparan komponen halaman yang betul dan anak-anaknya berdasarkan URL.
Apabila aplikasi Angular berkembang, mengatur dan memuatkan semua komponen dan perkhidmatan dengan cekap menjadi penting. Di sinilah Modul sudut masuk.
Modul mengumpulkan komponen, perkhidmatan dan arahan, membolehkan aplikasi memuatkannya secara bebas. Contohnya, jika pengguna menavigasi ke bahagian tertentu apl, hanya fail yang diperlukan (daripada modul berkaitan) dimuatkan, yang meningkatkan prestasi dan kebolehskalaan.
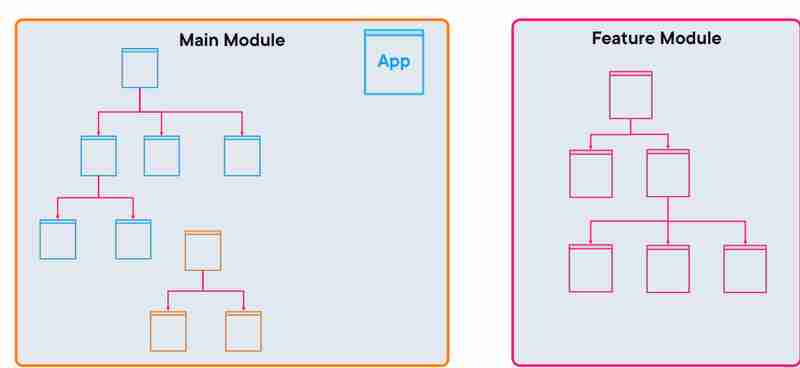
Berikut ialah ilustrasi cara modul berfungsi:

在此圖中,您可以看到主模組如何包含多個元件以及如何建立功能模組來對相關元件和服務進行分組。透過將應用程式分解為多個模組,Angular 可以按需載入應用程式的特定部分,從而優化效能。
了解 Angular 應用程式的核心構建塊 - 組件、服務和模組 - 幫助您開發結構良好、可擴展的應用程式。樹狀元件結構使 UI 保持井井有條,而服務則允許您維護乾淨、可重複使用的邏輯。隨著您的應用程式不斷發展,Angular 模組將有助於保持事物優化且易於管理。
隨著本系列的繼續,我們將深入探討建立 Angular 應用程式的各個方面,從在實際專案中建立元件和路由開始。
Atas ialah kandungan terperinci Asas Sudut :Memahami Anatomi Aplikasi Sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 titik simbol khas
titik simbol khas
 fail_dapatkan kandungan
fail_dapatkan kandungan
 Bagaimana untuk mengalih keluar orang daripada senarai hitam di WeChat
Bagaimana untuk mengalih keluar orang daripada senarai hitam di WeChat
 Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
 Perbezaan kelajuan antara usb2.0 dan 3.0
Perbezaan kelajuan antara usb2.0 dan 3.0
 Apakah peranan kumpulan pengguna kafka
Apakah peranan kumpulan pengguna kafka
 Bagaimana untuk menyelesaikan ralat http 503
Bagaimana untuk menyelesaikan ralat http 503
 Mengapa swole boleh bermastautin dalam ingatan?
Mengapa swole boleh bermastautin dalam ingatan?




