
Artikel ini akan memberikan pengenalan pantas untuk mencipta & menggunakan Model Pembelajaran Mesin dan untuk disepadukan dengan aplikasi React.
Berikut ialah gambaran keseluruhan teknologi yang akan kami gunakan
Memeluk Wajah ialah platform di mana kami boleh mengehoskan Model Pembelajaran Mesin dan Mencipta Ruang untuk menggunakannya dengan mana-mana model yang tersedia.
Gradio ialah platform yang membolehkan untuk membina antara muka pengguna untuk berinteraksi dengan atau menunjukkan model Pembelajaran Mesin kami.
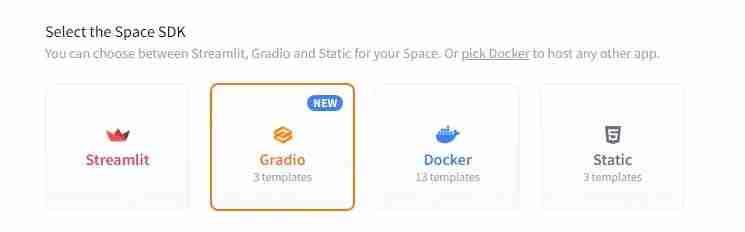
Mari kita mulakan dengan mencipta ruang muka berpeluk di sini. Pilih nama untuk ruang dan di bawah Spaces SDK pilih Gradio

Anda boleh membiarkan pilihan lain sebagai lalai dan teruskan mencipta ruang. Klonkan ruang yang dicipta ke mesin anda dan buat app.py dengan kandungan berikut
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
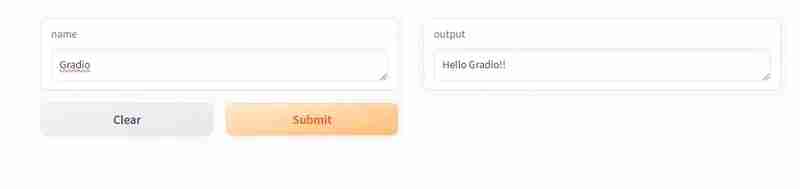
Setelah ini selesai, komitmen dan tolak perubahan anda pada ruang anda. Muka berpeluk seharusnya membina ini secara automatik dan menunjukkan antara muka gradio apl kami seperti ini

Kini kami telah membina apl gradio dengan antara muka asas dan mengehoskannya dalam ruang muka memeluk. Mari kita lihat untuk memperluaskan fungsi apl kita di bahagian seterusnya.
Nota: Anda perlu mencipta token tulis di sini untuk menolak perubahan anda pada ruang muka memeluk
Kami akan menggunakan fast.ai untuk mencipta klasifikasi mudah yang meramalkan sama ada imej yang diberikan ialah kucing atau tidak.
Pertama, mari dapatkan laluan set data imej latihan. fast.ai sudah menyediakan banyak set data, kami akan menggunakan satu daripada itu. Berikut ialah langkah untuk melatih & mengeksport model
# Read the dataset from fastai
path = untar_data(URLs.PETS)/'images'
dls = ImageDataLoaders.from_name_func(
path,get_image_files(path), valid_pct=0.2, seed=42,
label_func=is_cat, item_tfms=Resize(224))
# Train the model with vision_learner
learn = vision_learner(dls, resnet34, metrics=error_rate)
learn.fine_tune(1)
# Export the model
learn.path = Path('.')
learn.export(
'cats_classifier.pkl')
Selepas anda menjalankan ini, mesti ada fail model yang dijana dalam direktori yang sama. Anda kemudian boleh menggunakan ini untuk ramalan.
model = load_learner('cats_classifier.pkl')
def predict(image):
img = PILImage.create(image)
_,_,probs = model.predict(img)
return {'Not a Cat':float("{:.2f}".format(probs[0].item())),
'Cat':float("{:.2f}".format(probs[1].item()))}
Kemudian lancarkan gradio menggunakan kaedah ramalan di atas
demo = gr.Interface(fn=predict, inputs=gr.Image(), outputs='label') demo.launch()
Untuk melihat perubahan dalam tindakan anda, tolak perubahan anda kepada muka memeluk.
Nota: Memandangkan saiz model yang dihasilkan akan menjadi besar, anda perlu menggunakan Git LFS untuk menjejaki perubahan
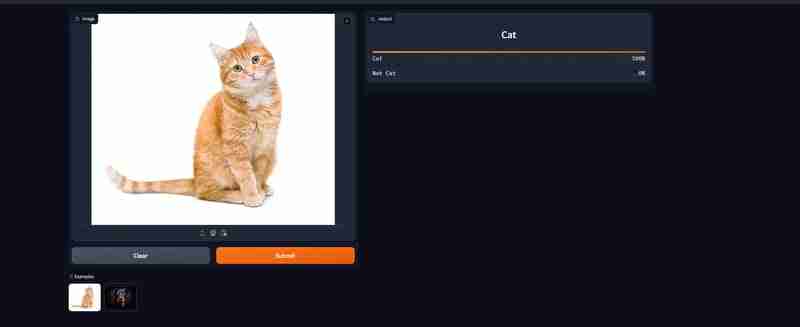
Kemudian anda sepatutnya boleh memuat naik mana-mana imej dan mencari sama ada ia kucing atau tidak

Salah satu kelebihan menggunakan gradio ialah, ia memberikan kami API untuk mengakses model kami. Kami akan meneliti cara mengintegrasikannya dengan React.
Jika anda menatal ke bawah dalam model kami yang digunakan dalam berpeluk muka, anda boleh melihat butang yang dipanggil gunakan melalui Api di mana anda akan menemui butiran untuk menyambung ke api. Kami akan menggunakan pakej @gradio/client untuk menyambung ke api. Berikut ialah kod sampel untuk menyambung kepada model & dapatkan hasilnya
import { Client } from "@gradio/client";
const response_0 = await fetch("https://raw.githubusercontent.com/gradio-app/gradio/main/test/test_files/bus.png");
const exampleImage = await response_0.blob();
const client = await Client.connect("ganesh1410/basic-classifier");
const result = await client.predict("/predict", {
image: exampleImage,
});
// This should have the label and confidences
console.log(result.data);
Anda boleh melihatnya beraksi untuk model kami di sini

Berikut ialah pautan untuk semua kod & demo
Atas ialah kandungan terperinci Sepadukan Ruang Wajah & Gradio Memeluk dengan aplikasi React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada jenis antara muka
Pengenalan kepada jenis antara muka
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan
Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan
 Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
 Apakah kad bebas oracle?
Apakah kad bebas oracle?
 Penjelasan terperinci tentang penggunaan fungsi sprintf
Penjelasan terperinci tentang penggunaan fungsi sprintf
 Apakah empat alat analisis data besar?
Apakah empat alat analisis data besar?
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data




