
Seseorang bertanya kepada saya baru-baru ini, adakah sifat objek JavaScript semestinya tidak tertib dan tidak dapat diramalkan?
Pembangun dengan pendedahan awal kepada JavaScript mungkin menjawab bahawa Object.keys() atau untuk...dalam mengembalikan susunan sifat objek yang tidak dapat diramalkan. Tetapi adakah itu masih berlaku?
Seperti yang anda jangkakan, kini terdapat peraturan untuk dipatuhi.
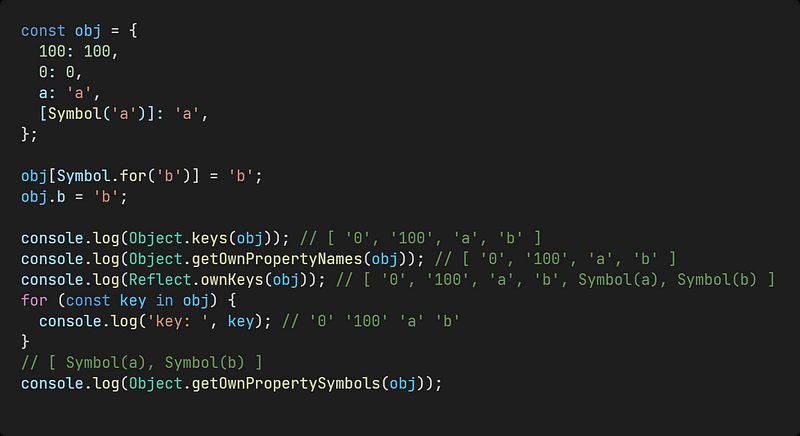
Bermula dengan ECMAScript 2020, Object.keys, for...in, Object.getOwnPropertyNames dan Reflect.ownKeys semuanya mengikut susunan spesifikasi yang sama. Mereka ialah:

Indeks tatasusunan ialah kunci sifat bernilai String yang merupakan String angka kanonik. Dan String angka kanonik ialah perwakilan String bagi nombor yang akan dihasilkan oleh ToString, atau rentetan "-0". Jadi sebagai contoh, "012" ialah bukan Rentetan angka kanonik, tetapi "12" ialah.

Kod di atas menambah titik pengetahuan gelung acara. Oleh kerana setTimeout ialah tugas makro tak segerak, sifat c belum ditambahkan pada obj apabila console.log dikeluarkan.

Harta Symbol adalah sama dengan sifat String, dalam susunan kronologi menaik penciptaan harta. Tetapi kaedah Object.keys, for...in, Object.getOwnPropertyNames tidak boleh mendapatkan sifat Simbol objek, Reflect.ownKeys dan Object.getOwnPropertySymbols boleh.
Apabila kekunci sifat objek ialah gabungan jenis di atas, kekunci integer bukan negatif objek (boleh dikira dan tidak boleh dikira) mula-mula ditambahkan pada tatasusunan dalam tertib menaik, kemudian kekunci Rentetan ditambah dalam tertib sisipan. Akhir sekali, kekunci Simbol ditambah dalam susunan sisipan.

Tetapi jika anda sangat bergantung pada susunan sisipan, maka Map menjaminnya untuk anda.
Jika anda mendapati ini membantu, sila pertimbangkan melanggan surat berita saya untuk lebih banyak artikel dan alatan berguna tentang pembangunan web. Terima kasih kerana membaca!
Atas ialah kandungan terperinci Rahsia Pesanan Harta Objek JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melihat prosedur tersimpan dalam MySQL
Bagaimana untuk melihat prosedur tersimpan dalam MySQL
 penggunaan nod induk
penggunaan nod induk
 Penyelesaian kepada masalah yang perisian muat turun win11 tidak boleh dipasang
Penyelesaian kepada masalah yang perisian muat turun win11 tidak boleh dipasang
 Adakah HONOR Huawei?
Adakah HONOR Huawei?
 Sistem perisian komputer termasuk
Sistem perisian komputer termasuk
 Penyelesaian untuk memperlahankan kelajuan akses apabila menyewa pelayan AS
Penyelesaian untuk memperlahankan kelajuan akses apabila menyewa pelayan AS
 Sebab utama mengapa komputer menggunakan binari
Sebab utama mengapa komputer menggunakan binari
 Bagaimana untuk memusatkan halaman web dalam dreamweaver
Bagaimana untuk memusatkan halaman web dalam dreamweaver
 pintu masuk laman web rasmi platform dagangan okx
pintu masuk laman web rasmi platform dagangan okx




