
Jika anda ingin meningkatkan kualiti keseluruhan kod anda, anda mungkin mahu memastikan model data anda dipisahkan dengan kemas daripada pandangan asas.
Rangka kerja Functional-Reactive atau pustaka UI seperti Rimmel.js, yang mempunyai sokongan penuh untuk Observables, membolehkan anda mentakrifkan model anda sebagai strim Boleh Diperhatikan (cth.: data masuk mudah, strim keluar data) sebagai tambahan kepada reka bentuk yang kurang dikenali corak yang merupakan penyesuai acara.

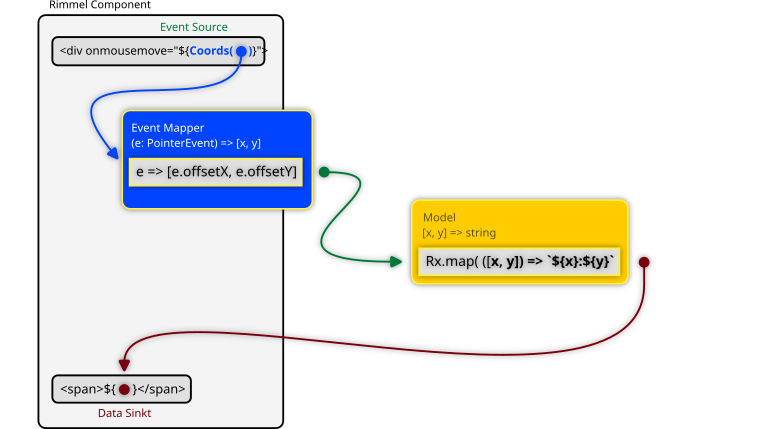
Penyesuai acara membantu anda memetakan sebarang acara sumber (Cth.: MouseEvent, PointerEvent, KeyboardEvent, dll) DOM kepada format yang sebenarnya digunakan oleh model data anda, supaya ia akan dibebaskan daripada tugas penukaran ini dan akhirnya dipisahkan daripada UI.
Rimmel memudahkan untuk menyambungkan strim sedemikian ke DOM:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
<button onclick="${stream}">click me</button>
<div id="display">${stream}</div>
`;
}
Pengikatan adalah remeh: Rimmel menyambungkan peristiwa klik yang datang daripada butang terus ke strim boleh diperhatikan anda, yang akan menerima contoh PointerEvent setiap kali butang diklik.
Setakat ini baik. Bagaimana jika strim anda perlu mengambil data daripada berbilang sumber dan berkelakuan berbeza bergantung pada setiap sumber?
Mari buat pembilang mudah dengan butang kenaikan dan pengurangan, masing-masing menambah atau menolak satu daripadanya.
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${() => total.next(1)}">inc</button>
<button onclick="${() => total.next(-1)}">dec</button>
<div>${total}</div>
`;
}
Ini berfungsi, tetapi bahagian templat termasuk beberapa logik, yang merupakan anti-corak. Sebaik-baiknya kita harus berusaha untuk mempunyai templat tanpa logik untuk memaksimumkan kebolehujian secara keseluruhan.
Jadi, dengan Rimmel 1.2 anda mempunyai ciri baharu, Event Mappers, yang membantu dengan tepat. Ia membantu anda memetakan peristiwa DOM ke dalam perkara yang diperlukan oleh model anda, supaya anda boleh memastikan logik diasingkan dengan sempurna daripada templat. Begini caranya.
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${Inc(total)}">inc</button>
<button onclick="${Dec(total)}">dec</button>
<div>${total}</div>
`;
};
reversePipe ialah penambahan inovatif di sini: alat penciptaan saluran paip yang berfungsi bertentangan dengan fungsi pipe() dalam RxJS. Walaupun yang terakhir menggunakan transformasi pada output strim, reversePipe() menggunakannya pada input.
Dengan cara ini anda pasti Subjek/BehaviorSubject/Pemerhati/EventListener aliran utama anda sentiasa mendapat data dalam format yang anda inginkan dan anda menyimpan penyesuai anda sebagai kebimbangan yang berasingan.
Anda boleh menggunakan mana-mana operator RxJS dalam saluran paip terbalik anda. Adakah anda hanya mahu menapis acara tertentu, seperti apabila pengguna menekan Enter, bukannya mana-mana kunci lain? Hanya gunakan operator penapis:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter<br>
<input onkeydown="${UpperOnEnter(state)}">
<div>${state}</div>
`;
};
Mengenai ujian unit, ini adalah tambahan kecil tetapi berguna yang akan menjadikan ujian lebih mudah dan lebih cekap.
Lihat pemeta acara yang sedang beraksi di Stackblitz
iniAtas ialah kandungan terperinci Menggunakan Pemeta Peristiwa dengan Rimmel.js: pengenalan ringkas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
 Bagaimana untuk memohon pendaftaran alamat e-mel
Bagaimana untuk memohon pendaftaran alamat e-mel
 Trend harga Eth hari ini
Trend harga Eth hari ini
 Bagaimana untuk memadam indeks dalam mysql
Bagaimana untuk memadam indeks dalam mysql
 pemandu perisai u
pemandu perisai u
 Bagaimana untuk menyemak IP komputer
Bagaimana untuk menyemak IP komputer
 Perintah linux yang biasa digunakan
Perintah linux yang biasa digunakan
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa




