Panggilan balik
Dalam JavaScript kami mempunyai cara yang berbeza untuk mengendalikan panggilan tak segerak.
Ia membolehkan anda mengendalikan tugas tak segerak seperti mengambil data daripada pelayan, membaca fail atau menunggu acara.
Panggilan balik
Ini ialah fungsi yang memanggil fungsi lain.
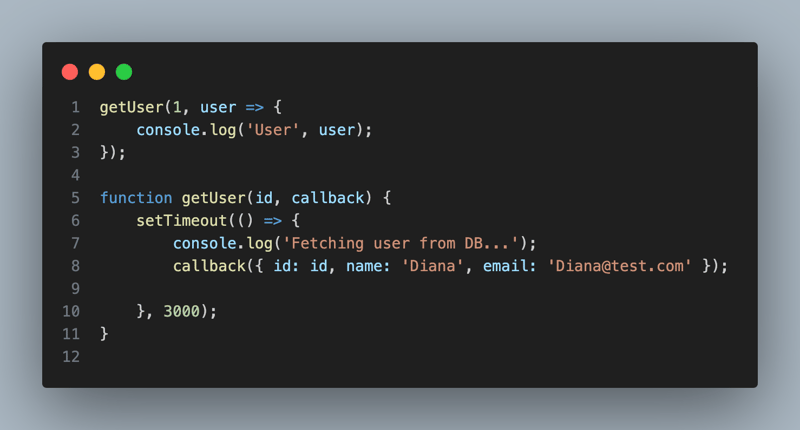
Mari lihat contoh supaya kita dapat memahaminya dengan lebih baik:

- Memanggil getUser() dengan fungsi id dan panggil balik yang akan mencetak id, nama dan e-mel pengguna. Panggilan balik akan dilaksanakan sebaik sahaja operasi getUser tak segerak selesai.
Fungsi getUser():
id: Ini ialah id pengguna yang anda ingin dapatkan yang diluluskan daripada panggilan getUser(1, ...).
panggilan balik: Ini ialah fungsi yang akan dipanggil selepas "data pengguna" diambil (disimulasikan di sini oleh fungsi setTimeout()).
Di dalam fungsi setTimeout() fungsi panggil balik() dipanggil selepas kelewatan, menghantar objek pengguna olok-olok sebagai hujahnya: { id: id, nama: 'Diana', e-mel: 'Diana@test. com' }.
Aliran Pelaksanaan:
- getUser(1, pengguna => { console.log('Pengguna', pengguna); }); dipanggil.
- Di dalam getUser(), kelewatan 3 saat dicetuskan menggunakan setTimeout().
- Selepas 3 saat: Mesej 'Mengambil pengguna daripada DB...' dilog masuk ke konsol. Fungsi panggil balik digunakan dengan objek pengguna { id: 1, nama: 'Diana', e-mel: 'Diana@test.com' }.
- Fungsi panggil balik log Pengguna dan pengguna objek ke konsol.
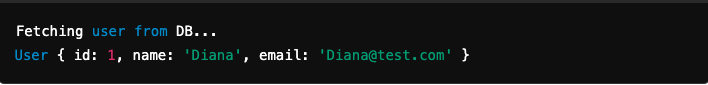
Output Akhir:

Panggilan Balik Neraka
Corak neraka panggil balik - ini berlaku apabila berbilang operasi tak segerak bergantung antara satu sama lain, yang membawa kepada panggilan balik bersarang dalam. Apabila sarang meningkat, kod menjadi lebih sukar untuk dibaca, diselenggara dan nyahpepijat. Mari lihat contoh:

Jom pecahkan:
- Mengambil Pengguna: Di sini, kami memulakan panggilan tak segerak yang pertama, getUser(1), yang mensimulasikan pengambilan data pengguna daripada pangkalan data. Setelah data diambil, fungsi panggil balik dilaksanakan, mengelog butiran pengguna ke konsol.
getUser(1, user => {
console.log('User', user);
// ...
});
Mengambil Pesanan Pengguna:
Di dalam panggilan balik untuk getUser(), kami membuat satu lagi panggilan tak segerak ke getOrders(user.id), mensimulasikan pengambilan pesanan pengguna daripada pangkalan data. Ini memerlukan sarang panggilan balik lain di dalam yang pertama. Setelah pesanan diambil, pesanan direkodkan.
getUser(1, user => {
console.log('User', user);
// ...
});
- Mengambil Butiran Pesanan: Selepas mengambil pesanan, kami perlu mendapatkan butiran satu pesanan tertentu (pesanan[1]). Ini membawa kepada peringkat ketiga bersarang, di mana getOrdersDetails() dipanggil untuk mengambil butiran pesanan, dan kemudian log mereka ke konsol.
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
Struktur Kod (Bersarang):

Perhatikan bagaimana setiap operasi tak segerak bergantung pada operasi sebelumnya, menghasilkan struktur bersarang dalam. Menyukarkan kod untuk:
Baca: Sukar untuk mengikuti aliran logik apabila panggilan balik bersarang dalam.
Ralat pengendalian: Sukar untuk mengendalikan ralat pada berbilang peringkat panggilan balik.
3.Nyahpepijat: Mengenal pasti tempat ralat berlaku menjadi lebih kompleks apabila banyak peringkat panggilan balik terlibat.
Ia juga menjadikan kod "Gandingan ketat" - setiap fungsi bergantung pada output sebelumnya, yang bermaksud kod itu digandingkan rapat, mengurangkan kebolehgunaan semula.
Keputusan:

Mengelakkan Neraka Panggilan Balik:
Neraka panggilan balik boleh dielakkan dengan menggunakan ciri JavaScript moden seperti Janji dan async/menunggu. Kaedah ini membolehkan kod tak segerak ditulis dengan cara yang lebih mudah dibaca dan berurutan.
Atas ialah kandungan terperinci Panggilan balik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1324
1324
 25
25
 1272
1272
 29
29
 1251
1251
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




