
Sui ialah rantaian masa ini, dan walaupun Move adalah titik suci untuk menulis kontrak pintar pada Sui, sokongan TypeScript adalah penting. Anda boleh berinteraksi dengan dan menggunakan Sui dan kebanyakan apl DeFi pada ekosistem dengan TypeScript.
Dalam tutorial ini, saya akan mengajar anda cara berinteraksi dengan rangkaian Sui melalui TypeScript. Anda akan belajar cara membaca keadaan rantaian blok, menulis transaksi ke rantaian daripada program TypeScript anda.
Satu-satunya prasyarat ialah anda memerlukan pengetahuan asas JS/TS untuk menjalankan tutorial ini dengan lancar. Saya akan membimbing anda melalui semua perkara lain.
Mula-mula, buat projek TypeScript baharu dalam terminal anda dan mulakan projek Node.js baharu.
mkdir SuiTS cd SuiTS npm init -y
Pasang TypeScript sebagai kebergantungan pembangunan jika anda belum memilikinya.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
Kini, anda boleh memulakan projek TypeScript baharu. Perintah ini akan mencipta fail tsconfig.json dengan pilihan lalai yang boleh anda sesuaikan untuk projek anda.
npx tsc --init
Buka tsconfig.json dan tampal konfigurasi ini.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
Buat direktori src tempat anda akan menambah fail TypeScript anda.
mkdir src touch src/index.ts
Akhir sekali, pasang Sui TypeScript SDK dengan arahan ini.
npm i @mysten/sui.js
Anda sudah bersedia. Anda boleh mula menulis program TypeScript yang berinteraksi dengan blok blok Sui.
Anda mesti menyambung ke rantaian Sui untuk berinteraksi dengan rantai.
Pertama, import getFullnodeUrl dan SuiClient daripada modul klien SDK.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
Kini, bergantung pada sambungan yang anda inginkan, anda boleh menggunakan getFullnodeUrl untuk mendapatkan semula URL nod penuh Sui testnet, mainnet, localnet atau devnet; kemudian, gunakan SuiClient untuk menyambung kepada contoh klien.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl('mainnet');
const client = new SuiClient({ url: rpcUrl });
Untuk menguji sambungan anda, Anda boleh menggunakan getLatestSuiSystemState untuk mendapatkan semula keadaan terkini rangkaian.
// index.ts
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
async function getNetworkStatus() {
const currentEpoch = await client.getLatestSuiSystemState();
console.log(currentEpoch)
}
getNetworkStatus();
Sekarang, alihkan kod TypeScript ke JavaScript dan jalankannya dengan arahan ini:
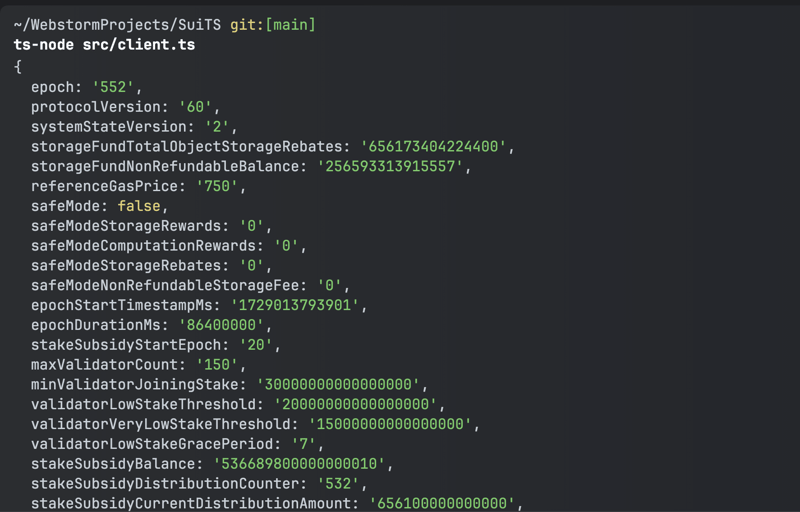
ts-node index.ts
Anda harus mengharapkan output yang serupa dengan ini apabila anda melaksanakan arahan.

Mencipta dompet ialah satu lagi operasi popular yang mungkin berguna jika anda membina Rangkaian Sui.
Berikut ialah cara menjana pasangan kunci dompet Sui dan mendapatkan semula kunci peribadi dan awam daripada Pasangan Kunci.
import { Ed25519Keypair } from '@mysten/sui/keypairs/ed25519';
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
// random Keypair
const keypair = new Ed25519Keypair();
const publicKey = keypair.getPublicKey();
const privatekey = keypair.getSecretKey();
console.log(privatekey.toString());
console.log(publicKey.toSuiAddress());
Fungsi Ed25519Keypair mencipta pasangan kunci baharu. Kaedah getPublicKey dan getPrivateKey memberi anda akses kepada kunci awam dan peribadi, masing-masing.
Berikut ialah output rentetan kunci peribadi dan awam yang saya hasilkan dengan program:
mkdir SuiTS cd SuiTS npm init -y
Saya membiayai dompet ini dengan 0.25 Sui untuk set operasi seterusnya. Sila sahkan dan imbas dompet. Jangan hantar sebarang dana; ia hanyalah dompet palsu.
Anda boleh menggunakan fungsi getCoins pada contoh pelanggan anda untuk mendapatkan butiran mengenai syiling dalam alamat dompet.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
Fungsi ini mengembalikan butiran pada syiling Sui sahaja dan butirannya. Keluaran adalah dalam MIST, token gas Sui. 1 SUI bersamaan dengan 1 bilion MIST.

Fungsi getAllCoins boleh digunakan dengan cara yang sama untuk mendapatkan senarai semua syiling dalam dompet.
npx tsc --init
Untuk contoh ini, saya menukar beberapa Sui dengan $FUD pada Hop Aggregator, dan inilah output selepas menjalankan program.

Akhir sekali, bahagian yang menarik ialah anda akan belajar untuk menghantar transaksi pada rantaian blok.
Jom hantar beberapa token $FUD ke dompet lain. Ini berfungsi untuk mana-mana syiling di Rangkaian Sui.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
Mula-mula, saya menyemak bahawa dompet itu mempunyai beberapa $FUD dan membahagikannya untuk pemindahan. Tx.transferObjects memindahkan syiling belah ke alamat yang ditentukan.
Akhir sekali, anda perlu menandatangani transaksi dengan klien.signAndExecuteTransaction, dan anda boleh menunggu transaksi dengan waitForTransaction untuk mengesahkan transaksi telah dijalankan
Anda telah belajar untuk berinteraksi dengan blok blok Sui menggunakan TypeScript SDK rasmi. Banyak yang boleh anda bina di atas Sui dengan pengetahuan yang baru anda perolehi, seperti membina dompet dan bot.
Anda boleh meneruskannya dengan mempelajari cara berinteraksi dengan kontrak Move on Sui untuk membina dApps yang lebih canggih
Atas ialah kandungan terperinci Cara Menggunakan Sui TypeScript SDK. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
 Semak status port yang diduduki dalam tingkap
Semak status port yang diduduki dalam tingkap
 Peranan mod Jangan Ganggu Apple
Peranan mod Jangan Ganggu Apple
 Bagaimana untuk kembali ke halaman utama dalam html
Bagaimana untuk kembali ke halaman utama dalam html
 Apakah pejabat kolaboratif
Apakah pejabat kolaboratif
 Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
 lokasi.hash
lokasi.hash
 Bagaimana untuk menyemak alamat mac
Bagaimana untuk menyemak alamat mac




