 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bina Perkhidmatan E-mel Profesional: Gmail OAuth Express Webhooks
Bina Perkhidmatan E-mel Profesional: Gmail OAuth Express Webhooks
Bina Perkhidmatan E-mel Profesional: Gmail OAuth Express Webhooks
Pemberitahuan e-mel adalah penting untuk aplikasi web moden. Dalam panduan ini, kami akan membina perkhidmatan pemberitahuan e-mel yang selamat menggunakan Express.js dan pengesahan OAuth2 Gmail. Perkhidmatan kami akan menerima permintaan webhook dan menghantar e-mel secara automatik berdasarkan data masuk.
Apa yang Kami Bina
Kami akan mencipta pelayan Ekspres yang:
- Menerima data webhook melalui permintaan POST
- Mengesah dengan Gmail menggunakan OAuth2
- Menghantar e-mel tersuai berdasarkan muatan webhook
- Mengendalikan ralat dengan anggun
Prasyarat
- Node.js dipasang pada mesin anda
- Projek Google Cloud Console dengan API Gmail didayakan
- Kelayakan OAuth2 (ID Pelanggan, Rahsia Pelanggan, Token Segar Semula)
- Pemahaman asas Express.js dan async/waiit
Persediaan Projek
Mula-mula, pasang pakej yang diperlukan:
npm install express body-parser nodemailer googleapis dotenv
Buat fail .env dengan kelayakan anda:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Jika anda menghadapi sebarang kesukaran untuk menyediakan bukti kelayakan ini, seperti yang saya lakukan, anda boleh mengikuti langkah di bawah...
Langkah-1: Buat projek Google Cloud baharu:
a. Pergi ke https://console.cloud.google.com/
b. Klik pada lungsur turun projek di bahagian atas halaman
c. Klik "Projek Baharu"
d. Masukkan nama projek dan klik "Buat"

Langkah-2: Dayakan API Gmail:
a. Di bar sisi kiri, pergi ke "API & Perkhidmatan" > "Perpustakaan"
b. Cari "API Gmail"
c. Klik pada "API Gmail" dan kemudian klik "Dayakan"

Langkah-3: Konfigurasikan skrin persetujuan OAuth:
a. Pergi ke "API & Perkhidmatan" > "Skrin persetujuan OAuth"
b. Pilih "Luaran" sebagai jenis pengguna dan klik "Buat"
c. Isikan medan yang diperlukan:
- Nama apl: [Nama apl anda]
- E-mel sokongan pengguna: [E-mel anda]
- Maklumat hubungan pembangun: [E-mel anda]
d. Klik "Simpan dan Teruskan"
e. Pada halaman "Skop", klik "Tambah atau Alih Keluar Skop"
f. Cari dan pilih skop "https://mail.google.com/"
g. Klik "Kemas kini" dan kemudian "Simpan dan Teruskan"
h. Pada halaman "Uji pengguna", klik "Tambah Pengguna"
i. Tambahkan alamat Gmail anda dan klik "Simpan dan Teruskan"
j. Semak ringkasan dan klik "Kembali ke Papan Pemuka"
Langkah-4: Buat bukti kelayakan OAuth2:
a. Pergi ke "API & Perkhidmatan" > "Tauliah"
b. Klik "Buat Bukti Kelayakan" > "ID pelanggan OAuth"
c. Pilih "Aplikasi web" sebagai jenis aplikasi
d. Nama: [Nama apl anda]
e. Asal JavaScript yang dibenarkan: Tambahkan domain pelayan anda (cth., http://localhost:3000 untuk pembangunan setempat)

f. URI ubah hala yang dibenarkan:
- Tambah: https://developers.google.com/oauthplayground
- Tambahkan URL panggil balik pelayan anda jika anda mempunyainya (cth., http://localhost:3000/auth/google/callback)
g. Klik "Buat"
h. Pop timbul akan menunjukkan ID Pelanggan dan Rahsia Pelanggan anda. Simpan ini dengan selamat.
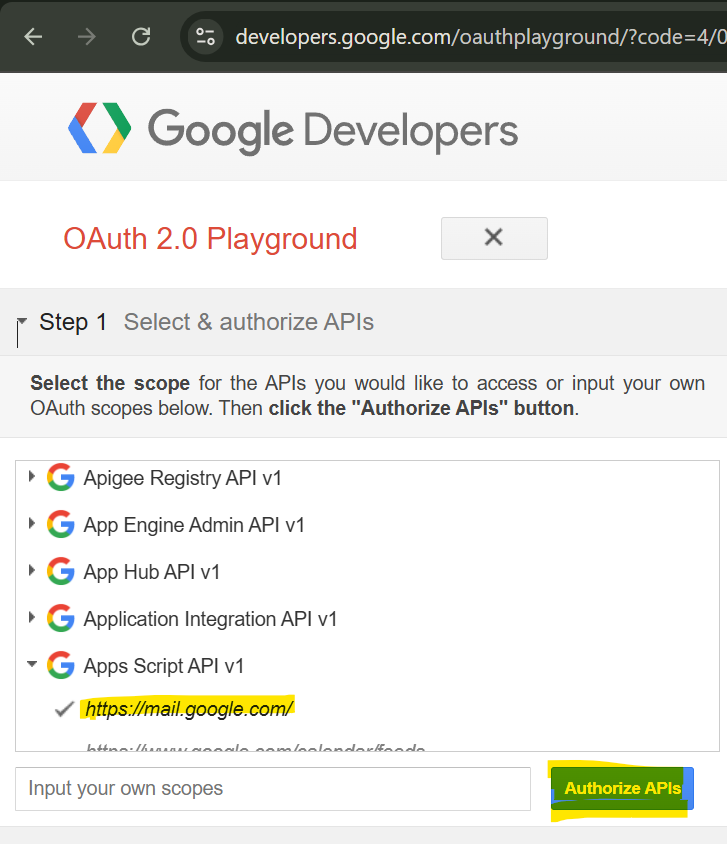
Langkah-5: Dapatkan Token Muat Semula baharu:
a. Pergi ke https://developers.google.com/oauthplayground/

b. Klik ikon gear (Seperti Tetapan) di penjuru kanan sebelah atas
c. Klik pada kotak semak "Gunakan bukti kelayakan OAuth anda sendiri"
d. Masukkan ID Pelanggan dan Rahsia Pelanggan baharu anda
e. Tutup tetapan
f. Di bar sisi kiri, cari "Gmail API v1"
g. Pilih https://mail.google.com/
h. Klik "Izinkan API"
i. Pilih akaun Google anda dan berikan kebenaran yang diminta
j. Pada skrin seterusnya, klik "Tukar kod kebenaran untuk token"
k. Salin "Token Segar Semula" daripada respons
Jika anda menghadapi sebarang isu semasa proses ini atau semasa menguji fungsi e-mel, sila berikan mesej ralat atau gelagat tertentu yang anda lihat dalam ulasan.
Kod Diterangkan
Mari kita pecahkan langkah demi langkah pelaksanaan:
1. Persediaan Awal dan Ketergantungan
npm install express body-parser nodemailer googleapis dotenv
Bahagian ini menyediakan pelayan Express kami dan mengimport kebergantungan yang diperlukan. Kami menggunakan body-parser untuk menghuraikan permintaan JSON dan dotenv untuk mengurus pembolehubah persekitaran.
2. Konfigurasi OAuth2
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Kami mencipta klien OAuth2 menggunakan pustaka pengesahan Google. Ini mengendalikan penyegaran dan pengesahan token dengan API Gmail.
3. Fungsi Menghantar E-mel
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
Fungsi ini:
- Mengekstrak data daripada muatan webhook, anda boleh mengubah suai muatan berdasarkan keperluan
- Mendapat token akses baharu
- Mencipta pengangkutan dengan pengesahan OAuth2
- Menghantar e-mel dengan kandungan tersuai
4. Titik Akhir Webhook
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Titik akhir webhook kami:
- Menerima permintaan POST
- Memproses data webhook
- Menghantar e-mel
- Mengembalikan respons yang sesuai
Menguji
Uji webhook anda menggunakan curl atau Posmen:
npm install express body-parser nodemailer googleapis dotenv
Menyelesaikan masalah
Isu dan penyelesaian biasa:
- Ralat Pengesahan: Semak kelayakan OAuth2 anda
- Tamat Tempoh Token: Pastikan token muat semula adalah sah
- Data Tiada: Sahkan muatan webhook
Kesimpulan
Anda kini mempunyai sistem pemberitahuan e-mel yang selamat, OAuth2-yang disahkan! Pelaksanaan ini menyediakan asas yang kukuh untuk membina sistem pemberitahuan yang lebih kompleks sambil mengekalkan keselamatan dan kebolehpercayaan.
Semoga siaran ini berguna untuk anda menyediakan perkhidmatan e-mel.
Selamat pengekodan! ?
Atas ialah kandungan terperinci Bina Perkhidmatan E-mel Profesional: Gmail OAuth Express Webhooks. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



