
Next.js memperkasakan pembangun dengan fleksibiliti untuk memanfaatkan kedua-dua komponen yang diberikan pelayan dan yang diberikan oleh pelanggan. Tetapi semasa anda meneroka arahan "menggunakan klien" Next.js, memahami kesannya terhadap tingkah laku pemaparan, SEO dan prestasi boleh menjadi rumit. Dalam siaran ini, kami akan meneroka nuansa "menggunakan klien"—cara ia mempengaruhi masa muat awal, HTML yang diberikan pelayan, gelagat dengan API Konteks dan cara menyahpepijatnya dengan berkesan menggunakan alat pembangun penyemak imbas. Pada akhirnya, anda akan mempunyai pemahaman yang kukuh tentang "gunakan klien" dan amalan terbaik untuk mengoptimumkan apl Next.js anda.
Arahan "gunakan klien" membolehkan pembangun menetapkan komponen tertentu sebagai Komponen Pelanggan, memastikan interaktiviti dan ciri dipacu keadaan berjalan di sisi klien. Inilah sebabnya mengapa "gunakan klien" penting dan cara ia mempengaruhi proses pemaparan:
Next.js memisahkan Komponen Pelanggan (yang dijalankan dalam penyemak imbas) daripada Komponen Pelayan (yang dipaparkan pada pelayan).
Komponen Pelayan membenarkan HTML yang diprapaparkan, yang meningkatkan masa muat awal dan SEO, manakala Komponen Pelanggan menyediakan ciri interaktif menggunakan API penyemak imbas dan cangkuk keadaan seperti useState dan useEffect.
Komponen Pelanggan dengan "guna klien" masih pra-dipaparkan sebagai HTML statik pada pelayan. Ini bermakna mereka menyediakan petikan HTML yang boleh dilihat oleh pengguna serta-merta sebelum JavaScript dilaksanakan.

Pada pemuatan halaman awal, pelayan menghantar pratonton HTML statik Counter: 0, manakala cangkuk useState dan interaktiviti JavaScript dimuatkan selepas penghidratan.
Dengan membenarkan pratonton HTML statik, "gunakan klien" memastikan Komponen Pelanggan mesra SEO. Kandungan boleh dilihat dan boleh diakses oleh enjin carian semasa pemuatan awal, bermakna "gunakan klien" tidak menyekat HTML daripada pemaparan—ia hanya menangguhkan pelaksanaan JavaScript sehingga penghidratan.
Cara "gunakan klien" Mempengaruhi API Konteks: Perangkap Rendering Pelanggan Sahaja
Apabila menggunakan "gunakan klien" dengan API Konteks, beberapa isu khusus timbul, terutamanya jika konteks disediakan di peringkat teratas. Begini cara "gunakan klien" mempengaruhi komponen yang dibungkus dalam penyedia konteks:
Apabila anda menggunakan "guna klien" pada komponen Penyedia Konteks yang membungkus {children}, Next.js memperlakukan keseluruhan subpokok (semua komponen yang dibungkus dalam konteks) sebagai yang diberikan klien.
Ini melumpuhkan HTML yang diberikan pelayan untuk segala-galanya di dalam pembekal, kerana Next.js menunggu JavaScript pihak pelanggan untuk menghidrat sebelum memaparkan kandungan.
Membungkus semua komponen dalam Pembekal Konteks yang ditandakan dengan "gunakan klien"—terutamanya jika dilakukan dalam app/layout.tsx—boleh memaksa pemaparan sisi klien untuk keseluruhan apl. Ini bermakna:
Tiada HTML yang diberikan pelayan untuk mana-mana halaman, memberi kesan negatif kepada SEO kerana enjin carian hanya akan melihat skrip pada mulanya.
Kelewatan dalam paparan kandungan awal, membawa kepada skrin kosong sehingga JavaScript dimuatkan.

Di sini, membalut {children} dalam konteks sisi klien akan menangguhkan pemaparan mana-mana komponen anak sehingga JavaScript dimuatkan, mengalih keluar sebarang HTML yang diberikan pelayan.
Untuk mengelakkan pemaparan sebelah pelanggan sahaja merentas keseluruhan apl, skop penyedia konteks untuk hanya membalut komponen yang benar-benar memerlukan keadaan atau konteks pelanggan sahaja. Elakkan membungkus keseluruhan apl atau semua halaman dalam konteks sebelah pelanggan.
Menyahpepijat "gunakan klien" dengan Penyemak Imbas DevTools: Menganalisis Teg Skrip
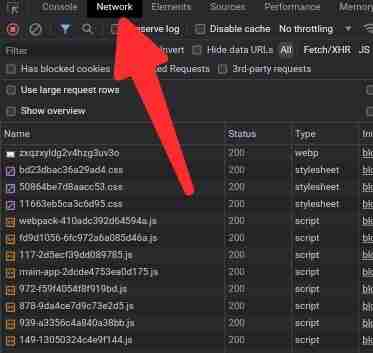
Menggunakan alat pembangun penyemak imbas, terutamanya tab Rangkaian, anda boleh melihat cara Next.js membezakan kod klien dan pelayan serta kesan "guna klien" pada aplikasi anda:
Apabila memeriksa tab HTML Rangkaian, anda boleh melihat dokumen HTML awal yang dihantar ke penyemak imbas. Jika HTML yang diberikan pelayan hadir, anda akan melihat HTML statik untuk Komponen Pelanggan dan Pelayan.



Jika kandungan halaman terdiri terutamanya daripada
Dalam tab Rangkaian, anda akan melihat fail skrip berbeza yang dijana Next.js untuk interaktiviti pihak klien. Cari teg skrip yang dimuatkan khusus untuk penghidratan; skrip ini menghidrat Komponen Pelanggan selepas pratonton HTML awal.

Untuk mengesahkan pemaparan pelanggan sahaja: Lumpuhkan JavaScript dalam penyemak imbas dan muat semula halaman. Hanya HTML yang diberikan pelayan harus muncul. Jika anda tidak melihat kandungan atau hanya teg skrip, ini bermakna halaman itu bergantung sepenuhnya pada pemaparan sebelah pelanggan.
Semak sama ada komponen tertentu tidak perlu dibungkus dalam penyedia konteks "gunakan klien" dengan mengasingkan penggunaan konteks hanya dalam komponen yang benar-benar memerlukannya. Ini boleh membantu Next.js mengoptimumkan HTML yang diberikan pelayan dan mengurangkan pergantungan pada skrip klien sahaja.
Memahami gelagat "gunakan klien" dan mengetahui masa untuk menggunakannya dalam Next.js adalah penting untuk mengoptimumkan aplikasi anda. Berikut ialah beberapa amalan terbaik:
Jangan balut semua komponen dalam penyedia konteks yang ditandakan dengan "guna klien" di peringkat atas (cth., app/layout.tsx). Ini memaksa pemaparan sebelah pelanggan pada semua halaman, memberi kesan kepada SEO dan masa pemuatan awal.
Gunakan "use client" dengan berhati-hati. Tandai komponen yang memerlukan keadaan atau kesan sisi klien sahaja dan pastikan komponen lain sebagai pelayan diberikan di mana mungkin.
Kod yang memerlukan cangkuk sisi klien hendaklah disimpan dalam komponen yang ditandakan dengan "guna klien", tetapi data statik atau komponen tanpa keadaan harus kekal diberikan pelayan untuk memastikan HTML dan prestasi dioptimumkan.
Periksa tab Rangkaian untuk memastikan halaman menyertakan HTML yang diberikan pelayan dan bukannya bergantung pada skrip pihak klien. Melumpuhkan JavaScript buat sementara waktu boleh membantu mengesahkan sama ada apl anda memaparkan pelayan seperti yang diharapkan.
Arahan "menggunakan klien" menawarkan keupayaan hebat untuk menambahkan interaktiviti pada aplikasi Next.js. Walau bagaimanapun, ia memerlukan pelaksanaan yang bijak untuk mengelakkan potensi SEO dan kelemahan prestasi. Dengan memahami cara "gunakan klien" berfungsi dengan pemaparan pelayan, API Konteks dan kesannya pada masa pemuatan awal, anda boleh membuat pilihan termaklum tentang masa dan tempat untuk menggunakannya. Menyahpepijat dengan alat pembangun dan mengikuti amalan terbaik akan memastikan apl Next.js anda kekal berprestasi dan mesra SEO.
"gunakan klien" tidak menyekat HTML yang diberikan pelayan; ia hanya menangguhkan pelaksanaan JavaScript.
Menggunakan "gunakan klien" dalam penyedia konteks di peringkat atas boleh membawa kepada pemaparan penuh sisi pelanggan.
Menyahpepijat dengan alat pembangun penyemak imbas membantu mengesahkan bahagian apl anda yang diberikan pelayan berbanding yang diberikan oleh pelanggan.
Dengan cerapan ini, anda akan lebih bersedia untuk mengurus "menggunakan klien" dengan berkesan dalam projek Next.js anda!
Selamat Pengekodan ?
Atas ialah kandungan terperinci Menguasai \'use client\' dalam Next.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 pangkalan data pemulihan MySQL
pangkalan data pemulihan MySQL
 Apakah rangka kerja musim bunga?
Apakah rangka kerja musim bunga?
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Bahasa C untuk mencari gandaan sepunya terkecil
Bahasa C untuk mencari gandaan sepunya terkecil
 Apakah kelekitan pengguna
Apakah kelekitan pengguna
 Apakah kod ruang dalam html
Apakah kod ruang dalam html
 penggunaan arahan kepala
penggunaan arahan kepala
 Tujuan peringkat
Tujuan peringkat
 Apakah perbezaan utama antara linux dan windows
Apakah perbezaan utama antara linux dan windows




