
JavaScript, HTML dan CSS secara individu, dan keseluruhan bahagian hadapan, dengan ekosistem API Web dan perpustakaan luaran yang luas, kadangkala boleh bertindak dengan cara yang tidak dijangka. Ia adalah kawasan yang penuh dengan keanehan, malah pembangun berpengalaman mendapati diri mereka menyemak semula perkara yang kelihatan mudah. Sama ada tandatangan kaedah yang terlupa atau jurang dalam dokumentasi, sentiasa ada sesuatu untuk disahkan atau dijelaskan.
Sepanjang kerjaya saya, saya telah melantun antara pelbagai alatan untuk menguji coretan JavaScript dan bereksperimen dengan HTML/CSS. Mari lihat beberapa daripadanya secara ringkas.
Konsol dalam Chrome DevTools telah lama menjadi pilihan saya untuk ujian JavaScript pantas. Tidak kira tapak yang saya lawati, saya boleh membuka DevTools dan menjalankan coretan di tempat. Walaupun AI boleh menjawab banyak soalan hari ini, saya masih mendapati diri saya beralih kepada MDN, membuka DevTools Console dan mengesahkan perkara secara langsung.

DevTools Console sesuai untuk coretan JavaScript yang ringkas dan ringkas. Tetapi apabila ia melibatkan kod atau pakej npm yang lebih luas, saya memerlukan sesuatu yang lebih sesuai.
CodePen ialah alat yang diuji masa dan ia cukup bagus untuk bermain-main dengan HTML dan CSS. Walau bagaimanapun, saya tidak sering menggunakannya untuk JavaScript kerana ia tidak mempunyai pelengkap autolengkap dan petunjuk jenis TypeScript. Walaupun anda boleh menambah perpustakaan npm luaran, ketiadaan TypeScript IntelliSense menjadikannya kurang menarik untuk pengekodan JavaScript.

StackBlitz ialah kuasa besar, menawarkan persekitaran pembangunan berciri penuh terus dalam penyemak imbas, terima kasih kepada WebContainers. Ini adalah pilihan utama saya untuk menguji serpihan kod JavaScript/TypeScript yang besar atau apa sahaja yang melibatkan pakej npm. Editor menyediakan jenis TypeScript, walaupun untuk pakej npm yang dipasang, sama seperti dalam IDE anda.
Walaupun StackBlitz sangat berkuasa, kadangkala ia boleh berasa seperti berlebihan untuk bermain dengan perkara mudah seperti memformat tarikh dengan date-fns. Ia adalah alat yang hebat, tetapi anda perlu melalui beberapa langkah: mencipta projek, menunggu WebContainer untuk but, memasang kebergantungan tarikh-fns, mengalih keluar plat dandang lalai dan akhirnya menulis kod yang anda ingin uji.

Menemui RunJS merupakan pengubah permainan bagi saya. Saya suka cara ia memaparkan hasil setiap ungkapan betul-betul di sebelah kod. Ini menjadikan coretan ujian sangat produktif tanpa memerlukan console.log atau titik putus yang berterusan.
RunJS bukan sumber terbuka dan menawarkan ciri terhad secara percuma, tetapi ia sangat berguna sehingga saya membeli lesen tanpa teragak-agak. Walau bagaimanapun, RunJS mempunyai hadnya. Sebagai contoh, ia hanya bertujuan untuk bermain dengan JavaScript - ia tidak mempunyai sokongan input HTML/CSS, dan tiada tetingkap Pratonton. Selain itu, setiap penimbal JavaScript dilaksanakan secara berasingan; anda tidak boleh menggabungkannya bersama-sama menggunakan import/eksport.

Suatu hari, saya mendapati diri saya terfikir betapa indahnya jika bahagian alatan yang baik di atas digabungkan menjadi satu alat:
Saya inginkan Taman Permainan JS yang ringkas tetapi masih cukup berguna dan mesra pembangun supaya saya boleh menyalin-tampal coretan daripada dokumentasi pakej MDN, StackOverflow atau npm dan menontonnya menjadi hidup serta-merta – sama ada JS, TS, JSX, HTML, CSS atau kesemuanya bersama-sama.
Selain itu, saya bekerja sebagai pembangun Vue pada masa ini, dan saya menyukai VueJS Playground kerana kesederhanaan dan sifat tanpa pelayan, di mana anda boleh memulakan pengekodan serta-merta tanpa perlu melog masuk atau menunggu.
Diilhamkan oleh idea ini, saya membuat https://jsrepl.io.
JSREPL adalah 99% tanpa pelayan. Taman permainan ini dikuasakan oleh JavaScript dan WebAssembly pihak pelanggan. Tiada log masuk atau pendaftaran diperlukan. Dan anda masih boleh berkongsi REPL anda dengan orang lain kerana keadaan itu bersiri terus ke dalam URL (ya, saya tahu, URL terasa besar - ini adalah kelemahan. Saya mempunyai rancangan untuk melaksanakan penjimatan sebelah pelayan pilihan).
Berikut ialah beberapa cara anda boleh menggunakan JSREPL.io.
Uji ungkapan JavaScript yang unik seperti [] {}, {} [] atau NaN == NaN. Walaupun tidak praktikal untuk projek sebenar, ia boleh menjadi menyeronokkan untuk diterokai. Contoh yang lebih berguna termasuk bereksperimen dengan Promises, Array.prototype.reduce, String.prototype.replace atau API Web seperti fetch, File System API atau Geolocation API.

Dengan TypeScript IntelliSense kelas pertama editor Monaco, anda boleh meneroka TypeScript, menyemak jenis dan memahami cara kerjanya.

Gunakan JSREPL untuk bereksperimen dengan HTML dan CSS dan lihat bagaimana keadaan dalam penyemak imbas menggunakan tetingkap Pratonton.

Dikuasakan oleh esbuild, JSREPL membolehkan anda menggunakan berbilang fail JavaScript dan TypeScript sebagai modul EcmaScript, bergantung silang antara satu sama lain, lampirkannya pada HTML dan gabungkan semuanya.

JSREPL membolehkan anda menggunakan pakej npm dengan mudah, tanpa sebarang langkah tambahan. Ini sangat berguna apabila anda perlu meneroka API pakej atau bereksperimen dengan penyepaduannya ke dalam projek anda. Anda akan mendapat TypeScript IntelliSense secara automatik untuk pakej npm yang diimport jika jenis disediakan.


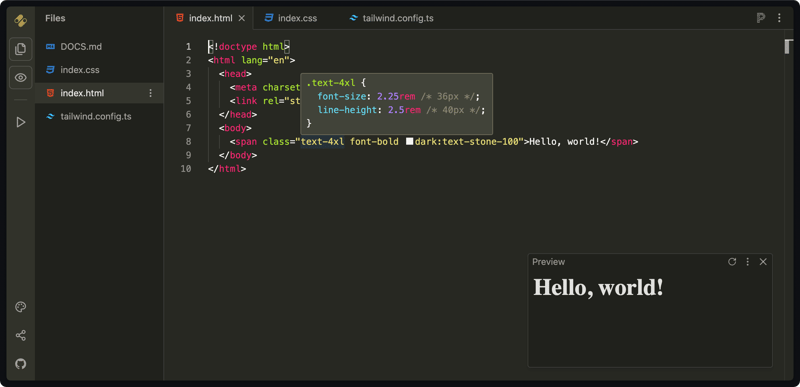
CSS Tailwind disokong di luar kotak. Hanya tulis arahan CSS Tailwind dalam fail CSS anda dan nikmati Tailwind CSS IntelliSense dan autolengkap dalam editor.
JSREPL menawarkan pengalaman CSS Tailwind penuh. Anda boleh mentakrifkan konfigurasi Tailwind anda sendiri, gunakan arahan @apply dan CSS yang terhasil hanya akan menyertakan kelas terpakai. Pemalam Tailwind juga disokong, dengan syarat ia serasi dengan persekitaran penyemak imbas.
Perhatikan bahawa Tailwind Preflight dilumpuhkan secara lalai, tetapi anda boleh mendayakannya jika mahu.

JSREPL menyokong React & JSX/TSX di luar kotak, dengan JSX IntelliSense dan penyerlahan sintaks dalam editor.

Intipati https://jsrepl.io adalah untuk menawarkan taman permainan yang ringkas tetapi moden untuk bermain dengan JavaScript/TypeScript/HTML/CSS, membolehkan anda menguji coretan kod anda dengan cepat dan tanpa gangguan.
Walaupun ia bukan pengganti StackBlitz atau IDE anda, ia boleh menjadi tambahan hebat pada aliran kerja anda.
JSREPL adalah percuma sepenuhnya dan sumber terbuka. Anda boleh menyemak kod sumber di GitHub.
JSREPL berada di peringkat awal, dan saya sedang giat berusaha menambah ciri baharu. Nantikan kemas kini!
Atas ialah kandungan terperinci Temui JSREPL.io – REPL & Taman Permainan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




