 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk Memperbaiki Tepi Bergerigi dalam Firefox Selepas Menggunakan Transformasi CSS 3D?
Bagaimana untuk Memperbaiki Tepi Bergerigi dalam Firefox Selepas Menggunakan Transformasi CSS 3D?
Bagaimana untuk Memperbaiki Tepi Bergerigi dalam Firefox Selepas Menggunakan Transformasi CSS 3D?
Nov 03, 2024 am 10:06 AMTepi Bergerigi dalam Firefox dengan Transformasi CSS 3D: Penyelesaian
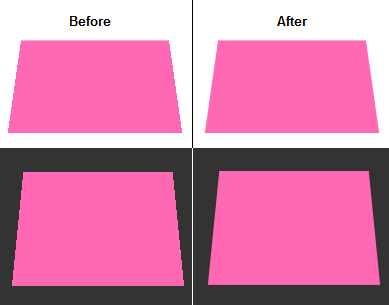
Sama seperti isu yang dihadapi dalam Chrome dengan tepi bergerigi selepas transformasi CSS, masalah yang sama timbul dalam Firefox apabila menggunakan transformasi 3D . Walau bagaimanapun, tidak seperti dalam Chrome, Firefox kekal tidak terjejas dengan menetapkan "keterlihatan muka belakang" kepada diselesaikan.
Tepi bergerigi jelas dalam Firefox pada transformasi 3D, seperti dalam contoh berikut: http://jsfiddle.net /78d8K/5/
Diedit Penyelesaian
Selepas menerima maklum balas yang berharga, "penyelesaian" yang dipertingkatkan telah ditemui:
-
Kuatkan kesan atribut "garis besar":
<code class="css">outline: 1px solid transparent;</code>
Salin selepas log masuk
Penyelesaian ini telah disahkan untuk menyelesaikan isu pada Firefox 10.0.2 untuk Windows 7: http://jsfiddle.net/nKhr8/

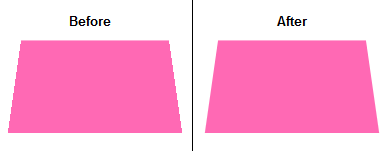
Penyelesaian Asal
Satu "penyelesaian" yang menunjukkan janji tetapi mempunyai kebolehgunaan terhad ialah menambah atribut "sempadan" dengan warna yang sepadan dengan latar belakang:
<code class="css">border: 1px solid white;</code>
"penyelesaian" ini telah diuji dan menunjukkan keberkesanan pada Firefox 10.0.2 untuk Windows 7: http://jsfiddle.net/LPEfC/

Adalah penting untuk ambil perhatian bahawa penyelesaian ini bergantung pada warna latar belakang, dan keberkesanannya mungkin berbeza dalam pelbagai senario.
Atas ialah kandungan terperinci Bagaimana untuk Memperbaiki Tepi Bergerigi dalam Firefox Selepas Menggunakan Transformasi CSS 3D?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
 Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
 Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
 Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
 Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspres







