
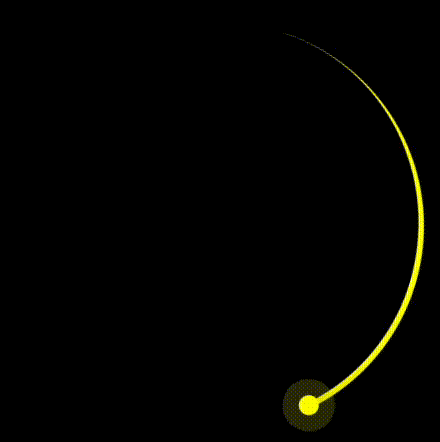
Kesan keseluruhan ditunjukkan di bawah:

Baiklah, mari kita ikuti langkah-langkah untuk mencipta animasi ini menggunakan CSS.
Dalam tutorial ini, kami akan membimbing anda langkah demi langkah tentang cara mencipta kesan mengekor berputar menggunakan CSS. Kami akan mencapai ini dengan menetapkan lebar, ketinggian, jejari jidar, warna latar belakang dan berbilang bayang untuk sesuatu elemen.
Berikut ialah kod dan demo keseluruhan: https://codepen.io/venzil/pen/MWNVymY
Pertama, kita perlu mentakrifkan hierarki dan struktur HTML.
Keseluruhan skrin terdiri daripada tiga bahagian: pertama, latar belakang hitam (.container), kemudian arka (.circle), dan akhirnya titik kecil di hujung arka (.dot).
Struktur HTML keseluruhan ditunjukkan di bawah.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
Mula-mula, kami menetapkan latar belakang hitam halaman dengan mengubah suai terus
bahagian HTML.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Dengan menetapkan ketinggian: 100vh;, kami memastikan bahawa latar belakang
memenuhi keseluruhan port pandangan. Seterusnya, kami menggunakan flexbox untuk memusatkan kandungan secara mendatar dan menegak, meletakkannya di tengah halaman.Kemudian, kami tetapkan saiz kandungan.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
Langkah pertama ialah membentuk lengkok, yang sebenarnya merupakan sebahagian daripada bulatan. Oleh itu, kita perlu melukis keseluruhan bulatan terlebih dahulu.
Mulakan dengan melukis segi empat sama, dan saiz segi empat sama ini ialah saiz kandungan yang kami tetapkan sebelum ini dengan panjang sisi 200px.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

Seterusnya, kami menggunakan jejari sempadan untuk menukar segi empat sama menjadi bulatan.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

Kemudian, kita hanya perlu memotong sebahagian daripada bulatan untuk menjadikannya kelihatan seperti arka.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

Sekarang arka dan titik akhir arka dijana, kita hanya perlu mula memutarkan arka.
Tentukan kerangka utama animasi CSS (@bingkai utama) yang menentukan urutan animasi yang dipanggil animasi.
Dalam urutan animasi ini, elemen akan berputar satu pusingan penuh (1 pusingan ialah 360 darjah) daripada keadaan awalnya (biasanya daripada {}, tetapi di sini ia lalai kepada keadaan semasa).
@keyframes animate {
to {
transform: rotate(1turn);
}
}
Kemudian, gunakan bingkai utama animasi pada kelas .circle.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
Setelah ditetapkan, kesan animasi akan muncul seperti yang ditunjukkan di bawah:

Seterusnya, kita boleh menambah titik kecil pada kepala berputar untuk meningkatkan kesan animasi.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Ini adalah keputusan akhir:

Atas ialah kandungan terperinci Cara Mencipta Kesan Trailing Berputar dengan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Aplikasi platform dagangan Ouyi
Aplikasi platform dagangan Ouyi
 Kaedah pelaksanaan fungsi main balik dalam talian Python
Kaedah pelaksanaan fungsi main balik dalam talian Python
 Apakah yang termasuk storan penyulitan data?
Apakah yang termasuk storan penyulitan data?
 Peranan fungsi pengesahan
Peranan fungsi pengesahan
 Pemulihan data pemacu keadaan pepejal
Pemulihan data pemacu keadaan pepejal
 Apakah perbezaan antara webstorm dan idea?
Apakah perbezaan antara webstorm dan idea?
 Kaedah pertanyaan nama domain peringkat kedua
Kaedah pertanyaan nama domain peringkat kedua
 Apakah had pemindahan Alipay?
Apakah had pemindahan Alipay?
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?




