
Apabila aplikasi web berkembang, begitu juga keperluan untuk alat pembangunan yang lebih pantas dan cekap. Selama bertahun-tahun, Webpack telah menjadi pengikat utama, menjanakan apl yang kompleks dengan ciri yang kukuh dan pilihan pemalam yang luas. Walau bagaimanapun, Vite baru-baru ini telah menjadi alternatif yang popular dan lebih pantas, direka untuk mencipta pengalaman pembangunan yang lebih lancar dan moden.
Sama ada anda memulakan apl satu halaman baharu atau cuba mempercepatkan projek sedia ada, memilih alat yang betul boleh membuat perubahan besar dalam produktiviti, masa binaan dan prestasi projek anda. Dalam artikel ini, kami akan memecahkan perbezaan utama antara Vite dan Webpack, melihat kekuatan, kelemahan dan kes penggunaan terbaik mereka untuk membantu anda memutuskan yang mana yang sesuai dengan keperluan anda.
Mari kita nilai mereka berdasarkan kriteria berikut:
Persekitaran Ujian
1.1 Kelajuan Pembangunan dan HMR
Analisis ini membandingkan prestasi pembangunan antara Webpack dan Vite merentas saiz projek yang berbeza, memfokuskan pada masa permulaan, Penggantian Modul Panas (HMR) dan penggunaan memori.
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

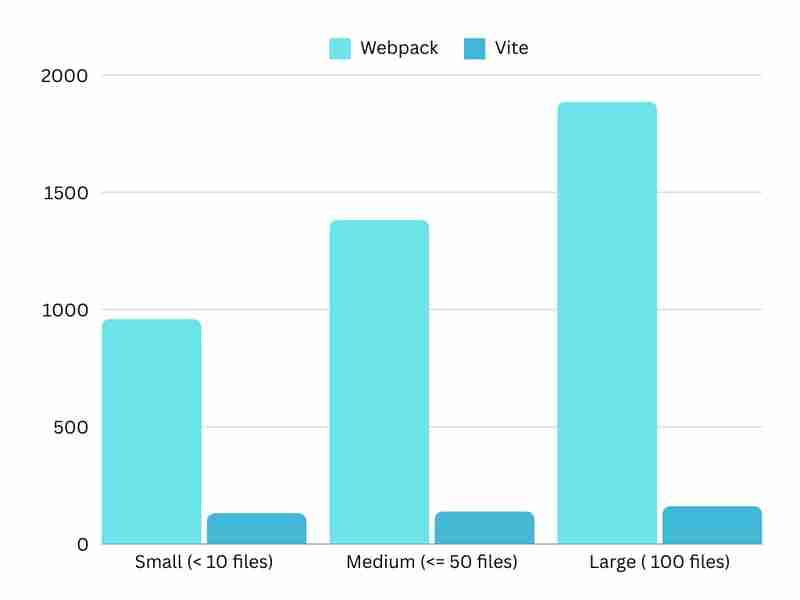
Graf ini mewakili kelajuan Mula (ms) Pelayan Dev apabila bilangan fail bertambah.
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
| Build Size | 142KB | 156KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

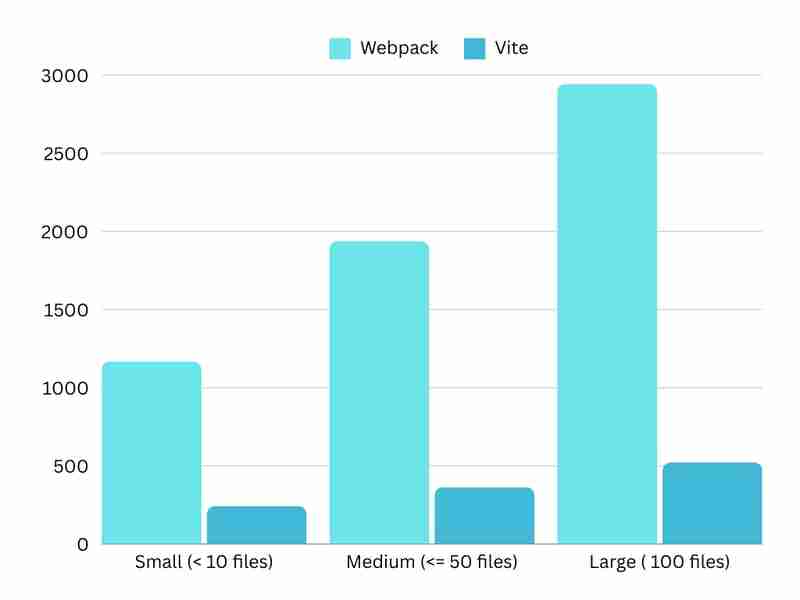
Graf ini mewakili kelajuan Masa Binaan (ms) apabila bilangan fail bertambah.

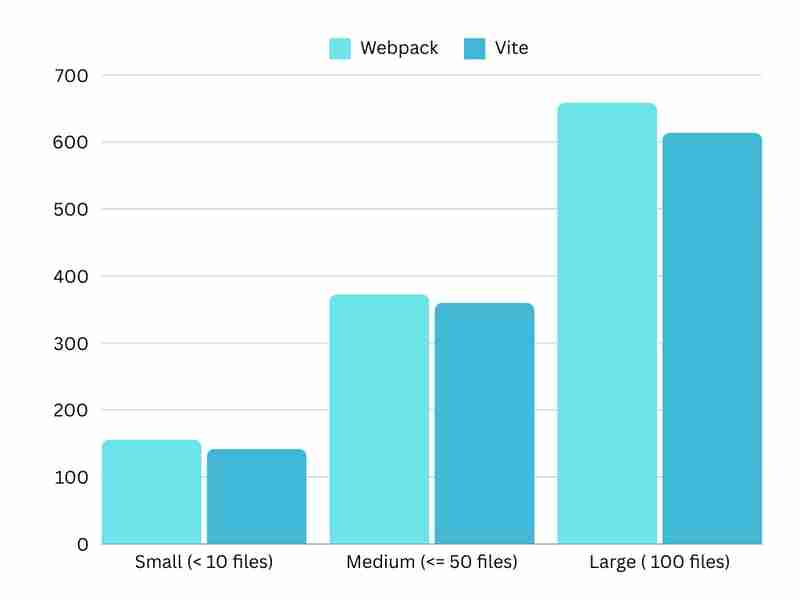
Graf ini mewakili Saiz Binaan(KB) apabila bilangan fail bertambah.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
Modul ES
Atas ialah kandungan terperinci Vite vs. Webpack: Mana Yang Sesuai untuk Projek Anda?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 504 Gateway Masa tamat sebab dan penyelesaian
504 Gateway Masa tamat sebab dan penyelesaian
 Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?
 vue arahan biasa
vue arahan biasa
 Cara menyusun dalam excel
Cara menyusun dalam excel
 Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
 Bagaimana untuk menyelesaikan masalah nama objek pangkalan data tidak sah
Bagaimana untuk menyelesaikan masalah nama objek pangkalan data tidak sah
 Apakah kelebihan pangkalan data mongodb
Apakah kelebihan pangkalan data mongodb
 imp oracle
imp oracle




