
ESlint ialah alat yang hebat untuk menjadikan kod kami lebih konsisten dan menjimatkan banyak masa pasukan kami. Terdapat banyak pemalam yang mengendalikan kebanyakan kes penggunaan generik, tetapi kadangkala kami mempunyai beberapa keperluan khusus dan membuat peraturan kami sendiri akan mengambil masa terlalu lama.
Untuk kes paling mudah, apabila kita hanya mahu melarang penggunaan fungsi (atau apa-apa lagi sebenarnya), kita boleh memanfaatkan peraturan lalai: sintaks-tiada-terhad.
Sebelum menulis pemilih pertama kami, kami perlu memahami sistem asas. AST hanyalah perwakilan program dalam bentuk objek bersarang (oleh itu "Pokok" dalam AST), dicipta oleh "penghuraikan". Ia sangat fleksibel kerana ia boleh dibaca dengan mudah, disoal dan dimanipulasi. Alternatifnya ialah menggunakan ungkapan biasa, tetapi itu akan menjadi sangat sukar untuk dibaca dan ditulis. Jadi ia pada asasnya merupakan langkah perantaraan yang membolehkan setiap perkara hebat yang dilakukan oleh IDE dengan memahami kod kami.
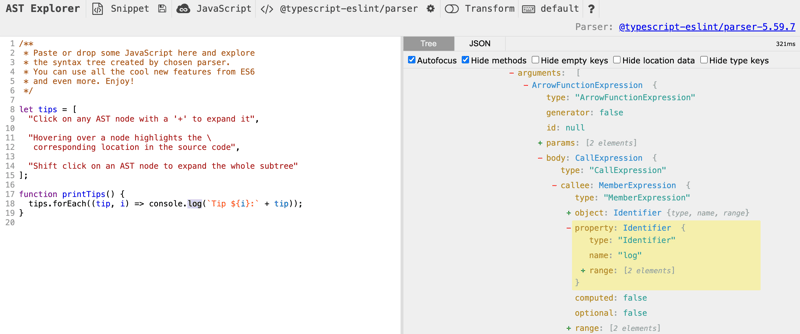
Untuk memahami cara ia berfungsi, kita boleh bermain dengan AST Explorer, alat berguna yang menunjukkan sedikit kod dan ASTnya secara selari, di mana anda boleh menuding atau mengklik mana-mana bahagian kod untuk menyerlahkan bahagian AST yang sepadan. :

⚠️ Berhati-hati untuk memilih penghurai dengan betul apabila menukar bahasa.
Sebagai contoh, semasa menulis kod Vue, pastikan anda menggunakan vue-eslint-parser dalam kes kami, kerana kami ingin menulis pemilih ESlint. Anda juga boleh memeriksa apa yang dikeluarkan oleh @vue/compiler-dom, tetapi anda tidak akan dapat menanyakan pepohon yang terhasil dengan peraturan ESlint.
Alat berguna kedua yang kami perlukan ialah dokumentasi pemilih ESLint. Ia menyenaraikan ungkapan yang boleh kami gunakan untuk menanyakan AST, dan mungkin terasa biasa jika anda sudah biasa menggunakan CSS. Ia berdasarkan gelagat "melata" yang sama, dengan pemadanan seperti keturunan, adik beradik, nod dan penapisan atribut, dan sebagainya. Berikut ialah beberapa contoh daripada dokumen:
Jadi, diberikan kod ini:
const time = dayjs();
Ia akan menjana AST berikut menggunakan @typescript-eslint/parser:
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Dalam kes kami, kami perlu memadankan panggilan fungsi (CallExpression) yang namanya dayjs (Pengecam dengan sifat nama). Kami juga memerlukan pemilih keturunan langsung > untuk memastikan kami tidak memadankan mana-mana panggilan fungsi yang mempunyai pengecam dayjs bersarang di dalamnya. Jadi pemilihnya ialah CallExpression > Pengecam[name="dayjs"].
Inilah pemilih kami untuk menghalang penggunaan dayjs tanpa UTC yang boleh anda cuba secara langsung di Taman Permainan ESLint:
const time = dayjs();
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Ini satu lagi contoh yang melarang cara (agak meretas) untuk menetapkan pembolehubah setempat dalam templat dalam templat Vue (perhatikan bahawa peraturan itu diawali dengan vue/ kerana ia memerlukan pakej eslint-plugin-vue):
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression > Identifier[name="dayjs"]',
message: 'Always use dayjs.utc() instead of dayjs() to avoid timezone issues',
},
]
const foo = dayjs(); // ^^^^^ Invalid const bar = dayjs.utc();
Dengan cara ini, anda boleh membaca lebih lanjut di sini tentang helah aneh ini yang menyebabkan kami mengalami beberapa isu kereaktifan pada masa lalu, jadi kami memutuskan untuk melarangnya sama sekali.
Ini adalah contoh terakhir, di mana kami mempunyai kes di mana kami perlu melarang penggunaan set terjemahan tertentu, jadi kami terpaksa mencari fungsi t (atau sebarang variasi) yang mempunyai hujah pertama bermula dengan eksport. :
'vue/no-restricted-syntax': [
'error',
{
selector: 'VAttribute > VExpressionContainer > AssignmentExpression',
message: 'Do not assign values in templates as it will not be reactive',
},
],
<template>
<div :set="(foo = 'bar')">{{ foo }}</div>
<!-- Outputs <div>bar</div> -->
<!-- ^^^^^^^^^^ Invalid -->
</template>
Jika anda sukar untuk menghasilkan pemilih yang betul, anda boleh meminta bantuan ChatGPT! Ia juga pandai menerangkan pemilih:

Juga jika anda perlu mengehadkan import sahaja, lebih mudah untuk menggunakan peraturan import tanpa had:
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression[callee.name=/^(t|tc|tf|te|d|n)$/][arguments.0.value=/^exports./]',
message: 'Do not assign values in templates as it will not be reactive',
},
],
Penyelesaian ini berfungsi dengan baik dalam situasi paling mudah, tetapi ia tidak membenarkan anda mencadangkan autofix. Untuk penyelesaian yang lebih lengkap, peraturan tersuai hendaklah dibuat.
Terima kasih kepada peraturan tersebut, kami menjimatkan masa dengan tidak mengulangi kesilapan yang sama dua kali!
Atas ialah kandungan terperinci Mengehadkan beberapa sintaks dengan ESLint. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang perlu dilakukan jika terdapat konflik IP
Apa yang perlu dilakukan jika terdapat konflik IP
 Cara menggunakan hover dalam css
Cara menggunakan hover dalam css
 vscode
vscode
 warna fon css
warna fon css
 Sebab halaman utama tidak boleh diubah suai
Sebab halaman utama tidak boleh diubah suai
 Bagaimana untuk menetapkan status luar talian pada Douyin
Bagaimana untuk menetapkan status luar talian pada Douyin
 penggunaan fungsi isnumber
penggunaan fungsi isnumber
 Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
 Perisian pemantauan pelayan
Perisian pemantauan pelayan




