

Cypress ialah rangka kerja ujian hujung ke hujung yang mantap dibina untuk aplikasi web. Ia direka bentuk untuk menjadikan ujian mudah dan boleh dipercayai, membolehkan pembangun dan jurutera QA menguji segala-galanya daripada interaksi mudah kepada aliran kerja pengguna yang kompleks. Dengan Cypress, anda boleh membuat ujian yang mensimulasikan tindakan pengguna, mengesahkan gelagat bahagian hadapan dan memastikan kefungsian UI dengan persediaan yang minimum.
Cypress digunakan terutamanya untuk ujian hujung ke hujung dalam aplikasi web, tetapi ia juga berkesan untuk penyepaduan dan ujian unit dalam persekitaran bahagian hadapan. Berikut ialah beberapa kes penggunaan biasa:
Mengautomasikan Aliran Pengguna: Uji aliran pengguna yang kompleks, seperti pengesahan, penyerahan borang dan transaksi e-dagang.
Menguji Reka Bentuk Responsif: Cypress membenarkan ujian merentas saiz port pandangan yang berbeza, menjadikannya sesuai untuk ujian reka bentuk responsif.
Ujian Regresi: Dengan mengautomasikan kes ujian anda, anda boleh mengesahkan dengan cepat bahawa perubahan kod baharu tidak menimbulkan pepijat.
Ujian Komponen UI: Cypress boleh digunakan dengan alatan seperti Buku Cerita untuk mengesahkan komponen bahagian hadapan secara berasingan, memastikan ia berfungsi seperti yang diharapkan dalam pelbagai senario.
Cypress menyediakan papan pemuka berkuasa dan CLI yang membolehkan penyepaduan yang lancar ke dalam saluran paip CI/CD, menjadikannya pilihan utama untuk ujian berterusan automatik dalam pembangunan web moden.
Ujian boleh dijalankan dalam Cypress dalam dua cara utama: Menggunakan Test Runner (GUI) dan Antara Muka Baris Perintah (CLI).
Berikut ialah panduan ringkas untuk kedua-dua kaedah:
Untuk menggunakan Cypress Test Runner secara interaktif dengan Cypress Real World App, ikut langkah ini. Apl ini menyediakan contoh kukuh ujian Cypress dalam tindakan, dengan senario untuk pendaftaran pengguna, log masuk dan aliran transaksi.
Mari kita ambil contoh apl Cypress "Apl Dunia Sebenar Cypress".
Sediakan dan Jalankan Apl Dunia Nyata Cypress Secara Tempatan :
Ini ialah langkah awal untuk menyediakan sampel apl
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Open Cypress Test Runner :
Sekarang, untuk membuka Cypress Test Runner dalam mod interaktif:
Jalankan arahan:
npx cypress open
Ini akan melancarkan GUI Cypress Test Runner, di mana anda boleh melihat dan memilih ujian untuk dijalankan.

Setelah mengklik E2E, anda boleh melihat papan pemuka ini yang mempunyai senarai keseluruhan ujian di bawah cypress/ujian.

Mari buat ujian baharu yang dipanggil custom.spec.ts dalam direktori kami di bawah cypress/tests/ui/custom.spec.ts
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Persediaan (beforeEach): Sebelum setiap ujian, pangkalan data disemai untuk bermula dengan keadaan yang konsisten dan panggilan API untuk pendaftaran dan permintaan GraphQL dipintas untuk pemantauan.
Ujian:
npx cypress open
Setiap ujian memastikan kefungsian kritikal untuk pengurusan akaun yang selamat dan mesra pengguna.
Nota: Cuba tambah log keluar dan aliran nama pengguna yang salah pada ini

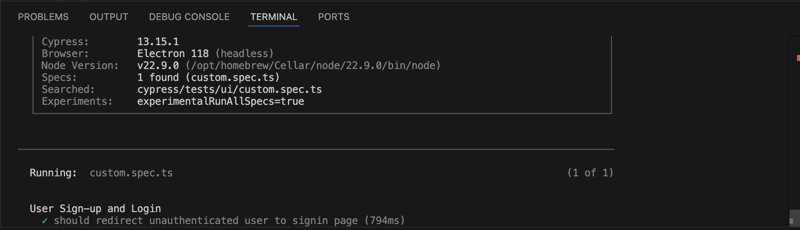
Dalam persekitaran CI atau untuk pelaksanaan ujian kelompok, CLI menawarkan pendekatan yang diperkemas. Jalankan semua ujian atau tentukan fail ujian individu:
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.

Cypress terkenal dengan pelaksanaan pantas, kemudahan persediaan dan ciri ujian yang berkuasa. Berikut adalah beberapa faedah utama:
Muat Semula Masa Nyata dan Ujian Interaktif: Cypress menyediakan maklum balas segera dengan memuatkan semula ujian apabila perubahan dibuat, memberikan pembangun cerapan segera tentang tingkah laku apl.
Ujian Tanpa Serpihan: Terima kasih kepada seni binanya yang unik, Cypress mengurangkan kekeringan dalam ujian, menjadikan keputusan ujian anda lebih dipercayai.
Penantian Automatik: Cypress menunggu elemen dimuatkan, bertindak balas dan dipaparkan, jadi anda tidak perlu menambah penantian eksplisit.
Pernyataan Terbina Dalam dan Mengejek: Cypress dilengkapi dengan set pernyataan dan alatan yang kaya untuk mengejek respons API dan mensimulasikan interaksi pengguna.
Sama seperti Cypress menyokong ujian E2E yang cekap dengan mengautomasikan interaksi pengguna, Keploy membawa dimensi yang berkuasa untuk ujian dengan memfokuskan pada bahagian belakang.
Cypress bersinar dalam mengesahkan bahagian hadapan dan pengalaman pengguna, manakala Keploy melengkapkannya dengan menjana dan mengekalkan ujian API secara automatik tanpa memerlukan skrip tambahan.
Keploy amat berkesan untuk menangkap interaksi dunia sebenar dan mengubahnya menjadi ujian boleh laku, memastikan ketekalan bahagian belakang dan kebolehpercayaan data mengikut skala aplikasi.

Platform Ujian Automatik: Keploy memfokuskan pada menjana ujian secara automatik untuk perkhidmatan hujung belakang, terutamanya interaksi API dan pangkalan data.
Tangkap & Main Semula: Keploy menangkap trafik dunia sebenar dan memainkannya semula dalam persekitaran ujian, mencipta kes ujian kehidupan sebenar.
Penjanaan Ujian Tanpa Kod: Direka bentuk untuk memudahkan, ia menjana ujian tanpa memerlukan skrip tersuai.
Ujian E2E dengan Keploy:
API-Centric E2E Testing: Mengautomasikan ujian hujung ke hujung untuk bahagian belakang bahagian, memastikan kefungsian bahagian belakang disahkan sebagai satu unit.
Pengesanan & Main Semula Ralat: Menangkap permintaan/tindak balas API, memainkan semula interaksi dan mengesan regresi lebih awal.
Pengesahan Data Konsisten: Menjejaki respons dan perubahan dalam aliran data, memastikan ketepatan merentas penempatan.
Integrasi Lancar: Mudah disepadukan dengan saluran paip CI/CD, membantu pasukan mengautomasikan semakan E2E pada perubahan bahagian belakang.
Terdapat banyak alatan dalam ruang ini, setiap alatan ini menyediakan keupayaan yang sesuai untuk pelbagai jenis persekitaran ujian, daripada ujian khusus penyemak imbas dalam Puppeteer kepada keserasian merentas penyemak imbas dalam Playwright dan Selenium.
Memilih alat yang betul bergantung pada keperluan ujian dan keperluan aplikasi anda.
Cypress adalah terutamanya alat ujian bahagian hadapan. Walaupun ia boleh berinteraksi dengan API bahagian belakang dan tindak balas olok-olok, ia tidak direka bentuk untuk ujian bahagian belakang yang meluas. Untuk ujian khusus bahagian belakang, alatan seperti Keploy boleh melengkapkan Cypress dengan menyediakan keupayaan ujian unit dan penyepaduan untuk fungsi bahagian pelayan.
Ya, Cypress menyokong Chrome, Edge dan Firefox. Walau bagaimanapun, ia mempunyai sokongan yang terhad berbanding dengan alatan seperti Selenium atau Playwright, yang menawarkan keserasian merentas pelayar yang lebih luas.
Cypress boleh melakukan ujian API dengan membuat permintaan HTTP terus daripada kod ujian. Anda boleh menggunakan cy.request() untuk mengesahkan respons API, menjadikannya mudah untuk menguji API dalam rangka kerja ujian hujung ke hujung yang sama.
Cypress menyediakan log terperinci dan tangkapan skrin secara lalai, dan Test Runner membolehkan anda berinteraksi dengan ujian anda secara visual. Anda boleh menambah .hanya untuk mengasingkan ujian yang gagal, menggunakan cy.pause() untuk menghentikan pelaksanaan dan menggunakan Chrome DevTools untuk penyahpepijatan selanjutnya.
Atas ialah kandungan terperinci Cara menjalankan cypress run dan cypress terbuka pada satu masa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




