JavaScript ialah salah satu bahasa pengaturcaraan yang paling serba boleh dan alat teras untuk pengekodan kreatif, pembangunan permainan dan pembangunan web. Sama ada anda seorang pemula atau ingin menyegarkan pengetahuan anda, panduan ini menawarkan gambaran keseluruhan ringkas tentang konsep JavaScript asas, yang direka untuk membantu anda mencapai tahap permulaan. Anda juga akan belajar cara memanfaatkan codeguppy.com, platform pengekodan dalam talian mesra pemula, untuk melatih kemahiran anda. Daripada pembolehubah kepada gelung dan fungsi, buku artikel ini berfungsi sebagai rujukan untuk memulakan JavaScript dengan cepat.
JavaScript ialah salah satu bahasa pengaturcaraan yang paling serba boleh dan alat teras untuk pengekodan kreatif, pembangunan permainan dan pembangunan web. Sama ada anda seorang pemula atau ingin menyegarkan pengetahuan anda, panduan ini menawarkan gambaran keseluruhan ringkas tentang konsep JavaScript asas, yang direka untuk membantu anda mencapai tahap permulaan. Anda juga akan belajar cara memanfaatkan codeguppy.com, platform pengekodan dalam talian mesra pemula, untuk melatih kemahiran anda. Daripada pembolehubah kepada gelung dan fungsi, buku artikel ini berfungsi sebagai rujukan untuk memulakan JavaScript dengan cepat.
Jadual Kandungan
Bab 1: Sintaks JavaScript
- Pembolehubah
- pernyataan jika
- Untuk gelung
- While loop
- Gelung Lakukan Semasa
- Tukar kenyataan
- Fungsi
- Kaedah tatasusunan
- Kaedah rentetan
- Nombor rawak
- Modul
Bab 2: Melukis di atas kanvas menggunakan JavaScript
- Mengenai kanvas
- Membersihkan kanvas
- Warna latar belakang
- Melukis bentuk
- Tetapan bentuk
- Grafik Penyu
- Warna
- Sudut
- Animasi
Bab 3: Input Pengguna
- Acara Ditekan kekunci
- Acara keluaran kunci
- Acara KeyTyped
- acara diklik tetikus
- Acara ditekan tetikus
- Acara keluaran tetikus
- acara digerakkan tetikus
- acara diseret tetikus
- acara DoubleClicked
- acara roda tetikus
- keyIsPressed
- kunci
- Kod kunci
- mouseX
- tetikusY
- pmouseX
- pmouseY
- mouseIsPressed
- Butang tetikus
- keyIsDown()
- keyWentDown()
Bab 4: Pembangunan Permainan JavaScript dengan codeguppy.com
- Melukis lapisan
- Menetapkan Imej Latar Belakang
- Memuatkan sprite terbina dalam
- Memuatkan sprite tersuai
- Memuatkan sprite tersuai animasi
- Tetapkan kedudukan sprite
- Menggerakkan sprite secara automatik
- Mencerminkan Sprite
- Putaran Sprite
- Putar sprite secara automatik
- Kedalaman lukisan
- Menukar animasi
- Acara tetikus pada sprite
- Menyembunyikan sprite
- Mengalih keluar sprite
- Perlanggaran Sprite
- Kumpulan Sprite
- Muzik Latar Belakang
- Kesan Bunyi
- Perlanggaran antara bentuk
- Gelung Permainan
- Pramuat aset
- Menunjukkan adegan
- Acara masuk
- Mengirim data ke adegan
Bab 5: Petua pengekodan lain
- Mencetak data
- Membina UI input data
Bab 1: Sintaks JavaScript
Mari mulakan artikel kami dengan meneroka sintaks JavaScript.
Mengisytiharkan pembolehubah
Pembolehubah digunakan untuk menyimpan data seperti nombor, rentetan (teks) atau objek kompleks. Ingat:
- Anda boleh mempunyai seberapa banyak pembolehubah yang anda mahu dalam program.
- Anda perlu menamakan setiap pembolehubah dengan nama yang mewakili data yang disimpannya.
- Berikan nama yang berbeza kepada pembolehubah di dalam blok kod yang sama (cth. ada apa di antara { ... }) atau malah di dalam fungsi
Nyatakan pembolehubah x
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Isytiharkan x dan mulakan ia dengan nilai berangka
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Isytihar s dan mulakan dengan rentetan
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menetapkan nilai kepada pembolehubah
Apabila pembolehubah telah diisytiharkan dengan biarkan ia boleh ditugaskan / ditetapkan semula dengan nilai yang berbeza seberapa banyak kali yang anda mahu.
Anda boleh menetapkannya dengan pemalar ringkas atau bahkan ungkapan kompleks yang termasuk pemalar, pembolehubah lain dan juga pembolehubah yang sama! Komputer sangat pandai menilai ungkapan.
Berikan nombor 100 kepada pembolehubah x
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Berikan rentetan "Hello" kepada pembolehubah s
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Berikan tatasusunan kosong kepada pembolehubah ar
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Berikan tatasusunan 3 nombor kepada pembolehubah ar
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Berikan dan tatasusunan 2 rentetan kepada pembolehubah ar
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Berikan objek sebaris kepada pembolehubah o
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Jumlah boleh ubah adalah sama dengan b
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan ungkapan kepada purata pembolehubah
avg = (a + b) / 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Jumlah boleh ubah dinaikkan sebanyak 10 (jumlah baru menjadi jumlah lama 10)
sum = sum + 10;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Pembolehubah i dinaikkan (bertambah) sebanyak 1
i++;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Pembolehubah i ditambah dengan 2
i += 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
jika kenyataan
jika kenyataan bagus untuk mengawal aliran program. Biasanya program dilaksanakan satu arahan pada satu masa, dari atas ke bawah.
jika dibenarkan mengambil keputusan dan melaksanakan satu set arahan jika syarat dipenuhi.
Melaksanakan blok arahan antara {} jika keadaan adalah benar
if (mouseX < width)
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Melaksanakan blok arahan pertama jika keadaan adalah benar, jika tidak blok kedua
if (hour < 12)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Melaksanakan blok yang berbeza berdasarkan keadaan yang berbeza
Dalam contoh berikut, jika syarat pertama adalah benar, maka blok pertama akan dilaksanakan dan yang lain tidak.
Walau bagaimanapun, jika syarat pertama tidak benar, jika lain digunakan untuk menguji syarat lain, dan jika benar, blok jika jika lain itu dilaksanakan.
Blok selepas yang terakhir yang lain dilaksanakan hanya jika tiada syarat lain yang benar sehingga ketika itu.
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Anda boleh mempunyai beberapa lagi jika menyekat dalam jenis eksperesi ini.
untuk gelung
Mencetak nombor dari 0 hingga 4 menggunakan gelung for dan println
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mencetak nombor daripada 10 hingga 0 menggunakan gelung untuk
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mencetak nombor genap dari 0 hingga 100
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Cetak semua elemen tatasusunan
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
gelung semasa
Cetak nombor dari 0 hingga 9 menggunakan gelung sementara
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
buat sementara
Cetak nombor dari 0 hingga 10 menggunakan gelung do while
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: lakukan gelung sambil meletakkan keadaan selepas blok kod, oleh itu blok boleh melaksanakan sekurang-kurangnya sekali walaupun syarat itu palsu.
Pernyataan suis
Pernyataan suis ialah arahan lain selain if / else if untuk mengawal aliran program. Anda boleh menggunakan suis untuk membandingkan ungkapan dengan nilai yang berbeza dan kemudian jalankan set arahan yang sepadan berdasarkan jika ungkapan itu sama dengan mana-mana nilai kes.
Biasanya suis digunakan kurang kerap berbanding if / else if / else.
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Fungsi
Fungsi sangat bagus untuk mencipta arahan bahasa baharu yang boleh anda gunakan berulang kali dalam program.
Sebaik sahaja anda mentakrifkan arahan baharu, ia menjadi tidak dapat dibezakan daripada arahan terbina dalam yang terdapat dalam JavaScript dan codeguppy.com
Menentukan dan memanggil belon fungsi
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Fungsi yang mengembalikan nilai
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: codeguppy.com termasuk sejumlah besar fungsi terbina dalam seperti bulatan, rect, dsb. Anda boleh memanggil fungsi ini dengan cara yang sama seperti anda memanggil fungsi tersuai anda sendiri.
Kaedah tatasusunan
Gunakan tatasusunan untuk menyimpan satu siri nilai dengan mudah menggunakan nama pembolehubah tunggal. Tatasusunan mempunyai sifat dan kaedah yang membolehkan untuk memanipulasi elemennya.
Mengisytiharkan dan memulakan ar kepada tatasusunan kosong
avg = (a + b) / 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mengisytiharkan dan memulakan ar kepada tatasusunan 3 nombor
sum = sum + 10;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Panjang tatasusunan
i++;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tambahkan elemen pada penghujung tatasusunan
i += 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Sisipkan elemen pada permulaan tatasusunan
if (mouseX < width)
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Masukkan elemen pada kedudukan sewenang-wenangnya
if (hour < 12)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Sisipkan elemen pada kedudukan sewenang-wenangnya (mod mudah)
Nota: Kaedah tatasusunan sisipan hanya terdapat dalam codeguppy.com
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Baca nilai elemen 2 tatasusunan
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Kira jumlah unsur tatasusunan
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Berikan nilai yang berbeza kepada al elemen tatasusunan
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mengakses elemen pertama
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mengakses elemen terakhir
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mengakses elemen terakhir (cara mudah)
Nota: Kaedah tatasusunan mengintip hanya terdapat dalam codeguppy.com
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Keluarkan elemen pertama tatasusunan
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Keluarkan elemen terakhir tatasusunan
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Keluarkan elemen pada kedudukan sewenang-wenangnya
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Alih keluar semua elemen tatasusunan
avg = (a + b) / 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Gabungkan dua tatasusunan
sum = sum + 10;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Ekstrak kepingan tatasusunan
slice() ialah kaedah menarik yang boleh digunakan untuk mengekstrak "slice" daripada tatasusunan. "Slice" akan dikembalikan sebagai tatasusunan bebas. Kaedah menerima sebagai argumen indeks elemen pertama (inklusif) dan indeks elemen terakhir yang kita mahu dalam kepingan (eksklusif):
i++;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mencantumkan elemen tatasusunan
i += 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Kaedah rentetan
Sama seperti tatasusunan, anda boleh mengakses dan memanipulasi aksara bebas dalam rentetan.
Panjang seutas tali
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mengulang semua aksara rentetan
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mengakses aksara rentetan mengikut kedudukan
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menukar teks kepada huruf besar
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menukar teks kepada huruf kecil
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tentukan sama ada rentetan mengandungi subrentetan lain
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tentukan jika rentetan bermula dengan awalan yang ditentukan
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tentukan sama ada rentetan berakhir dengan akhiran tertentu
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Cari kedudukan subrentetan. Carian bermula pada permulaan
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Cari kedudukan subrentetan. Carian bermula pada indeks yang ditentukan.
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Ekstrak subrentetan daripada rentetan
avg = (a + b) / 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Alih keluar ruang putih dari permulaan dan penghujung rentetan
sum = sum + 10;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Alih keluar ruang putih dari permulaan rentetan
i++;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Alih keluar ruang putih dari hujung rentetan
i += 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Pad permulaan rentetan dengan rentetan lain
if (mouseX < width)
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Pad hujung rentetan dengan rentetan lain
if (hour < 12)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Kod aksara
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Watak daripada kod
for(let i = 0; i < 5; i++)
{
println(i);
}
Salin selepas log masuk
Salin selepas log masuk
Nombor rawak
Nombor rawak amat berguna dalam pengekodan.
Untuk mendapatkan nombor rawak dalam JavaScript antara 0 (termasuk) dan 1 (eksklusif) anda boleh menggunakan fungsi Math.random().
for(let i = 10; i >= 0; i--)
{
println(i);
}
Salin selepas log masuk
Salin selepas log masuk
codeguppy.com melanjutkan sokongan untuk nombor rawak dengan arahan tambahan yang membolehkan anda memilih nombor rawak dengan cepat dalam julat pilihan.
Nombor titik terapung rawak antara 0 dan 1 (1 tidak termasuk)
Ini sama dengan Math.random()
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
Salin selepas log masuk
Salin selepas log masuk
Nombor titik terapung rawak antara 0 dan n (n tidak termasuk)
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
Salin selepas log masuk
Salin selepas log masuk
Nombor titik terapung rawak antara n1 dan n2 (n2 tidak termasuk)
let i = 0;
while(i < 10)
{
println(i);
i++;
}
Salin selepas log masuk
Salin selepas log masuk
Int rawak antara min dan maks (termasuk kedua-duanya)
Anda boleh menggunakan sama ada randomInt atau randomNumber
let i = 0;
do
{
println(i);
i++;
}
while(i < 10)
Salin selepas log masuk
Aksara rawak antara chr1 dan chr2 (kedua-duanya disertakan)
fungsi randomChar(chr1, chr2)
switch(myExpresion)
{
case 100:
//...
break;
case 200:
//...
break;
case 300:
//...
break;
default:
//...
}
Salin selepas log masuk
Elemen rawak tatasusunan
// Function balloon draws a balloon using simple shapes such as circle and line
// It expects as arguments the coordinates for balloon center and the color of the balloon
function balloon(x, y, shapeColor)
{
let r = 30;
let stringLen = 100;
fill(shapeColor);
stroke(shapeColor);
circle(x, y, r);
line(x, y + r, x, y + r + stringLen);
}
// Call function balloon with different parameters
balloon(100, 100, "red");
balloon(300, 300, "blue");
balloon(500, 200, "yellow");
Salin selepas log masuk
Kocok tatasusunan
function addNumbers(x, y)
{
return x + y;
}
// Call a function
var sum = addNumbers(100, 200);
println(sum);
Salin selepas log masuk
Modul
Untuk menyusun kod anda dengan lebih baik, terutamanya dalam program yang lebih besar, codeguppy.com memperkenalkan konsep modul.
Daripada menulis semua fungsi program dalam satu halaman kod, anda boleh membahagikannya kepada beberapa halaman kod, setiap halaman kod menjadi modul dengan cara ini.
Modul menyediakan enkapsulasi yang kuat untuk pembolehubah dan fungsi yang ditakrifkan di dalamnya. Enkapsulasi ini membolehkan anda mentakrifkan fungsi / pembolehubah dengan nama yang sama dalam modul yang berbeza.
Untuk menggunakan fungsi di dalam modul, anda perlu terlebih dahulu memerlukan modul itu.
Program utama
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Kandungan Modul MathUtils
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Penggunaan lain untuk halaman kod adalah untuk menentukan adegan permainan. codeguppy.com mempunyai pengurus adegan permainan terbina dalam. Sila rujuk artikel Pembangunan Permainan untuk butiran lanjut.
Bab 2: Melukis di atas kanvas menggunakan JavaScript
codeguppy.com ialah persekitaran yang hebat untuk aktiviti berasaskan grafik menggunakan kedua-dua grafik cartesian dan penyu.
Mengenai kanvas
Dalam codeguppy.com, kanvas grafik ialah 800 x 600 piksel.
Sistem ini secara automatik memulakan pembolehubah lebar dan ketinggian dengan dimensi kanvas
Adalah disyorkan untuk menggunakan pembolehubah ini dalam program anda dan bukannya pemalar pengekodan keras (bila boleh).
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Membersihkan kanvas
clear() digunakan untuk mengosongkan kanvas lukisan. Fungsi ini sangat berguna untuk animasi, di dalam acara gelung(), untuk mengosongkan bingkai sebelum cabutan seterusnya.
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Warna latar belakang
Arahan latar belakang digunakan untuk menetapkan warna latar belakang kanvas.
? Arahan latar belakang tidak memadamkan bentuk yang dilukis pada kanvas. Untuk memadamkan kanvas, gunakan clear() sebaliknya.
Tetapkan warna latar belakang kepada warna terbina dalam yang ditentukan sebagai rentetan
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan warna latar belakang kepada warna yang ditentukan sebagai rentetan heks "#RRGGBB".
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan warna latar belakang kepada warna kelabu (0 - hitam, 255 - putih)
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Dalam codeguppy.com anda boleh menetapkan walaupun imej sebagai latar belakang. Sila rujuk halaman "Permainan" untuk mendapatkan butiran lanjut tentang cara menetapkan imej sebagai latar belakang.
Melukis bentuk
Lukis bulatan pada koordinat 400 x 300 dan jejari 200 piksel
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukiskan elips pada koordinat 400 x 300 dan lebar dan tinggi 300 x 200 piksel
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukiskan segi empat tepat yang mempunyai sudut kiri atas pada koordinat 400 x 300 dan lebar dan tinggi 300 x 200 piksel
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukiskan garisan antara koordinat 400 x 300 dan 500 x 500
avg = (a + b) / 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukiskan segitiga dengan menyatakan setiap koordinat sudut
sum = sum + 10;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukis lengkok
Untuk melukis lengkok, anda tentukan koordinat seperti elips (kedudukan tengah, lebar dan tinggi) dan sebagai tambahan anda tentukan sudut mula dan akhir.
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukis satu titik pada koordinat 400 x 300
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukis JavaScript teks pada koordinat 400 x 300
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapan bentuk
Nota: Setelah ditetapkan, tetapan ini akan digunakan pada semua bentuk berturut-turut yang dilukis pada kanvas
Tetapkan saiz teks kepada 20
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan "Magenta" sebagai warna untuk mengisi bentuk
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan "Teal" sebagai warna untuk melukis bentuk
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan ketebalan garisan kepada 2 px
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukis bentuk kosong, tanpa warna isian
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Lukis bentuk tanpa garis besar
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Grafik Penyu
codeguppy.com membolehkan anda menggabungkan grafik cartesian dengan grafik penyu.
Apabila bekerja dengan Turtle Graphics, anda boleh menggunakan penyu lalai (disyorkan untuk pemula dan program biasa) atau mencipta penyu tambahan (untuk program yang kompleks).
Bekerja dengan Turtle lalai
Untuk menggunakan penyu lalai, anda hanya perlu menggunakan arahan global berikut.
Tetapkan semula penyu lalai ke kedudukan rumah
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan kepada Merah warna pen penyu lalai
avg = (a + b) / 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan kepada 2 saiz pen penyu lalai
sum = sum + 10;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Letakkan pen di atas kertas. Penyu akan melukis.
i++;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Angkat pen dari kertas. Penyu akan mara tetapi tidak menarik
i += 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Gerakkan penyu ke kedudukan sewenang-wenangnya pada kanvas
if (mouseX < width)
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Pusingkan penyu lalai ke kiri dengan bilangan darjah yang ditentukan
if (hour < 12)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Pusingkan penyu lalai ke kanan sebanyak 30 darjah
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tetapkan arah (arah) penyu ke sudut sewenang-wenangnya
for(let i = 0; i < 5; i++)
{
println(i);
}
Salin selepas log masuk
Salin selepas log masuk
Menggerakkan penyu ke hadapan mengikut bilangan piksel yang ditentukan.
Nota: Penyu bergerak ke arah yang telah ditetapkan sebelum ini dengan kiri, kanan atau kepala tetap. Jika pen di atas kertas, penyu akan melukis.
for(let i = 10; i >= 0; i--)
{
println(i);
}
Salin selepas log masuk
Salin selepas log masuk
Menggerakkan penyu ke belakang mengikut bilangan piksel yang ditentukan.
Nota: Penyu bergerak ke arah bertentangan daripada bergerak ke hadapan
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
Salin selepas log masuk
Salin selepas log masuk
Dapatkan semula kedudukan x dan y penyu lalai sebagai tatasusunan 2 nombor
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
Salin selepas log masuk
Salin selepas log masuk
Dapatkan semula arah penyu lalai dalam darjah
let i = 0;
while(i < 10)
{
println(i);
i++;
}
Salin selepas log masuk
Salin selepas log masuk
Bekerja dengan beberapa penyu
Dalam program yang kompleks, anda mungkin mendapati berguna untuk bekerja dengan berbilang penyu, kerana setiap daripada mereka mengekalkan keadaan mereka sendiri seperti kedudukan, warna, dll.
Buat beberapa penyu
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Dapatkan penyu lalai
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
warna
Seperti yang diperhatikan dalam contoh di atas, codeguppy.com membenarkan pengguna untuk menentukan warna dalam pelbagai cara. Dengan cara ini, anda boleh menggunakan kaedah yang paling mudah untuk program anda.
Warna yang dinamakan
Terdapat pelbagai warna dengan nama yang dipratentukan dalam codeguppy.com Anda boleh meneroka kesemuanya pada palet "Latar Belakang".
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Warna gaya RGB / HTML
Apabila warna yang dipratentukan tidak mencukupi, anda boleh mencipta sebarang warna dengan menyatakan ammount Merah, Hijau dan Biru. Anda boleh menghantar warna ini sebagai rentetan untuk mengisi dan mengusap fungsi menggunakan format #RRGGBB:
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Warna kelabu cepat
Jika anda perlu mencipta warna kelabu dengan cepat, hanya hantar nombor dari 0 hingga 255 kepada mana-mana fungsi yang menjangkakan warna seperti isian atau strok
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Warna menggunakan fungsi color().
Cara lain untuk mencipta warna adalah dengan menggunakan fungsi warna dan ammount R, G, B. Amaun ini berada dalam julat 0 hingga 255
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menukar kepada mod HSB
Secara lalai, sistem warna codeguppy.com menggunakan mod RGB, dengan warna ditentukan oleh ammount R, G, B (seperti yang dilihat di atas).
Walau bagaimanapun, pengguna lanjutan boleh bertukar kepada mod HSB, di mana warna ditentukan oleh Hue, Ketepuan dan Kecerahan.
Dalam mod HSB, nilai untuk fungsi warna adalah dalam selang 0 - 360
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menukar kembali kepada mod RGB
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Sudut
Semua fungsi trigonometri, serta fungsi lukisan tertentu seperti lengkok berfungsi dengan sudut.
Untuk menarik minat pengkodan muda dan pemula, semua sudut dalam codeguppy.com adalah dalam "DEGREES" secara lalai.
Walau bagaimanapun, pengguna lanjutan boleh bertukar kepada mod "RADIANS" dengan menggunakan angleMode. Jangan lupa untuk bertukar kembali kepada "DEGREES" apabila selesai bekerja dengan RADIANS.
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menggunakan fungsi trigonometri
Melalui perpustakaan p5.js, codeguppy.com menawarkan pengguna satu siri fungsi trigonometri yang mudah digunakan seperti sin, cos, dsb.
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Animasi
Untuk melaksanakan animasi, codeguppy.com menawarkan kepada pengguna kaedah yang serupa dengan yang digunakan oleh "kartun": anggap animasi anda sebagai satu siri bingkai! Apa yang anda perlu lakukan ialah melukis bingkai pertama, kemudian padam dan lukis bingkai kedua dalam kedudukan yang berbeza sedikit, dan seterusnya!
loop() berada di dasar animasi
Dalam codeguppy.com, function loop() adalah istimewa. Apa yang anda perlu lakukan ialah mentakrifkan fungsi ini dalam kod anda, dan enjin codeguppy.com akan menjalankannya untuk anda sehingga 60 kali sesaat! Tidak perlu memanggilnya sendiri.
Gerakkan garisan mendatar pada skrin
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Melantun bulatan pada skrin
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Tukar kadar bingkai lalai
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Dapatkan kadar bingkai
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Bab 3: Input Pengguna
Terdapat dua cara utama untuk mendapatkan input pengguna papan kekunci/tetikus ke dalam program codeguppy.com: melalui acara atau melalui fungsi gelung() dengan membaca pembolehubah dan fungsi sistem terbina dalam.
Peristiwa
enjin codeguppy.com boleh memberitahu program anda apabila acara papan kekunci atau tetikus berlaku. Apa yang anda perlu lakukan ialah mentakrifkan fungsi yang sesuai (cth. pengendali acara) dalam program anda dan sistem akan memanggilnya secara automatik apabila acara itu muncul.
acara ditekan kekunci
Melaksanakan sekali apabila kekunci ditekan
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
acara keyReleased
Melaksanakan apabila kunci dilepaskan
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
acara keytyped
Melaksanakan apabila kunci ditaip kecuali untuk kunci khas
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
acara mouseClicked
Melaksanakan sekali apabila tetikus ditekan dan dilepaskan
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Acara tetikus
Melaksanakan sekali apabila butang tetikus ditekan
o = { Type: 'car',
x : 100,
y : 200
};
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Acara tetikusDilepaskan
Melaksanakan apabila butang tetikus dilepaskan
sum = a + b;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Acara mouseMoved
Melaksanakan apabila tetikus digerakkan dan butang tidak ditekan
avg = (a + b) / 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Acara tetikusDragged
Melaksanakan apabila tetikus digerakkan butang ditekan
sum = sum + 10;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
acara doubleClicked
Melaksanakan apabila tetikus diklik dua kali
i++;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
acara mouseWheel
Melaksanakan apabila pengguna menggunakan roda tetikus atau pad sentuh
i += 2;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Pembolehubah sistem
Selain peristiwa, sistem juga mengisi secara automatik beberapa pembolehubah sistem dengan data acara yang sesuai.
Anda boleh mengakses pembolehubah ini dari dalam pengendali acara atau dari dalam animasi utama / gelung permainan().
Ini biasanya merupakan cara pilihan untuk mendapatkan input pengguna semasa membina permainan.
keyIsPressed
Pembolehubah sistem Boolean yang menunjukkan jika kekunci ditekan.
if (mouseX < width)
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
kunci
Pembolehubah sistem yang mengandungi kunci ditaip terakhir.
if (hour < 12)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
kod kunci
Pembolehubah sistem yang mengandungi kod kekunci terakhir yang ditekan.
Konsta berikut boleh digunakan dan bukannya kod kunci angka: LEFT_ARROW, RIGHT_ARROW, UP_ARROW, DOWN_ARROW. Gunakannya tanpa petikan.
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Untuk mencari Kod kunci anda boleh menulis program ujian atau menggunakan tapak seperti keycode.info.
tetikusX
Pembolehubah sistem yang mengandungi koordinat mendatar kursor tetikus.
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
tikusY
Pembolehubah sistem yang mengandungi koordinat menegak kursor tetikus
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
pmouseX
Pembolehubah sistem yang mengandungi koordinat mendatar sebelumnya bagi kursor tetikus
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
pmouseY
Pembolehubah sistem yang mengandungi koordinat menegak sebelumnya bagi kursor tetikus.
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
tetikusDitekan
Pembolehubah sistem Boolean menunjukkan jika mana-mana butang tetikus ditekan.
Untuk mengesan butang yang ditekan, semak pembolehubah butang tetikus.
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Butang tetikus
Pembolehubah sistem yang mengandungi butang tetikus yang ditekan. Ia mempunyai salah satu nilai ini KIRI, KANAN, PUSAT.
Untuk mengesan jika tetikus ditekan, semak tetikusIsPressed.
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Fungsi
keyIsDown()
Gunakan fungsi keyIsDown() di dalam acara gelung() untuk mengesan jika kekunci yang ditentukan ditekan. Anda perlu menyatakan kod kunci.
Konsta berikut boleh digunakan dan bukannya kod kunci angka: LEFT_ARROW, RIGHT_ARROW, UP_ARROW, DOWN_ARROW. Gunakannya tanpa petikan.
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Untuk mencari kod utama anda boleh menggunakan tapak seperti keycode.info
keyWentDown()
keyWentDown() juga bertujuan untuk acara gelung() dan serupa dengan keyIsDown().
Perbezaannya ialah fungsi ini kembali benar sekali sahaja setiap kekunci ditekan. Untuk mencetuskan semula fungsi, pengguna perlu melepaskan kekunci dan menekannya sekali lagi:
/i/code.html?hints/userinput_10
Bab 4: Pembangunan Permainan JavaScript dengan codeguppy.com
Pembangunan permainan sangat mudah dan menyeronokkan dengan codeguppy.com. Sistem ini dilengkapi dengan imej latar belakang terbina dalam, sprite, muzik dan kesan bunyi untuk membolehkan anda memfokus pada kod dan bukannya mencari aset.
Melukis Lapisan
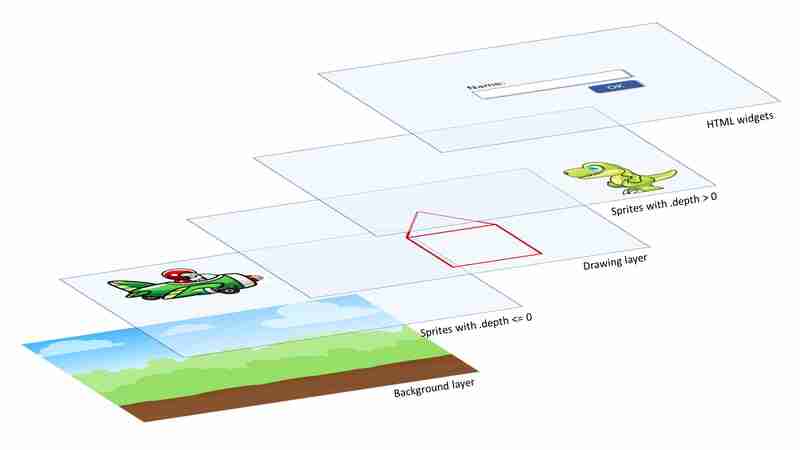
codeguppy.com mempunyai seni bina lukisan berlapis. Terdapat sehingga 5 lapisan lukisan di atas kanvas pada bila-bila masa seperti yang ditunjukkan dalam rajah berikut:

Enjin menggabungkan semua lapisan secara automatik dan memaparkan imej akhir pada skrin.
Menetapkan Imej Latar Belakang
Arahan latar belakang juga dibentangkan dalam bahagian "Lukisan" sebagai cara untuk menetapkan warna latar belakang kanvas, seperti ini:
ar = ["A", "B"];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Walau bagaimanapun, arahan latar belakang boleh melakukan lebih daripada sekadar menetapkan warna biasa sebagai latar belakang.
Menggunakan fungsi yang sama, anda boleh menetapkan mana-mana imej daripada perpustakaan codeguppy.com sebagai latar belakang:
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
? Untuk menetapkan latar belakang kepada imej, buka palet "Latar Belakang", dan seret dan lepaskan imej dalam kawasan kod. Sistem akan menulis kod yang sesuai untuk anda.
Arahan latar belakang menetapkan imej dalam lapisan Latar Belakang seperti yang ditunjukkan dalam rajah di atas. Dengan cara ini imej latar belakang tidak akan dipadamkan atau diubah oleh arahan clear() atau arahan lukisan bentuk atau sprite.
Sprite
Sprites ialah imej kecil, selalunya dianimasikan, yang boleh anda muatkan dan manipulasi melalui kod. Sprite ialah bahan penting dalam permainan yang berjaya.
codeguppy.com mengandungi perpustakaan besar sprite terbina dalam, dan pada masa yang sama ia menawarkan pengguna keupayaan untuk menentukan sprite tersuai.
Memuatkan Sprite Terbina dalam
Anda boleh memuatkan mana-mana sprite daripada pustaka terbina dalam menggunakan arahan sprite.
Memuatkan sprite
Arahan sprite akan memuatkan satah sprite terbina dalam dan meletakkannya di tengah-tengah skrin.
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
? Buka palet Sprites dan semak imbas semua sprite terbina dalam yang disertakan. Apabila anda menemui kod yang anda suka, seret dan lepaskannya dalam editor kod dan sistem akan menulis kod secara automatik.
Memuatkan dan meletakkan sprite
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Memuatkan dan menskala sprite
Dalam coretan kod berikut, satah sprite diskalakan kepada 0.5 sebelum diletakkan di tengah-tengah skrin
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Memuatkan, meletakkan dan menskala sprite
Dalam coretan kod berikut, satah sprite diskalakan kepada 0.5 sebelum diletakkan di tengah-tengah skrin
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Memuatkan animasi tertentu sprite
Untuk sprite berbilang animasi, anda boleh menentukan animasi lalai pada masa muat dengan memasukkannya dalam rentetan yang sama dengan nama sprite menggunakan . simbol (cth. kapal terbang.tembak)
? Anda boleh menemui animasi yang disokong oleh setiap sprite, dengan melayang tetikus di atas sprite dalam palet "Sprites". Semak maklumat yang diberikan dalam petua alat.
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Untuk sprite dengan berbilang animasi, anda juga boleh menukar animasi yang dipaparkan kemudian menggunakan kaedah sprite .show().
Memuatkan sprite tersuai
Untuk permainan yang memerlukan grafik tersuai, pengguna boleh menentukan sprite tersuai tambahan terus dalam kod. codeguppy.com menggunakan format Arked MakeCode Microsoft untuk sprite tersuai dengan sehingga 16 warna.
Daripada teks kepada imej
Gunakan img dalam templat rentetan, atau sebagai fungsi, untuk menukar teks sprite tersuai kepada imej:
/i/code.html?hints/gamedev_10
Daripada imej kepada sprite
Sprite tersuai juga boleh dimuatkan menggunakan arahan sprite. Dengan cara ini anda boleh memanipulasi mereka seperti sprite terbina dalam yang lain:
/i/code.html?hints/gamedev_20
Sprite tersuai animasi
Spirit tersuai juga boleh dianimasikan. Jika anda memerlukan sprite animasi, maka anda perlu mencipta berbilang imej bingkai untuk setiap sprite:
/i/code.html?hints/gamedev_30
Sprite tersuai dengan pelbagai animasi
Anda juga boleh membungkus berbilang animasi dalam sprite tersuai. Ini membantu anda menukar kemudian pada animasi menggunakan kaedah sprite .show():
/i/code.html?hints/gamedev_40
Palet tersuai untuk sprite tersuai
Jika program anda memerlukan warna yang berbeza, anda boleh menentukan palet tersuai menggunakan setPalette.
/i/code.html?hints/gamedev_41
Nota: Anda boleh mendapatkan palet semasa pada bila-bila masa menggunakan fungsi getPalette().
Memanipulasi sifat sprite
Pada masa tayangan, sprite tersuai tidak dapat dibezakan daripada sprite terbina dalam. Tidak kira bagaimana anda memuatkan / mencipta sprite, anda boleh memanipulasinya dengan cara yang sama melalui kod.
Arahan sprite mengembalikan rujukan kepada objek yang anda boleh gunakan kaedah dan sifat.
Tetapkan kedudukan sprite
Arahan sprite mengembalikan rujukan kepada objek sprite. Gunakan sifat .x dan .y untuk mengemas kini kedudukan sprite pada skrin.
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menggerakkan sprite secara automatik
Daripada menukar koordinat .x dan .y sendiri, anda boleh membiarkan enjin menggerakkan sprite secara automatik pada paksi x atau y dengan menyatakan nilai untuk .velocity yang sesuai.
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mencerminkan Sprite
Kadangkala anda perlu membalikkan sprite sama ada pada paksi .x atau paksi .y.
Untuk mencerminkan sprite gunakan kaedah .mirror dengan -1 sebagai hujah. Untuk mencerminkannya ke arah asal gunakan 1 sebagai hujah.
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Putaran sprite
Dalam permainan dan program tertentu, anda mungkin mahu memutar sprite anda pada sudut sewenang-wenangnya. Anda boleh melakukan ini menggunakan sifat .rotation yang membolehkan anda menentukan sudut putaran.
Putar sprite secara automatik
Jika anda mahu sprite berputar secara automatik untuk masa yang tidak ditentukan, anda boleh meletakkannya pada autorotate dengan memberikan nilai yang lebih besar daripada sifar kepada sifat .rotationSpeed:
/i/code.html?hints/gamedev_50
Kedalaman lukisan
Biasanya, sprite yang baru ditambah dilukis di atas sprite sebelumnya.
Untuk mengawal sprite yang dilukis di atas, dan yang mana dilukis di belakang, anda boleh menggunakan sifat .depth. Sprite dengan kedalaman yang lebih rendah dilukis di belakang sprite yang mempunyai kedalaman yang lebih tinggi.
Anda juga boleh menggabungkan sprite dengan lukisan berbentuk klasik menggunakan API grafik (bulatan, tegak, dsb.).
Jika anda mahu sprite muncul di belakang satah grafik, pastikan anda memberi sprite kedalaman negatif, jika tidak sprite akan dilukis di atas satah grafik.
Menukar animasi
Jika sprite yang anda pilih mengandungi berbilang animasi, anda boleh menentukan animasi yang ingin anda paparkan pada mulanya dengan menambah nama animasi dengan . dalam rentetan parameter pertama:
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Walau bagaimanapun, kemudian, anda boleh menukar animasi sprite itu menggunakan kaedah .show:
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
? Sila semak dengan teliti animasi yang disokong oleh sprite dengan melayang di atas lakaran kecil sprite dalam palet Sprite.
Acara tetikus pada sprite
Anda boleh mengesan klik tetikus pada sprite dengan memberikan pengendali acara (cth. fungsi) kepada sifat sprite berikut:
- .onMousePressed
- .onMouseReleased
- .onMouseOver
- .onMouseOut
/i/code.html?hints/gamedev_51
Menyembunyikan sprite
Anda boleh menyembunyikan sprite dalam dua cara:
- Menetapkan sifat .visible kepada palsu
- Menetapkan koordinat .x dan / atau .y di luar kanvas yang boleh dilihat
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mengeluarkan sprite
Untuk mengalih keluar sprite secara kekal daripada program, gunakan kaedah .remove() pada sprite. Ini berguna untuk sprite sama seperti musuh yang dimusnahkan, item yang dikumpul, dsb.
Anda juga boleh membuat auto-alih keluar sprite selepas bilangan bingkai tertentu menggunakan sifat .life. Ini berguna untuk objek seperti peluru, roket, dll. yang anda tembak dan melupakannya. Barang koleksi boleh menggunakan harta ini. Secara lalai sifat ini mempunyai nilai -1 (dilumpuhkan).
/i/code.html?hints/gamedev_55
Perlanggaran Sprite
Terdapat 4 kaedah berbeza untuk mengesahkan sama ada sprite berlanggar:
- sprite.collide(sasaran, panggil balik);
- sprite.displace(sasaran, panggil balik);
- sprite.overlap(sasaran, panggil balik);
- sprite.bounce(sasaran, panggil balik);
Apabila dipanggil, sesetengah kaedah ini secara automatik menyesarkan sprite, yang lain memberi kesan kepada trajektori mereka. Mereka semua mengembalikan Boolean yang menunjukkan jika perlanggaran berlaku.
Percubaan dengan kaedah ini untuk mengetahui gelagat mereka!
Parameter:
-
sasaran – ini merujuk kepada sprite atau kumpulan sprite yang lain (lebih lanjut mengenai kumpulan kemudian)
-
panggil balik - ini adalah pilihan, tetapi berguna dalam beberapa kes. Panggilan balik ialah fungsi dengan tandatangan berikut, yang akan dipanggil secara automatik sekiranya berlaku perlanggaran:
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Cara lain untuk menyemak perlanggaran antara sprite atau antara sprite dan bentuk lain ialah dengan menggunakan fungsi perlanggaran bentuk berikut.
Kumpulan Sprite
Dalam permainan dengan berbilang sprite jenis yang sama, kadangkala berguna untuk mengumpulkan pelbagai sprite dalam satu kumpulan yang dibuat dengan Kumpulan() baharu
Kaedah utama kumpulan ialah:
-
.add(sprite) - Tambah sprite pada kumpulan
-
.remove(sprite) – Mengeluarkan sprite daripada kumpulan
-
.clear() - Mengeluarkan sprite daripada kumpulan. Tidak mengeluarkan sprite daripada program.
-
.contains(sprite) - Semak sama ada sprite yang ditentukan berada dalam kumpulan
/i/code.html?hints/gamedev_60
Nota: Kaedah tertentu, seperti kaedah perlanggaran sprite boleh beroperasi pada keseluruhan kumpulan sprite, bukannya pada sprite tunggal (seperti yang dijelaskan pada halaman sebelumnya).
Muzik Latar Belakang
Mainkan muzik bernama Rainbow
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Jika mana-mana muzik dimainkan sebelum ini, arahan muzik akan mengganggunya sebelum memainkan muzik baharu.
Mainkan muzik bernama "Fun Background" pada volum 0.1
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
? Gunakan palet "Muzik dan Bunyi" untuk menemui muzik. Apabila anda menemui sesuatu yang anda suka, seret dan lepaskan lagu dalam kawasan kod. Sistem akan menulis kod yang sesuai untuk anda.
Kesan Bunyi
Mainkan bunyi zap1
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Nota: Sistem memainkan selari semua bunyi yang dicetuskan dengan arahan bunyi.
? Gunakan palet "Muzik dan Bunyi" untuk menemui kesan bunyi. Apabila anda menemui sesuatu yang anda suka, seret dan lepaskan lagu dalam kawasan kod. Sistem akan menulis kod yang sesuai untuk anda.
Perlanggaran antara bentuk
? Jika permainan anda hanya menggunakan sprite, maka kami mengesyorkan anda menggunakan kaedah perlanggaran sprite.
Namun, jika anda tidak menggunakan sprite, atau jika anda menggunakan sprite dalam kombinasi dengan bentuk biasa, anda boleh menggunakan kaedah berikut untuk mengesan perlanggaran. Mereka mengambil sebagai hujah parameter kedua-dua bentuk dan kembali benar jika kedua-dua bentuk bertembung.
Nota: Untuk kemudahan, beberapa arahan ditakrifkan dua kali, dengan hujah yang menerangkan bentuk songsang.
Mengesan perlanggaran antara titik dan bulatan
Gunakan mana-mana arahan ini untuk mengesan perlanggaran antara titik dan bulatan:
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_61
Mengesan perlanggaran antara titik dan garis
Gunakan mana-mana daripada dua arahan ini untuk mengesan perlanggaran antara titik dan garis:
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_62
Mengesan perlanggaran antara titik dan segi empat tepat
Gunakan mana-mana daripada dua arahan berikut untuk mengesan perlanggaran antara titik dan segi empat tepat:
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_63
Kesan perlanggaran antara dua bulatan
Gunakan arahan berikut untuk mengesan perlanggaran antara dua bulatan:
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_64
Mengesan perlanggaran antara bulatan dan segi empat tepat
Gunakan mana-mana daripada dua arahan berikut untuk mengesan perlanggaran antara bulatan dan segi empat tepat:
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_65
Mengesan perlanggaran antara dua segi empat tepat
Gunakan arahan berikut untuk mengesan perlanggaran antara dua segi empat tepat:
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_66
Mengesan perlanggaran antara dua garisan
Gunakan arahan ini untuk mengesan perlanggaran antara dua baris:
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_67
Mengesan perlanggaran antara garis dan segi empat tepat
Gunakan mana-mana daripada dua arahan berikut untuk mengesan perlanggaran antara garisan dan segi empat tepat:
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
/i/code.html?hints/gamedev_68
Gelung Permainan
Dalam hampir semua permainan, anda perlu menentukan "gelung permainan" - fungsi khas yang terus mendapat input pengguna, mengemas kini keadaan permainan dan memaparkan grafik permainan.
Dalam codeguppy.com anda boleh melaksanakan "gelung permainan" dengan mudah menggunakan fungsi gelung(). Ini adalah fungsi yang sama yang diterangkan pada halaman "Lukisan" dalam bahagian "Animasi". Apa yang anda perlu lakukan ialah mentakrifkan fungsi ini dalam kod anda, dan enjin codeguppy.com akan menjalankannya untuk anda sehingga 60 kali sesaat! Tidak perlu memanggilnya sendiri.
Jika permainan anda hanya menggunakan sprite
Untuk membuat watak anda bergerak pada skrin, baca papan kekunci dan kemas kini keadaan aksara (cth. kedudukan) di dalam gelung()
/i/code.html?hints/gamedev_70
Jika permainan anda menggunakan sprite dan bentuk
Jika permainan anda juga menggunakan bentuk klasik, maka anda perlu memaparkan semula bentuk tersebut di dalam fungsi gelung. Sprite dipaparkan secara automatik apabila anda menukar sifatnya.
/i/code.html?hints/gamedev_80
Fikirkan permainan anda sebagai satu siri bingkai! Mulakan dengan melukis bingkai pertama, kemudian padamkannya dan lukis bingkai kedua dalam kedudukan yang berbeza sedikit, dan seterusnya!
Pramuat Aset
enjin codeguppy.com mengimbas kod anda secara automatik sebelum pelaksanaan untuk mengenal pasti aset (cth. latar belakang, sprite, muzik, kesan bunyi) yang perlu dimuatkan. Enjin mengenal pasti ini dengan melihat latar belakang yang sepadan, sprite, muzik dan arahan bunyi yang anda gunakan.
Jika arahan ini tidak menyatakan aset sebagai pemalar, maka anda perlu pramuat aset yang diperlukan menggunakan fungsi pramuat. Hanya senaraikan semua aset yang diperlukan dipisahkan koma:
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Permainan Pelbagai Adegan
Sokongan untuk membina permainan berbilang babak ialah salah satu sorotan utama persekitaran codeguppy.com!
Dengan menambahkan lebih banyak adegan pada permainan, permainan anda akan kelihatan lebih gilap. Dalam permainan biasa, anda mungkin ingin mencipta adegan "Pengenalan" untuk menerangkan cara bermain permainan, adegan "Permainan" sebenar dan adegan "Tahniah" yang menunjukkan ucapan tahniah / skor selepas anda menamatkan permainan.
Setiap adegan dibuat dalam halaman kod baharu. Pastikan anda menamakan halaman kod dengan betul kerana kami perlu merujuknya kemudian.
Menunjukkan adegan
Apabila program bermula ia akan sentiasa menjalankan adegan pertama yang anda tentukan. Untuk menunjukkan adegan lain, anda perlu menggunakan kaedah showScene:
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Acara masuk
Jika adegan anda mengandungi fungsi bernama enter, maka enjin akan menjalankan fungsi ini secara automatik apabila adegan dimasukkan / ditunjukkan. Dalam permainan biasa adegan mungkin ditunjukkan lebih daripada sekali semasa permainan. Sebagai contoh, adegan "Permainan" akan ditunjukkan setiap kali pengguna memulakan semula permainan daripada adegan "Pengenalan".
Ini memberi anda keupayaan untuk menetapkan keadaan adegan dengan sewajarnya.
Nota: Kod longgar di luar fungsi dilaksanakan sekali sahaja setiap adegan. Paparan adegan berturut-turut tidak akan mencetuskan kod itu lagi.
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Menghantar data ke tempat kejadian
Dalam kes tertentu, adalah berguna untuk menghantar data ke adegan melalui kaedah showScene. Sebagai contoh, anda boleh menghantar pilihan permainan daripada adegan "Pengenalan" kepada adegan "Permainan", atau pemain menjaringkan gol daripada adegan "Permainan" kepada adegan "Tahniah".
Menghantar nombor (cth. skor) kepada adegan "Tahniah".
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Di dalam adegan "Tahniah", anda boleh mendapatkan semula data yang diluluskan ini dengan cara berikut:
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Melepasi struktur kompleks kepada adegan "Tahniah".
s = "Hello";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Di dalam adegan "Tahniah", anda boleh mendapatkan semula data yang diluluskan ini dengan cara berikut:
ar = [];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Bacaan lanjut
Untuk pemahaman yang lebih mendalam tentang cara bekerja dengan sprite dalam codeguppy.com, sila rujuk tutorial ini:
-
Bekerja dengan taman permainan dan tutorial sprite terbina dalam
-
Bekerja dengan taman permainan dan tutorial sprite tersuai
Bab 5: Petua pengekodan lain
codeguppy.com juga boleh digunakan untuk mempraktikkan algoritma atau melaksanakan program dengan UI input data asas. Artikel ini menerangkan sokongan untuk program jenis ini.
Mencetak data
Gunakan arahan print dan println untuk mencetak nombor, rentetan dan maklumat lain dengan cepat di atas kanvas. Arahan ini beroperasi pada lapisan teks boleh tatal yang berasingan.
Arahan ini sesuai untuk menyahpepijat atur cara, untuk mempraktikkan elemen bahasa atau algoritma:
Cetak nombor dari 0 hingga 9
ar = [1, 2, 3];
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Cetak 10 nombor perdana pertama
/i/code.html?hints/other_10
Nota: println menambah aksara baris baharu selepas setiap cetakan, manakala cetakan tidak.
Membina UI input data
codeguppy.com menawarkan arahan mudah untuk mencipta antara muka pengguna input data.
Mencipta kotak input
Untuk mencipta kotak input satu baris, gunakan arahan createEdit, menyatakan kedudukan kawalan dan lebar.
let x;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Untuk membuat kotak input berbilang baris, anda juga perlu menentukan ketinggian. Jika anda meninggalkan parameter ketinggian, maka sistem akan membina kotak input satu baris secara automatik.
let x = 1;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Perhatikan bahawa arahan createEdit mengembalikan rujukan kepada objek kotak edit. Anda boleh menggunakan sifat berikut untuk memanipulasi kandungan kotak edit.
- .teks
- .baca sahaja
- .kelihatan
- .lebar
- .tinggi
- .berubah
Contoh:
let s = "Hello, World!";
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Mencipta butang
Satu lagi elemen UI yang boleh anda buat dalam lapisan UI ialah butang tekan biasa.
x = 100;
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
Arahan createButton mengembalikan rujukan kepada objek butang yang dicipta. Anda boleh menggunakan rujukan ini untuk mengakses sifat seperti:
- .teks
- .kelihatan
- .kurang upaya
- .lebar
- .tinggi
- .onclick
Contoh:
https://codeguppy.com/code.html?hints/other_20
JavaScript ialah alat penting untuk membina aplikasi interaktif dan dinamik, dan memahami konsep terasnya ialah langkah pertama ke arah menguasai bahasa berkuasa ini. Panduan ini memperkenalkan asas JavaScript utama, menawarkan rujukan pantas dan praktikal untuk pembolehubah, gelung, fungsi dan banyak lagi. Dengan berlatih di codeguppy.com, pelajar boleh mengambil pengetahuan baharu mereka dan mengaplikasikannya secara langsung pada latihan pengekodan, memperdalam pemahaman mereka melalui pengalaman praktikal. Sambil anda meneruskan penerokaan JavaScript, ingat bahawa amalan dan percubaan yang konsisten adalah kunci untuk menjadi mahir dan membuka potensi penuh pengekodan kreatif.
Atas ialah kandungan terperinci Pengenalan pantas kepada JavaScript dan codeguppy.com. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

 JavaScript ialah salah satu bahasa pengaturcaraan yang paling serba boleh dan alat teras untuk pengekodan kreatif, pembangunan permainan dan pembangunan web. Sama ada anda seorang pemula atau ingin menyegarkan pengetahuan anda, panduan ini menawarkan gambaran keseluruhan ringkas tentang konsep JavaScript asas, yang direka untuk membantu anda mencapai tahap permulaan. Anda juga akan belajar cara memanfaatkan codeguppy.com, platform pengekodan dalam talian mesra pemula, untuk melatih kemahiran anda. Daripada pembolehubah kepada gelung dan fungsi, buku artikel ini berfungsi sebagai rujukan untuk memulakan JavaScript dengan cepat.
JavaScript ialah salah satu bahasa pengaturcaraan yang paling serba boleh dan alat teras untuk pengekodan kreatif, pembangunan permainan dan pembangunan web. Sama ada anda seorang pemula atau ingin menyegarkan pengetahuan anda, panduan ini menawarkan gambaran keseluruhan ringkas tentang konsep JavaScript asas, yang direka untuk membantu anda mencapai tahap permulaan. Anda juga akan belajar cara memanfaatkan codeguppy.com, platform pengekodan dalam talian mesra pemula, untuk melatih kemahiran anda. Daripada pembolehubah kepada gelung dan fungsi, buku artikel ini berfungsi sebagai rujukan untuk memulakan JavaScript dengan cepat.