
Membina dan menggunakan tapak web dengan Next.js adalah lebih mudah daripada yang anda fikirkan, dan bahagian yang terbaik? Ia adalah platform-agnostik, jadi langkahnya kekal sama sama ada menggunakan macOS, Windows atau Linux. Dalam panduan ini, saya akan membimbing anda membuat apl Next.js, menyediakannya secara setempat dan mengaturnya ke Vercel dengan hanya beberapa arahan mudah.
npx create-next-app@latest my-website -- Click yes for all dependencies
Ini akan mencipta projek Next.js baharu dalam folder yang dipanggil my-website. Apabila digesa, klik "Ya" untuk memasang semua kebergantungan yang diperlukan.
Seterusnya, navigasi ke folder projek anda:
cd my-website
nvm install node --latest-npm
Pastikan anda memasang versi Node.js yang betul dengan menyemak panduan pemasangan Next.js untuk keperluan versi terkini.

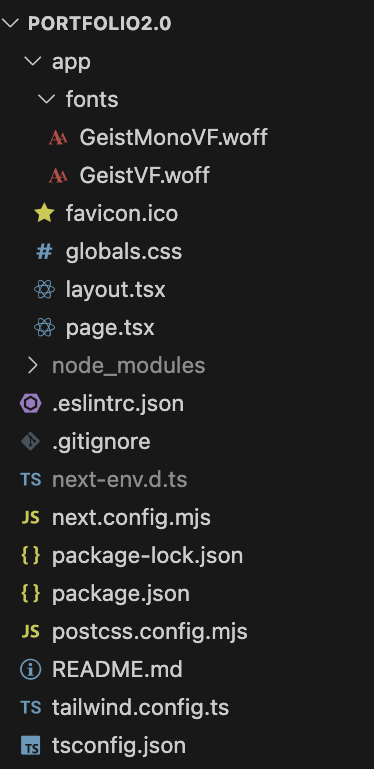
Perhatikan bahawa nama apl yang saya gunakan di sini ialah portfolio2.0, tetapi sila namakan projek anda apa sahaja yang anda suka. Jika anda mahukan butiran lanjut tentang fail ini, lihat dokumentasi Struktur Projek Next.js.
npm install
Selepas pemasangan, anda boleh menjalankan apl anda secara setempat untuk melihatnya dalam tindakan. Pergi ke http://localhost:3000 dalam penyemak imbas anda, dan anda akan melihat halaman lalai Next.js!
 .
.
Sekarang apl anda disediakan secara setempat, tolak kod ke repositori GitHub anda. Anda memerlukan ini untuk mengerahkannya ke Vercel.
6.Kerahkan ke Vercel
Daftar untuk Vercel:
Jika anda tidak mempunyai akaun Vercel, daftar di vercel.com. Anda boleh menggunakan akaun GitHub anda untuk penyepaduan yang mudah.
Sambungkan Vercel ke GitHub:
Setelah log masuk ke Vercel, pautkan akaun GitHub anda ke papan pemuka Vercel anda.
Import Repositori GitHub Anda:
Klik "Projek Baharu" dalam papan pemuka Vercel anda.
Pilih "Import Git Repository" dan pilih repositori yang mengandungi projek Next.js anda.
Konfigurasikan Projek:
Vercel akan mengesan secara automatik bahawa projek anda dibina dengan Next.js.
Tetapkan arahan binaan kepada binaan seterusnya.
Tetapkan direktori output kepada .next (ini biasanya dikonfigurasikan secara automatik).
Tambahkan sebarang pembolehubah persekitaran yang mungkin anda perlukan (pilihan).
Gunakan Projek Anda:
Klik "Kerahkan," dan Vercel akan memulakan proses penempatan.
Vercel akan mengklon repositori anda, memasang kebergantungan, membina apl anda dan menggunakannya.
Tunggu Pengerahan Selesai:
Vercel akan menyediakan log penggunaan masa nyata supaya anda boleh mengikuti proses tersebut.
Akses Tapak Langsung Anda:
Setelah penempatan selesai, anda akan menerima pautan ke tapak anda, yang akan kelihatan seperti your-project-name.vercel.app. Itu sahaja! Apl Next.js anda kini disiarkan.

Sediakan Projek Next.js Anda:
Pastikan projek anda berada dalam repositori GitHub dengan fail package.json yang mengandungi skrip yang diperlukan (pembangunan seterusnya, binaan seterusnya, permulaan seterusnya).
Daftar untuk Vercel:
Pergi ke tapak web Vercel dan daftar menggunakan akaun GitHub anda.
Sambungkan Vercel ke GitHub:
Pautkan akaun GitHub anda dalam papan pemuka Vercel.
Import Repositori GitHub Anda:
Dalam papan pemuka Vercel, klik "Projek Baharu" dan pilih repositori GitHub anda.
Konfigurasikan Projek Anda:
Vercel secara automatik mengesan projek Next.js dan mengkonfigurasikan kebanyakan tetapan. Anda boleh memperhalusi tetapan jika perlu.
Kerahkan:
Klik "Kerahkan" dan biarkan Vercel mengendalikan selebihnya. Ia akan membina dan menggunakan apl anda secara automatik.
Tunggu Pengerahan:
Anda boleh memantau log penggunaan dalam masa nyata.
Semak Tapak Langsung Anda:
Setelah penempatan selesai, Vercel akan memberikan anda URL untuk mengakses tapak anda.
Atas ialah kandungan terperinci Buat tapak web dengan JS seterusnya dan gunakannya dengan Vercel.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemasang tidak boleh mencipta penyelesaian partition sistem baharu
Pemasang tidak boleh mencipta penyelesaian partition sistem baharu
 Bagaimana untuk memperkenalkan css luaran ke dalam html
Bagaimana untuk memperkenalkan css luaran ke dalam html
 Kaedah pengekodan biasa
Kaedah pengekodan biasa
 Ciri-ciri pangkalan data hubungan
Ciri-ciri pangkalan data hubungan
 Huobi.com
Huobi.com
 Bagaimana untuk menyahpasang One-Click Restore
Bagaimana untuk menyahpasang One-Click Restore
 Bagaimana untuk meningkatkan kelajuan muat turun
Bagaimana untuk meningkatkan kelajuan muat turun
 Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
 Apakah itu Bitcoin? Adakah ia satu penipuan?
Apakah itu Bitcoin? Adakah ia satu penipuan?




