Apakah Django?
- Rangka kerja web berasaskan Python yang direka untuk pembangunan pesat aplikasi web yang cekap.
- Ia juga dirujuk sebagai rangka kerja "termasuk bateri" kerana ia menyediakan ciri terbina dalam untuk pelbagai aspek pembangunan web ciri ini termasuk antara muka pentadbir Django, sistem pengurusan pangkalan data lalai (SQLite 3) dan proses pembangunan memperkemas yang lain.
Mengapa Django dan bukan rangka kerja lain?
- Sebab pertama ialah Perkembangan Pantas; Django membolehkan penciptaan aplikasi web yang lengkap dalam masa yang singkat.
- Sebab kedua ialah Fleksibiliti Pangkalan Data; manakala SQLite 3 ialah pangkalan data lalai, Django membenarkan penukaran mudah kepada pangkalan data lain seperti PostgreSQL, MySQL dan lain-lain.
- Sebab ketiga ialah Antara Muka Pentadbir Terbina dalam; ia memudahkan tugas pentadbiran yang berkaitan dengan pengurusan laman web.
Seni Bina Django
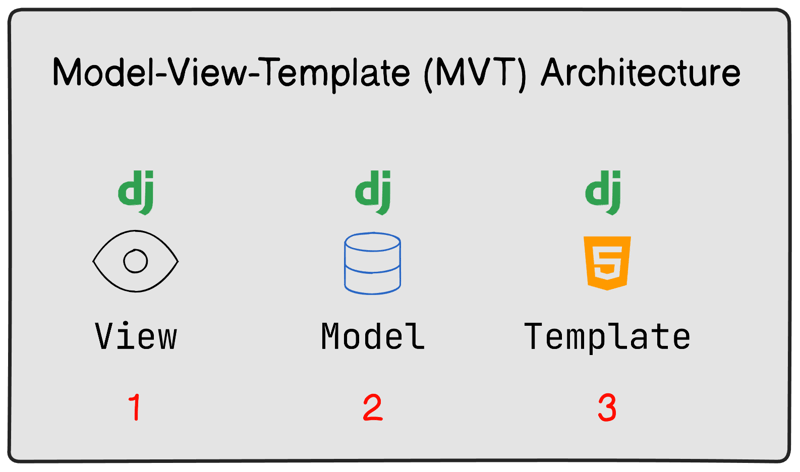
- Django mengikut MVT Architecture, yang bermaksud Model-View-Template, memisahkan logik aplikasi anda kepada tiga komponen berbeza.

-
Model dalam Django mewakili struktur data aplikasi kami, pada asasnya mentakrifkan skema jadual pangkalan data kami dan merangkum logik untuk berinteraksi dengan pangkalan data.
-
Paparan hanyalah fungsi atau kelas Python yang menerima permintaan HTTP dan mengembalikan respons HTTP. Ia bertanggungjawab untuk memproses permintaan masuk, berinteraksi dengan pangkalan data melalui model dan menyediakan data untuk diberikan dalam respons.
-
Templat dalam Django ialah fail HTML yang mengandungi struktur antara muka pengguna aplikasi kami. Ia juga termasuk pemegang tempat dan teg templat, yang digantikan dengan kandungan dinamik apabila dipaparkan oleh Django.
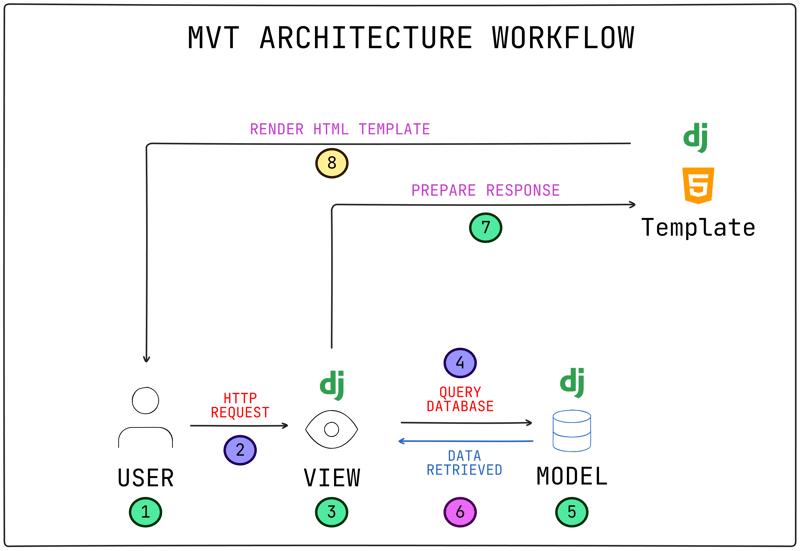
Kerja Dalaman
- Rajah menggambarkan seni bina MVT Django di mana urls.py projek teras menghalakan permintaan ke urls.py setiap apl. Di dalam setiap apl, views.py memproses permintaan, berinteraksi dengan models.py untuk mengurus data dan kemudian memberikan respons menggunakan templat.

Sebelum kami memulakan projek, anda sentiasa dicadangkan untuk menjalankan projek anda dalam persekitaran maya supaya semua kebergantungan yang diperlukan untuk projek itu sendiri untuk memproyeksikan persekitaran dan bukan dalam keseluruhan sistem.
Persekitaran Maya Python.
- Pemasangan persekitaran maya Python3.
sudo apt install python3-virtualenv
Salin selepas log masuk
- Buat persekitaran maya dalam python3.
#virtualenv -p python3 <environment-name>
virtualenv -p python3 ecom
Salin selepas log masuk
- Aktifkan persekitaran yang dicipta.
#source <environment-name>/bin/activate
source ecom/bin/activate
Salin selepas log masuk
- Menyahaktifkan persekitaran.
deactivate
Salin selepas log masuk
Pemasangan Django dalam Persekitaran.
- Pemasangan Django dalam persekitaran python yang dicipta.
python -m pip install django
#Tip: Type `django-admin` on terminal you will see all the django commands.
django-admin
Salin selepas log masuk
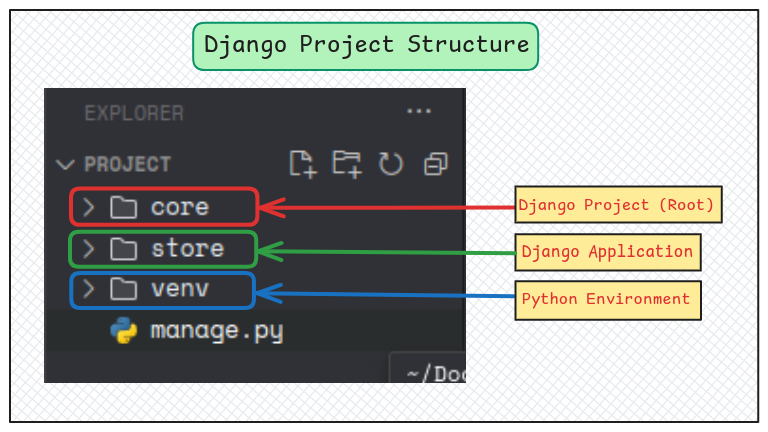
Projek Django dan penciptaan Apl.
Di Django kami akan mula-mula mencipta Projek di dalamnya kami mencipta Aplikasi.
- Penciptaan Django-Project.
#django-admin startproject <project-name>
django-admin startproject core .
Salin selepas log masuk
- Penciptaan apl di dalam projek.
#python manage.py startapp <app-name>
python manage.py startapp store
Salin selepas log masuk
- Selepas ini kami akan memasang dalam projek kami.
#Go to <project-name>/settings.py inside check for Installed_Apps in which write your app name.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#custom-app
'Store'
]
Salin selepas log masuk

- Dalam core/urls.py kami akan menambah serta supaya kami boleh menambah url baharu di dalamnya.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path(' ', include('store.urls')),
]
Salin selepas log masuk
- Di sini dalam kedai kami akan mencipta fungsi dalam views.py yang digunakan untuk mengendalikan permintaan pengguna dalam bentuk fail html.
from django.shortcuts import render
def home(request):
return render(request, 'home.html', {})
Salin selepas log masuk
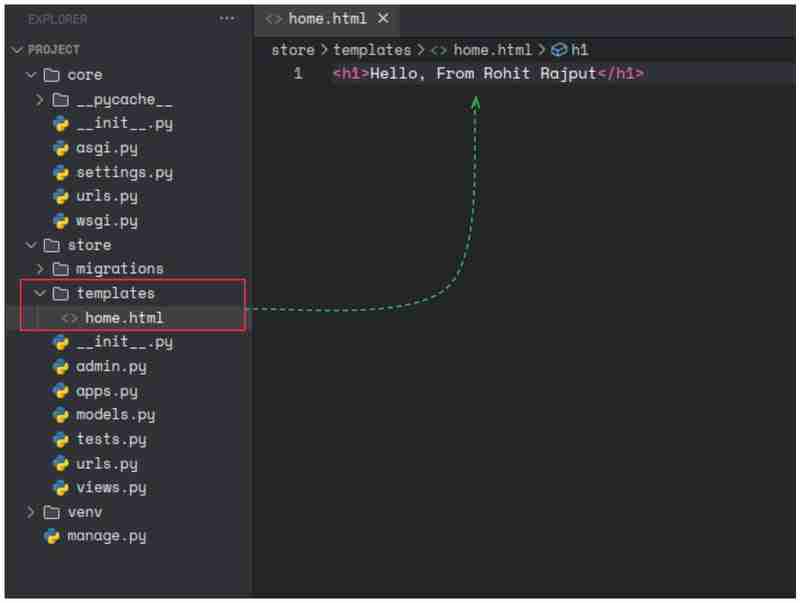
- Dalam apl kedai, kami akan mencipta folder templat dengan fail HTML untuk mengesahkan bahawa permintaan itu disampaikan dengan betul.

- Sekarang di kedai kami akan mencipta urls.py yang akan memetakan URL untuk melihat fungsi dalam views.py untuk mengendalikan permintaan dan membalas respons.
from django.urls import path
from . import views
urlpatterns = [
path(' ',views.home, name='home')
]
Salin selepas log masuk
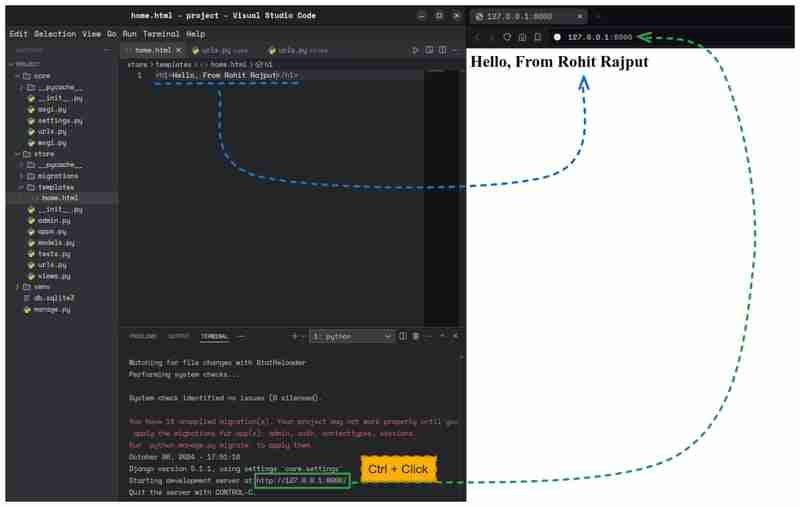
- Jalankan pelayan di terminal untuk menyemak output fail HTML pada port 8000.
python manage.py runserver
Salin selepas log masuk

Berhubung dengan saya:
-
LinkedIn :https://www.linkedin.com/in/rohitrajputops/
-
GitHub : https://github.com/rohit-rajput1
-
Twitter : https://twitter.com/rohitrajput31
-
Instagram : https://www.instagram.com/rohitrajput_36/
Atas ialah kandungan terperinci Bermula dengan Django: Persediaan Asas dan Gambaran Keseluruhan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!






 Perbezaan antara indeks dan termasuk
Perbezaan antara indeks dan termasuk
 Perbezaan antara flutter dan uniapp
Perbezaan antara flutter dan uniapp
 Penyelesaian kepada tetapan semula Sambungan
Penyelesaian kepada tetapan semula Sambungan
 Apakah kegunaan bitlocker
Apakah kegunaan bitlocker
 Pengenalan kepada kekunci pintasan tangkapan skrin dalam win10
Pengenalan kepada kekunci pintasan tangkapan skrin dalam win10
 Bagaimana untuk mencari pembahagi sepunya terbesar dalam bahasa C
Bagaimana untuk mencari pembahagi sepunya terbesar dalam bahasa C
 Apakah perisian Twitter?
Apakah perisian Twitter?
 rgb kepada penukaran heksadesimal
rgb kepada penukaran heksadesimal




