
Dalam latihan kami sebelum ini, kami membina sambungan penyemak imbas menggunakan TypeScript. Ini melibatkan satu siri langkah, termasuk mencipta projek Vite dan menyesuaikannya untuk memenuhi keperluan khusus sambungan penyemak imbas. Walaupun proses itu tidak terlalu panjang atau kompleks, kami boleh memudahkannya lagi dengan mengautomasikannya dengan Node CLI (Antara Muka Baris Perintah). Jika anda baru menggunakan CLI, izinkan saya membimbing anda melalui CLI yang telah saya buat!
Sememangnya, langkah pertama adalah untuk memulakan dan menyediakan projek Node kami. Gunakan arahan berikut untuk mencipta folder untuk kod kami dan menjana fail package.json asas:
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
Seterusnya, saya memutuskan untuk mengubah suai package.json yang dijana untuk memasukkan "type": "module". Dengan ini, kami akan memaklumkan Node untuk mentafsir fail .js dalam projek sebagai modul ES dan bukannya modul CommonJS. Berikut ialah package.json yang dikemas kini selepas membuat beberapa pelarasan.
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
Mari mulakan dengan mencipta fail bernama create-project dalam folder baharu bernama bin:
#!/usr/bin/env node
console.log("hello world");
Fail ini akan bertindak sebagai titik masuk untuk arahan anda dan untuk memastikan ia boleh dijalankan terus pada komputer anda setelah pakej dipasang secara global, tambahkan medan berikut pada package.json:
"bin": "bin/create-project"
Kini tiba masanya untuk menguji apa yang telah kami bina setakat ini. Mula-mula, kami memasang pakej secara setempat dengan menjalankan:
npm link create-browser-extension-vite // execute the CLI
Setelah dipautkan, anda akan mempunyai perintah CLI baharu yang dipanggil create-browser-extension-vite, yang pada masa ini hanya mencetak "hello world" ke konsol.
Dan itu sahaja yang diperlukan untuk mencipta CLI asas! Dari sini, anda boleh memanfaatkan kuasa penuh ekosistem Node untuk membina apa sahaja yang anda boleh bayangkan.
Mari kita selangkah lagi ke arah matlamat kita! Matlamat CLI ini adalah untuk menjana sambungan penyemak imbas TypeScript berfungsi sepenuhnya dengan satu arahan. Untuk mencapai ini, CLI akan menerima beberapa parameter pilihan.

Langkah pertama ialah mencipta fail baharu, src/cli.js, yang akan mengendalikan semua logik untuk mengumpul pilihan pengguna. Modul baharu ini akan digunakan daripada fail create-project semasa:
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
Untuk menyelaraskan proses mengumpul pilihan pengguna, kami akan menggunakan dua perpustakaan berguna:
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
#!/usr/bin/env node
console.log("hello world");
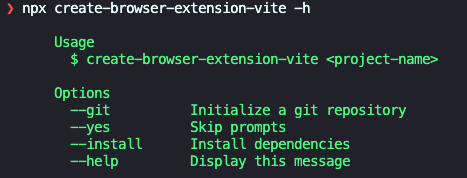
Saya menyerahkan kepada anda untuk menambah pilihan tambahan untuk memaparkan mesej bantuan asas. Ini akan melibatkan memperkenalkan pilihan pengguna baharu yang dikawal oleh parameter --help atau -h. Jika parameter ini disediakan, CLI harus memaparkan manual ringkas yang menerangkan penggunaan arahan. Anda boleh merujuk kepada penyelesaian saya dalam repositori yang dipautkan di bawah.
Dalam langkah ini, projek akan dibuat berdasarkan pilihan yang dipilih pada peringkat sebelumnya. Kami akan bermula dengan mencipta folder bernama templat dan menyalin ke dalamnya fail yang akan membentuk projek yang dijana.
Struktur folder sepatutnya kelihatan seperti ini, dan anda boleh mencari kandungan fail ini dalam repositori GitHub saya. Jika anda ingin tahu tentang cara ia dicipta, lihat siaran saya sebelum ini, di mana saya membincangkan membina sambungan penyemak imbas dengan TypeScript.

Kod kami akan menggunakan fail dalam folder templat untuk menjana pelanjutan penyemak imbas baharu pengguna dan pakej berikut akan sangat berguna dalam mencapai ini:
"bin": "bin/create-project"
Kami akan bermula dengan mencipta fail baharu, src/main.js, untuk mengandungi kod yang menjana projek dengan menyalin fail daripada folder templat.
npm link create-browser-extension-vite // execute the CLI
#!/usr/bin/env node
import { cli } from "../src/cli.js";
cli(process.argv);
Kod di atas menggunakan Listr untuk melaksanakan siri tindakan yang diperlukan untuk menjana projek baharu, daripada menyalin fail dengan ncp kepada menyediakan repositori Git. Juga perhatikan cara kami menggunakan promisify untuk menukar kaedah salinan berasaskan panggil balik ncp kepada fungsi berasaskan janji, menjadikan kod lebih mudah dibaca dan diselenggara.
Dan itu sahaja! Ini ialah langkah yang saya ikuti untuk mencipta alat CLI baharu saya, yang akan saya gunakan untuk menyelaraskan penciptaan sambungan penyemak imbas baharu saya. Anda juga boleh menggunakannya! Kerana saya telah menerbitkannya di npm untuk sesiapa sahaja menjana sambungan mereka sendiri.
https://github.com/ivaneffable/create-browser-extension-vite
Cara membina CLI dengan Node.js
Atas ialah kandungan terperinci Buat CLI untuk pelanjutan perancah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




