 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Cara Kami Mencipta Borang Pendaftaran Surat Berita Futuristik dengan UI/UX Premium
Cara Kami Mencipta Borang Pendaftaran Surat Berita Futuristik dengan UI/UX Premium
Cara Kami Mencipta Borang Pendaftaran Surat Berita Futuristik dengan UI/UX Premium
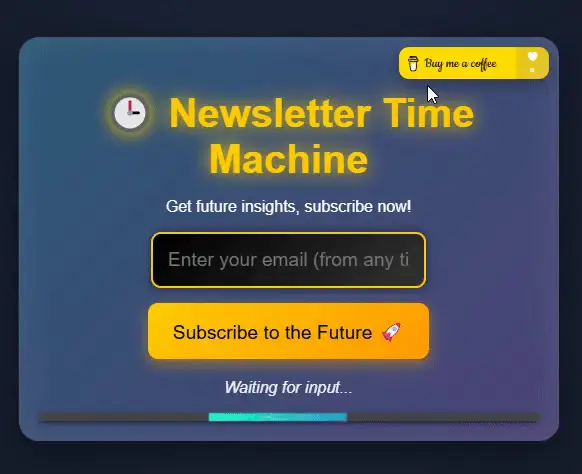
Mewujudkan borang pendaftaran surat berita yang menarik, mempesonakan secara visual dan berfungsi bukanlah sesuatu yang kecil. Untuk projek ini, kami berusaha untuk meninggalkan reka bentuk biasa, menyasarkan sesuatu yang benar-benar inovatif: borang pendaftaran futuristik yang diinspirasikan oleh mesin masa. Begini cara kami menghidupkannya.
Visi dan Konsep
Matlamatnya adalah mudah: untuk membuat borang pendaftaran surat berita yang:
- Menarik perhatian serta-merta.
- Berasa menyeronokkan, interaktif dan premium.
- Menunjukkan kuasa reka bentuk UI/UX kreatif.
Kami mahu pengguna berasa seperti mereka melangkah ke mesin masa apabila melanggan. Dengan kesan neon yang bercahaya, peralihan animasi dan reka letak responsif sepenuhnya, reka bentuk perlu menonjol sambil kekal berfungsi.

Langkah 1: Struktur Teras
Kami bermula dengan menstrukturkan borang dalam HTML. Ini termasuk:
Bahagian Tajuk:
- Tajuk dan sari kata untuk menetapkan tema (perjalanan masa!).
Badan Bentuk:
- Medan input e-mel.
- Butang "Langgan" yang mencetuskan animasi interaktif.
Bahagian Pengaki:
- Mesej status untuk maklum balas.
- Bar pemuatan untuk kemajuan visual selepas penyerahan.
Untuk menjadikannya lebih menarik, kami menambahkan butang "Beli Saya Kopi" di penjuru kanan sebelah atas, secara halus menggalakkan pengguna untuk menyokong projek itu.
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
Langkah 3: Menambah Interaktiviti
Kami mahu borang itu berasa hidup dan responsif, jadi kami menggunakan JavaScript untuk:
- Sahkan medan e-mel.
- Paparkan mesej dinamik (ralat, kejayaan, pemuatan).
- Animasikan bar pemuatan untuk maklum balas visual.
Kod JavaScript
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
Langkah 4: Pengujian dan Penggunaan
Untuk memastikan pengalaman yang lancar:
- Kami menguji pada penyemak imbas dan peranti yang berbeza untuk responsif.
- Kami mengoptimumkan kod untuk prestasi (meminimumkan CSS dan JS).
Akhir sekali, kami menerbitkan projek itu di CodePen untuk mempamerkannya kepada komuniti.
Pengambilan Utama
- Reka Bentuk Inovatif Menjual: Tema unik seperti perjalanan masa boleh meningkatkan bentuk ringkas kepada sesuatu yang luar biasa.
- Interaktiviti adalah Kunci: Animasi yang menarik dan maklum balas dinamik memastikan pengguna sentiasa melabur.
- Rasa Premium: Kesan neon yang bercahaya dan peralihan lancar memberikan bentuk rupa mewah.
Lihatlah!
Terokai demo langsung di sini: Borang Pendaftaran Surat Berita Futuristik di https://codepen.io/HanGPIIIErr/pen/oNKKXqg
Untuk reka bentuk yang lebih kreatif dan projek yang menyeronokkan, lawati https://gladiatorsbattle.com/ dan selami dunia permainan mini bertemakan gladiator dan reka bentuk premium. ?

Atas ialah kandungan terperinci Cara Kami Mencipta Borang Pendaftaran Surat Berita Futuristik dengan UI/UX Premium. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet React
Apr 15, 2025 am 11:01 AM
Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet React
Apr 15, 2025 am 11:01 AM
Ketua dokumen mungkin bukan bahagian paling glamor dari laman web, tetapi apa yang masuk ke dalamnya boleh dikatakan sama pentingnya dengan kejayaan laman web anda sebagai
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas



