
Hai, semua! Next.js benar-benar hangat sekarang, terutamanya dengan versi baharu 15, yang menambahkan banyak ciri hebat. Tetapi hari ini bukan tentang itu. Ciri Next.js yang paling terkenal ialah penghala berasaskan fail dan SSR terbina dalam (Perenderan Sisi Pelayan).
SSR ialah topik yang kompleks, terutamanya apabila ia berkaitan dengan menyegerakkan keadaan pelayan dan klien apl anda, di sini ramai orang memilih untuk Rendering Sisi Pelanggan (CSR). Sudah tentu, terdapat senario di mana komponen pelayan tidak boleh dilaksanakan, tetapi perkara utama ialah Next.js pada asasnya dibina berdasarkan SSR untuk meningkatkan prestasi dan SEO, menjadikannya pilihan yang hebat untuk aplikasi yang mendapat manfaat daripada pemaparan pada pelayan.
Soooo, bagaimanakah kita membina bar nav dengan pautan yang diserlahkan apabila kita berada di halaman tertentu? Pendekatan asas adalah untuk mengulangi tatasusunan pautan dan menyerlahkan pautan yang nama laluannya sepadan dengan laluan semasa dalam penyemak imbas. Untuk mendapatkan nama laluan dalam Next.js, anda boleh menggunakan cangkuk namaPathname (useRouter untuk penghala halaman). Dengan pendekatan ini, kita akan mendapat sesuatu seperti:
"use client";
import { cn } from "@/lib/utils";
import { usePathname } from "next/navigation";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
function ClientNav({ links }: ClientNavProps) {
const pathname = usePathname();
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ClientNav;
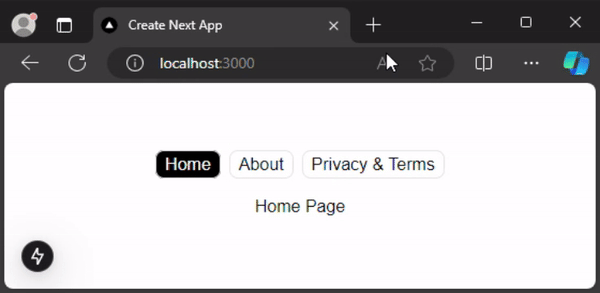
Berikut ialah bagaimana ia akan kelihatan dalam penyemak imbas:

Walau bagaimanapun, masalah dengan pendekatan ini ialah komponen itu berasaskan pelanggan, yang tidak sesuai untuk SEO. Memandangkan kami tidak boleh memanggil cangkuk pelanggan dalam komponen pelayan, kami perlu menangani persoalan tentang cara mendapatkan nama laluan pada bahagian pelayan untuk memaparkan pautan semasa seperti yang diserlahkan.
Dan soalan ini tidak sukar untuk dijawab, di sini perisian tengah sangat berguna. Menggunakan perisian tengah, kami boleh menambah nama laluan pada pengepala respons dan mengkonfigurasinya supaya ia dicetuskan untuk semua laluan halaman:
import { NextResponse } from "next/server";
import type { NextRequest } from "next/server";
export const config = {
matcher: ["/((?!api|_next/static|_next/image|favicon.ico).*)"],
};
export default function middleware(request: NextRequest) {
const requestHeaders = new Headers(request.headers);
requestHeaders.set("x-next-pathname", request.nextUrl.pathname);
return NextResponse.next({ request: { headers: requestHeaders } });
}
Kini mempunyai x-next-pathname dengan nama laluan semasa kita boleh mengaksesnya menggunakan fungsi pengepala (ingat bahawa 15 Seterusnya dan ke atas kini mempunyai asynchronous: pengepala, kuki, params dan searchParams).
import { cn } from "@/lib/utils";
import { headers } from "next/headers";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
async function ServerNav({ links }: ClientNavProps) {
const headersList = await headers();
const pathname = headersList.get("x-next-pathname") || "/";
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ServerNav;
Berhati-hati tentang tempat anda meletakkan bar navigasi pelayan dalam apl anda. Contoh khusus ini hanya akan berfungsi apabila digunakan di dalam fail page.tsx, kerana ia perlu dipaparkan semula pada perubahan URL.
Ini mungkin cara paling mudah untuk membina komponen bar navigasi sebelah pelayan yang menyerlahkan pautan aktif semasa. Itu sahaja—terima kasih kerana membaca, dan jumpa lagi di lain kali!
Atas ialah kandungan terperinci Cara menggayakan pautan Nav aktif dalam komponen pelayan dalam Next.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa itu j2ee
Apa itu j2ee
 Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
 Pengenalan kepada maksud += dalam bahasa C
Pengenalan kepada maksud += dalam bahasa C
 Bagaimana untuk memasang pemacu
Bagaimana untuk memasang pemacu
 Apakah ciri-ciri utama komputer?
Apakah ciri-ciri utama komputer?
 Kaedah penukaran kata laluan MySQL
Kaedah penukaran kata laluan MySQL
 Harga pasaran mata wang riak hari ini
Harga pasaran mata wang riak hari ini
 ubah suai ip
ubah suai ip
 Apakah perisian pengaturcaraan bahasa C?
Apakah perisian pengaturcaraan bahasa C?




