 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Memahami Cara Ruang Dikodkan: %dengan encodeURI lwn. dengan URL
Memahami Cara Ruang Dikodkan: %dengan encodeURI lwn. dengan URL
Memahami Cara Ruang Dikodkan: %dengan encodeURI lwn. dengan URL
Nov 28, 2024 am 03:36 AMAnda boleh mengekod rentetan pertanyaan sama ada menggunakan sama ada encodeURI atau URL. Baru-baru ini, saya perasan bahawa URL mengodkan ruang secara berbeza. Saya akan membincangkan mengapa mereka mengendalikan pengekodan dengan cara yang berbeza. Sebelum menyelami topik, saya akan menunjukkan kepada anda cara mengekod menggunakan setiap kaedah.
Penggunaan
1. encodeURI
1 2 |
|
Anda boleh mengekod URI menggunakan fungsi encodeURI. Walau bagaimanapun,. ia tidak mengekod sebahagian daripada aksara yang merupakan bahagian URI yang sah, jadi anda mungkin perlu menggunakan fungsi encodeURIComponent untuk mengekod rentetan pertanyaan atau komponen lain dalam URI dengan betul.
Sebagai contoh, katakan anda mempunyai rentetan pertanyaan q dengan nilai
https://www.google.com/search?q=apa maksud &?.
1 2 |
|

&(ampersand) tidak ditukar kepada & sebagaimana yang sepatutnya. Kerana &(ampersand) boleh menjadi bahagian URI yang sah. Atas sebab ini, adalah lebih selamat untuk menggunakan encodeURIComponent untuk rentetan pertanyaan.
1 2 3 4 |
|

Memandangkan encodeURIX dan fungsi yang berkaitan menganggap URI sebagai rentetan, anda mesti mengendalikan aksara khas seperti ? dan & diri sendiri. Sebagai alternatif, anda boleh memudahkan proses menggunakan URL.
2. URL
Apabila menggunakan URL untuk mengekod, anda perlu mengendalikan URL asas dan rentetan pertanyaan secara berasingan.

1 2 3 |
|
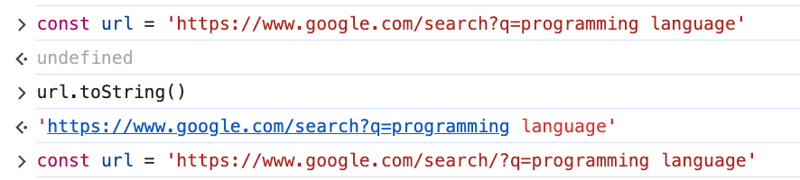
Jika anda mengekod semua sekali gus menggunakan pembina URL, seperti yang ditunjukkan dalam contoh di atas, sring pertanyaan mungkin tidak dikodkan dengan betul.
1 2 3 4 |
|

Dengan menetapkan rentetan pertanyaan melalui sifat searchParams objek URL, anda boleh menetapkan rentetan pertanyaan.
Dalam kes ini, ruang ditukar kepada . Sebelum menerangkan sebab ini berlaku, mari kita uji dengan rentetan pertanyaan lain untuk melihat cara ia mengendalikan aksara khas lain.
1 2 3 4 |
|
Watak istimewa lain dikodkan seperti yang dijangkakan.
Sekarang, mari kita selidiki sebab perbezaan ini berlaku.
Pengekodan
1. encodeURI
Fungsi encodeURIX mengekod mengikut RFC2396. URI bukan hanya lokasi di internet; ia boleh merujuk kepada sebarang jenis sumber. Inilah sebabnya mengapa ia dipanggil URI (Pengecam Sumber Seragam) dan bukannya URL (Pencari Sumber Seragam).
2. URL
API URL mengekod mengikut RFC3986, iaitu spesifikasi URI yang lebih terkini.
Jika anda perlu mencapai tingkah laku ini dengan encodeURI, rujuk ini. - encodeURI Pengekodan komponen untuk RF3986).
URLSearchParams mengekod mengikut peraturan pengekodan peratus. Menurut dokumentasi, ia menggantikan ruang dengan ' '.
Walaupun saya tidak dapat mencari spesifikasi dalam RFC untuk tingkah laku ini, dokumentasi encodeURIComponent MDN menyatakan:
Untuk application/x-www-form-urlencoded, ruang hendaklah digantikan dengan , jadi seseorang mungkin ingin mengikuti penggantian encodeURIComponent() dengan penggantian tambahan dengan .
Ini menerangkan sebab ruang digantikan dengan ' ' dalam URLSearchParams, kerana ia mengikut piawaian aplikasi/x-www-form-urlencoded.
Anda mungkin perasan bahawa URL dan URLSearchParams mengikuti RFC yang berbeza.
Mari kita lihat beberapa contoh.
1 2 |
|
Seperti yang ditunjukkan, URL tidak mengekod kurungan dan bertindih, kerana ia adalah sebahagian daripada alamat IPv6. Walau bagaimanapun, kolon tidak dikodkan sebagai : walaupun ia adalah sebahagian daripada rentetan pertanyaan. Ia berbeza daripada jadual pengekodan peratus.
Ini bermakna anda perlu mengekod URL dan rentetan pertanyaan secara berasingan.
1 2 |
|

Kini, URL dan rentetan pertanyaan dikodkan dengan betul.
Kesimpulan
fungsi encodeURI, encodeURIComponent, URL dan URLSearchParams masing-masing mempunyai tujuan yang berbeza dan anda harus menggunakannya berdasarkan keperluan khusus anda.
encodeURI: Mengekodkan URI mengikut RFC2396. Ia tidak mengekod aksara yang merupakan bahagian URI yang sah. Jika anda perlu mengekod URI mengikut RFC3986, rujuk dokumentasi MDN ini.
encodeURIComponent: Mengekod komponen URI mengikut RFC2396, seperti laluan, serpihan atau rentetan pertanyaan. Ia termasuk aksara yang tidak dikodkan oleh encodeURI.
URL: Mengekodkan URL Web mengikut RFC3986.
URLSearchParams: Kod parameter mengikut piawaian aplikasi/x-www-form-urlencoded.
Jika anda perlu menggantikan tanda (tambah) dengan , anda boleh melakukannya secara manual, seperti yang ditunjukkan di bawah:
1 2 3 4 |
|
Apabila bekerja dengan pembangunan web, API Tenang atau URL web, URL ialah pilihan yang boleh dipercayai. Selain itu, ia mengikuti RFC3986, yang lebih baharu daripadaRFC2396.
Saya harap anda mendapati ini membantu.
Selamat Pengekodan!
Atas ialah kandungan terperinci Memahami Cara Ruang Dikodkan: %dengan encodeURI lwn. dengan URL. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
 jQuery mendapatkan padding/margin elemen
Mar 01, 2025 am 08:53 AM
jQuery mendapatkan padding/margin elemen
Mar 01, 2025 am 08:53 AM
jQuery mendapatkan padding/margin elemen
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
 HTTP Debugging dengan Node dan HTTP-Console
Mar 01, 2025 am 01:37 AM
HTTP Debugging dengan Node dan HTTP-Console
Mar 01, 2025 am 01:37 AM
HTTP Debugging dengan Node dan HTTP-Console









