Jadual TanStack Dijelaskan: Semua yang Anda Perlu Tahu
pengenalan
Dalam dunia pembangunan web moden, memaparkan data dengan berkesan dan cekap adalah cabaran biasa. Sama ada senarai ringkas pengguna atau laporan kewangan yang kompleks, jadual adalah penting. Walaupun terdapat banyak perpustakaan yang tersedia untuk mengendalikan jadual dalam React, hanya sedikit yang menawarkan fleksibiliti, prestasi dan kemudahan penggunaan seperti yang dilakukan oleh TanStack Table.
TanStack Table, sebelum ini dikenali sebagai React Table, telah menjadi penyelesaian yang cepat untuk pembangun yang memerlukan komponen jadual yang berkuasa dan boleh disesuaikan. TanStack bukan sahaja serasi dengan React tetapi ia juga menyokong Angular, Lit, Qwik, Solid, Svelte, Vue dan juga JavaScript/TypeScript Vanilla.
Dalam catatan blog ini, kami akan menyelami perkara yang menjadikan TanStack Table menonjol, meneroka ciri terasnya dan memberikan contoh praktikal untuk membantu anda bermula.
Apakah Jadual TanStack?
TanStack Table ialah UI yang ringan, sangat disesuaikan dan tanpa kepala untuk membina jadual & grid data yang berkuasa. Dengan "tanpa kepala," kami maksudkan ia datang dengan semua fungsi teras dan logik untuk operasi jadual tanpa sebarang antara muka pengguna. Ini memberi kami kawalan penuh ke atas penampilan meja kami sambil memanfaatkan kefungsian terbina dalam.
Mengapa memilih jadual TanStack?
Memilih perpustakaan jadual untuk projek anda boleh mengelirukan kerana begitu banyak pilihan tersedia dalam talian. Inilah sebabnya TanStack Table mungkin paling sesuai untuk projek anda yang seterusnya:
1. Prestasi
Apabila set data kami besar, pengurusan yang cekap menjadi penting kerana kami juga perlu mengambil kira prestasi. TanStack menggunakan ciri seperti Virtualisasi dan Tree shaking yang merupakan kaedah untuk mengoptimumkan prestasi. Ia juga mengoptimumkan pemaparan untuk memastikan walaupun terdapat puluhan ribu baris prestasinya lancar.
Gegar pokok ialah proses pengoptimuman semasa penggabungan javascript akhir, ia mengalih keluar semua kod mati atau kod yang tidak digunakan daripada berkas.
Virtualisasi atau Tetingkap ialah teknik untuk meningkatkan prestasi dengan hanya memaparkan item yang sedang dilihat.
2. Kebolehsuaian
Jadual TanStack menyokong seni bina tanpa kepala yang membolehkan kami bebas daripada sebarang UI terbina dalam. Kebolehubahsuaiannya yang tinggi membolehkan kami menyepadukannya dengan mana-mana rangka kerja atau tema CSS. Fleksibiliti ini amat berguna apabila perubahan reka bentuk diperlukan untuk hampir setiap projek.
3. Ciri Lanjutan
Jadual TanStack menyokong pelbagai senarai ciri seperti:
Isih dengan fungsi isihan yang boleh disesuaikan.
Penapis terbina dalam atau logik penapis tersuai.
Sembunyikan atau nyahsembunyikan mana-mana lajur.
Logik penomboran terbina dalam.
Kumpulkan baris mengikut mana-mana kriteria.
Saiz semula dinamik lajur.
Pilih baris dengan kotak pilihan atau elemen UI lain.
4. Komuniti dan Sokongan Aktif
Meja TanStack diselenggara secara aktif dan disokong oleh komuniti yang hebat. Dokumentasi adalah tepat dan mudah difahami.
Cabaran utama apabila menggunakan Jadual TanStack
Walaupun Jadual TanStack menawarkan banyak kelebihan, ia juga mempunyai beberapa kelemahan.
Menguruskan lebar lajur mengikut panjang data.
Menjadikan jadual responsif untuk semua saiz skrin.
Menyahpepijat jadual binaan tersuai menggunakan jadual TanStack
Dokumen yang komprehensif boleh menyukarkan untuk mencari jawapan pantas.
Keluk pembelajaran adalah curam.
Bermula dengan Jadual TanStack
Mari kita mulakan dengan contoh mudah. Kami akan mencipta jadual asas menggunakan Jadual TanStack.
Langkah 1: Pasang Jadual TanStack
Mula-mula, mari pasang Jadual TanStack dan kebergantungan rakan sebayanya.
npm install @tanstack/react-table
Langkah 2: Sediakan Jadual
Kami akan mulakan dengan menyediakan komponen jadual kami. Untuk contoh ini, kami akan menggunakan set data ringkas pengguna.
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
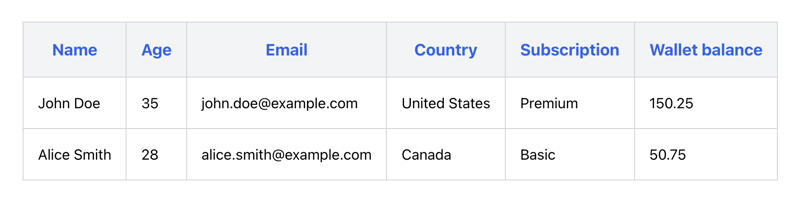
Dalam kod di atas kami mempunyai data pengguna untuk mengisi jadual. Kami menggunakan fungsi createColumnHelper untuk mencipta columnHelper yang kemudiannya digunakan untuk mentakrifkan tatasusunan lajur. Lajur ini menentukan cara data akan muncul dalam jadual. Ia mencipta lajur mengikut pengepala yang telah kami sediakan. Dalam kes ini, ia ialah "Nama", "Umur", "E-mel", dll. Kami boleh menyesuaikan gelagat pemaparan sel dengan menyediakan harta sel. Jika ia tidak disediakan maka ia menunjukkan bahawa tingkah laku pemaparan sel lalai akan digunakan.
useReactTable cangkuk digunakan untuk menyediakan komponen jadual dengan konfigurasi data dan lajur. Konfigurasi ini menentukan cara data akan dipaparkan dalam jadual. Kami menggunakan table.getHeaderGroups() dan table.getRowModel().rows untuk menjana pengepala dan badan jadual.
Selepas beberapa penggayaan, jadual akan kelihatan seperti imej di bawah:

Langkah 3: Sesuaikan dengan sewajarnya
Anda kini boleh mula menyesuaikan jadual mengikut keperluan anda. Anda boleh menambah carian, pengisihan, penomboran atau sebarang ciri lain. TanStack menyediakan cangkuk dan kemudahan untuk menambah semua fungsi ini. Anda boleh merujuk kepada dokumentasi rasmi mereka di sini.
Kesimpulan
Meja TanStack boleh menjadi pilihan yang bagus untuk jadual anda yang seterusnya. UI tanpa kepala menjadikan penyepaduan reka bentuk menjadi mudah dan set ciri yang kaya menjadikannya mudah untuk membuat penomboran, pengisihan, penapisan dan ciri lain. Untuk kejelasan lanjut, teroka contoh tambahan dalam dokumentasi.
Selamat mengekod!
Sumber
- Dokumentasi Jadual TanStack
Kami di CreoWis percaya dalam berkongsi pengetahuan secara terbuka untuk membantu komuniti pembangun berkembang. Mari berkolaborasi, bercita-cita dan mencipta semangat untuk menyampaikan pengalaman produk yang mengagumkan.
Jom sambung:
X/Twitter
LinkedIn
Tapak web
Artikel ini dihasilkan oleh Prachi Sahu, pembangun yang bersemangat di CreoWis. Anda boleh menghubunginya di X/Twitter, LinkedIn, dan mengikuti kerjanya di GitHub.
Atas ialah kandungan terperinci Jadual TanStack Dijelaskan: Semua yang Anda Perlu Tahu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...




