
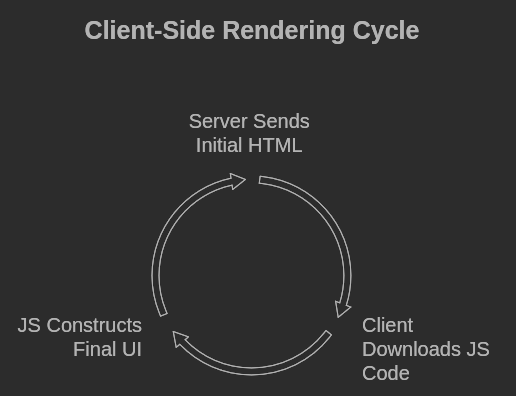
Perenderan sisi pelanggan, juga dirujuk sebagai CSR, penyemak imbas memaparkan halaman itu sendiri dengan menggunakan JS. Daripada menghantar halaman siap dari pelayan, pelayan menyediakan JavaScript yang akan dijalankan dalam penyemak imbas dan membina kandungan semasa pengguna berinteraksi dengan tapak. Kami mempunyai banyak contoh tapak web pemaparan sebelah pelanggan, iaitu facebook dan media sosial lain, kerana mereka memerlukan pemuatan halaman yang berterusan.
Proses:

Kebaikan:
- Aplikasi web yang lebih dinamik dan interaktif.
- Ia memberikan pengalaman yang lebih lancar untuk pengguna dan setiap beban.
- Ia mengurangkan keperluan tambahan untuk permintaan sebelah pelayan.
Keburukan:
- Ia mempunyai masa muat awal yang lebih perlahan.
Perenderan bahagian pelayan, juga disingkatkan sebagai SSR, ialah apabila pelayan mengarang dan menghantar kepada pihak klien halaman HTML yang dibentuk sepenuhnya yang merangkumi semua kandungan dinamik. Pelayar, kemudian, hanya memaparkan halaman tanpa perlu melakukan kerja tambahan. Akibatnya, pengguna melihat kandungan pada kelajuan yang lebih pantas kerana semua pemprosesan berlaku di bahagian pelayan. Contohnya, seperti yang saya baca di suatu tempat bahawa wordpress & github adalah berdasarkan pemaparan sebelah pelayan (betulkan saya, jika saya salah)
Proses:

Kebaikan:
- Ia dimuatkan dengan lebih pantas pada kali pertama.
- Pengalaman pengguna yang lebih baik walaupun dengan rangkaian yang lebih perlahan.
Keburukan:
- Lebih banyak beban pelayan memerlukan.
- Ia akan menjadi perlahan apabila ia diminta beberapa kali.
Ringkasnya:

Akhirnya, saya akan menambah pendapat saya sendiri kepadanya, untuk aplikasi yang menganggap interaktiviti dan penglibatan pengguna sebagai aspek teratas, seperti media sosial atau aplikasi web dengan banyak logik pihak pelanggan, CSR adalah yang terbaik. Walau bagaimanapun, jika kandungannya berat, seperti tapak web yang lebih berminat dalam SEO dan kelajuan muat awal yang pantas, SSR akan menjadi pilihan yang lebih baik. Ia bergantung pada sifat aplikasi dan khalayak sasaran yang akan ditentukan.
Oleh itu, melalui analisis teliti tentang kekuatan dan kelemahan, pembangun boleh membuat keputusan untuk mempunyai strategi pemaparan yang betul mengimbangi prestasi, kebolehgunaan dan kebolehcarian.
Selamat Pengekodan. Terima kasih.
Atas ialah kandungan terperinci Rendering Bahagian Pelanggan & Rendering Bahagian Server. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memadam fail dalam linux
Bagaimana untuk memadam fail dalam linux
 Bagaimana untuk menyelesaikan Kebenaran ditolak
Bagaimana untuk menyelesaikan Kebenaran ditolak
 Apakah maksud sistem pengendalian DOS?
Apakah maksud sistem pengendalian DOS?
 jsonp menyelesaikan masalah merentas domain
jsonp menyelesaikan masalah merentas domain
 Ralat menyambung ke pelayan id apple
Ralat menyambung ke pelayan id apple
 Apakah sambungan langsung bebas?
Apakah sambungan langsung bebas?
 Perintah linux yang biasa digunakan
Perintah linux yang biasa digunakan
 Mengapa webstorm tidak boleh menjalankan fail
Mengapa webstorm tidak boleh menjalankan fail




