 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Mengapa Position: sticky tidak berfungsi untuk butang saya dalam Internet Explorer 11?
Mengapa Position: sticky tidak berfungsi untuk butang saya dalam Internet Explorer 11?
Mengapa Position: sticky tidak berfungsi untuk butang saya dalam Internet Explorer 11?
Kedudukan: butang melekit gagal dalam Internet Explorer 11
Masalah:
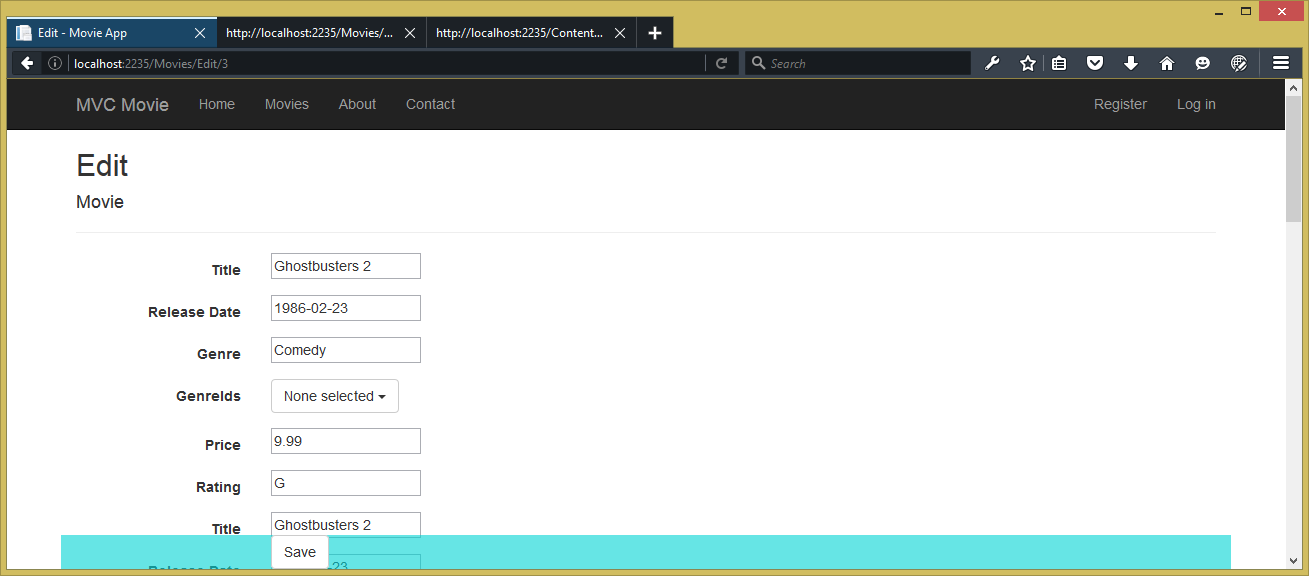
Saya perlu menetapkan div yang mengandungi butang itu menjadi melekit supaya bahawa Butang dalam div ini kekal di bahagian bawah halaman semasa pengguna menatal. Dengan cara ini pengguna tidak perlu menatal sepenuhnya ke bawah untuk mengklik butang.
Div yang mengandungi butang terletak di sini:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>Kelas CSS digunakan untuk menjadikannya melekit dalam Firefox:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} Isu:
Kod ini tidak berjalan dengan betul dalam Internet Explorer 11. Bagaimanakah saya boleh mendapatkan kod yang sama untuk berfungsi dalam IE11?
Hasil yang dijangkakan:

Sampel halaman: https://jsfiddle.net/thunderbolt36/a4yjfg13/
Jawapan:
sticky tidak berfungsi dalam IE11, tetapi nasib baik dalam kes ini, anda boleh menggunakan tetap dan ia akan berfungsi dalam kedua-dua pelayar lama dan baharu. Anda juga sebenarnya boleh mengabaikan sticky kerana ia tidak digunakan seperti yang diharapkan. Perkara yang menarik tentang melekit ialah apabila anda meletakkannya betul-betul di bawah tepi atas dan kemudian tatal ke bawah, ia akan bergerak bersama halaman sehingga ia mencapai tepi atas, kemudian berhenti dan kekal di sana sehingga anda menatal ke atas semula.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}Nota: Edge menyokong sticky
bermula dari versi 16Atas ialah kandungan terperinci Mengapa Position: sticky tidak berfungsi untuk butang saya dalam Internet Explorer 11?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas



