Mengoptimumkan Three.js: Teknik ey
Kod boleh jadi seni. Sama ada dalam sintaks yang bijak, struktur data yang elegan atau interaksi yang diperhalusi, terdapat keindahan yang hanya dilihat oleh pengaturcara—dan tidak mengapa.
Tetapi kod juga boleh mencipta sesuatu yang menakjubkan secara visual, sesuatu yang semua orang boleh hargai. Di sinilah alat seperti Three.js bersinar. Walau bagaimanapun, Three.js boleh menjadi berat, terutamanya apabila digunakan dalam halaman web dinamik yang diakses oleh peranti dengan kuasa pengiraan yang berbeza-beza.
Jika anda seperti saya, menambahkan berbilang adegan Three.js ke tapak anda (seperti yang saya lakukan di didof.dev), anda memerlukan pengoptimuman. Berikut ialah tiga teknik praktikal untuk memastikan prestasi terkawal.
Asal disiarkan di blog saya.
Muatkan Adegan Hanya Apabila Diperlukan
Jangan muatkan adegan jika ia tidak kelihatan. Ini terpakai kepada mana-mana komponen grafik yang berat. Alat terbaik untuk ini ialah IntersectionObserver, yang mengesan apabila elemen memasuki viewport. Begini cara saya mengendalikannya dalam SvelteKit:
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Jeda Adegan Tiada Pandangan
Jika adegan tidak kelihatan, hentikan memaparkannya. Kebanyakan tutorial menumpukan pada satu adegan skrin penuh, tetapi untuk tapak dengan berbilang adegan, menjeda adegan tersembunyi menjimatkan sumber.
Berikut ialah coretan menggunakan IntersectionObserver untuk mengawal gelung animasi adegan:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Sekali lagi, rakan kami IntersectionObserver datang membantu kami.
let clock: THREE.Clock;
let renderer: THREE.WebGLRenderer;
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
clock.start();
renderer.setAnimationLoop(tick); // resume
} else {
clock.stop();
renderer.setAnimationLoop(null); // pause
}
});
observer.observe(canvas);
// Scene setup...
return () => {
observer.disconnect();
// Other cleanup...
};
});
Laraskan Beban Kerja Shader untuk Saiz Viewport
Peranti dengan skrin yang lebih kecil selalunya kurang berkuasa. Sesuaikan beban kerja pengiraan shader anda dengan sewajarnya. Contohnya, kurangkan bilangan oktaf yang digunakan dalam peneduh fraktal berdasarkan lebar port pandangan:
daripada penyemak imbas...
<script lang="ts">
import ThreeScene from "./three-scene.svelte";
import { browser } from '$app/environment';
const octaves = browser ? (window.innerWidth <= 680 ? 2 : 4) : 1
</script>
<ThreeScene {octaves} />
...melalui tiga.js...
const material = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uOctaves: new Three.Uniform(octaves) // coming as $prop
}
});
...akhirnya, dalam lorek.
uniform float uOctaves;
for(float i = 0.0; i <= uOctaves; i++)
{
elevation += simplexNoise2d(warpedPosition * uPositionFrequency * pow(2.0, i)) / pow(2.0, i + 1.0);
}
Pendekatan ini mengimbangi prestasi dan kualiti visual secara dinamik.
Biarkan Pemegang Pelayar Bersih
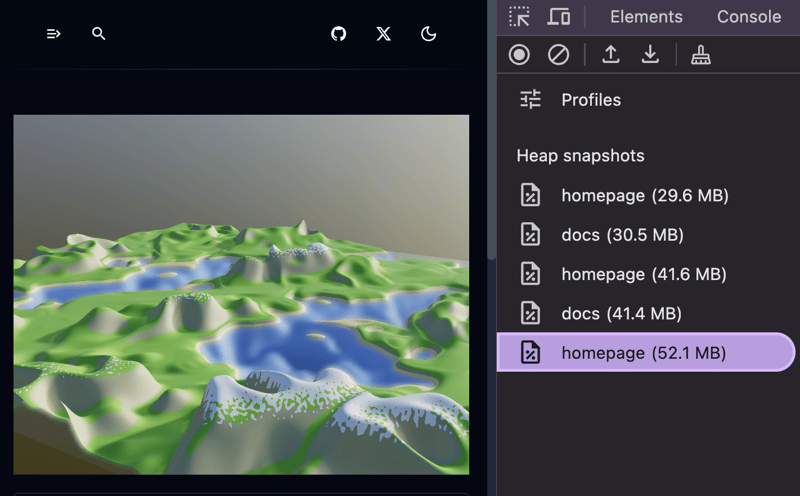
Di sinilah keadaan menjadi rumit. Three.js tidak membersihkan memori secara automatik dan anda perlu menjejak dan melupuskan objek seperti geometri, tekstur dan bahan secara manual. Jika anda melangkau ini, penggunaan memori bertambah setiap kali anda menavigasi pergi dan balik, akhirnya menyebabkan penyemak imbas ranap.
Izinkan saya berkongsi perkara yang saya perhatikan di halaman utama saya:
Penggunaan memori awal: 22.4MB

Selepas navigasi lembut ke halaman lain: 28.6MB (walaupun halaman itu adalah HTML statik).

Selepas navigasi berulang-ulang ke sana ke mari: Penggunaan memori terus meningkat sehingga penyemak imbas ranap.

Kenapa? Kerana objek Three.js tidak dilupuskan dengan betul. Dan walaupun penyelidikan yang meluas, saya tidak dapat mencari cara yang boleh dipercayai untuk membersihkan memori sepenuhnya dalam rangka kerja moden.
Berikut ialah penyelesaian paling mudah yang saya temui: paksa muat semula keras apabila meninggalkan halaman dengan adegan Three.js. Muat semula keras membolehkan penyemak imbas:
- Buat konteks halaman baharu.
- Lakukan kutipan sampah pada halaman lama (meninggalkan pembersihan kepada penyemak imbas).
Dalam SvelteKit, ini mudah dengan data-sveltekit-reload. Hanya dayakannya untuk halaman dengan adegan:
server.page.ts laman utama
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Untuk pautan navigasi, hantar nilai ini secara dinamik:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Jika anda menggunakan
komponen, anda hanya perlu melaksanakan ini sekali sahaja.
Pendekatan ini tidak sempurna—ia melumpuhkan penghalaan sisi klien yang lancar untuk halaman tertentu—tetapi menjaga ingatan dan menghalang ranap. Bagi saya, pertukaran itu berbaloi.
Fikiran Akhir
Pengoptimuman ini telah berfungsi dengan baik untuk saya, tetapi persoalannya kekal: bagaimanakah kita membersihkan objek Three.js dengan betul dalam rangka kerja moden? Jika anda telah menemui penyelesaian yang boleh dipercayai, saya ingin mendengar daripada anda!
Atas ialah kandungan terperinci Mengoptimumkan Three.js: Teknik ey. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




