hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mengintegrasikan Tailwind CSS dengan Rangka Kerja Frontend Lain untuk Panel Pentadbir
Mengintegrasikan Tailwind CSS dengan Rangka Kerja Frontend Lain untuk Panel Pentadbir
Mengintegrasikan Tailwind CSS dengan Rangka Kerja Frontend Lain untuk Panel Pentadbir
Panel pentadbir ialah alat penting untuk mengurus dan menganalisis data dengan cekap dalam aplikasi web moden. Tailwind CSS, rangka kerja CSS utiliti pertama yang boleh disesuaikan dengan pantas, menjadi pilihan utama untuk mencipta antara muka yang bersih dan responsif. Dengan menggabungkan Tailwind CSS dengan rangka kerja seperti React, Angular, Vue.js dan Next.js, pembangun boleh membina panel pentadbir yang berkuasa dan menakjubkan secara visual. Dalam blog ini, kami akan meneroka faedah menyepadukan templat pentadbir CSS Tailwind dengan rangka kerja bahagian hadapan yang lain, bersama-sama dengan pameran beberapa templat popular.
Mengapa Menggunakan CSS Tailwind untuk Panel Pentadbiran?
1. Fleksibiliti Penyesuaian
Tailwind CSS membolehkan pembangun mentakrifkan tema dan gaya tersuai secara langsung dalam projek mereka. Fleksibiliti ini memudahkan untuk memadankan keperluan penjenamaan dan reka bentuk panel pentadbir.
2. Kelas Utiliti Pratakrif
Dengan perpustakaan kelas utiliti yang kaya, Tailwind CSS menghapuskan keperluan untuk menulis CSS berulang, membolehkan pembangunan lebih pantas.
3. Reka Bentuk Responsif
Tailwind CSS memudahkan reka bentuk responsif dengan kelas terbina dalam untuk saiz skrin yang berbeza, memastikan panel pentadbir kelihatan hebat pada mana-mana peranti.
4. Keserasian Integrasi
CSS Tailwind boleh disepadukan dengan lancar dengan rangka kerja bahagian hadapan moden, menjadikannya pilihan serba boleh untuk membina panel pentadbir yang dinamik dan interaktif.
Mengintegrasikan Tailwind CSS dengan Rangka Kerja Frontend
1. React and Tailwind CSS
Seni bina berasaskan komponen React berpasangan dengan baik dengan CSS Tailwind. Menggunakan perpustakaan seperti Create React App atau Next.js, pembangun boleh menyediakan projek dengan cepat menggunakan penggayaan utiliti pertama Tailwind.
-
Templat Disyorkan:
Papan Pemuka Bahan Flexy React
 Pautan Demo
Pautan Demo
2. Angular dan Tailwind CSS
Rangka kerja Angular yang mantap digabungkan dengan Tailwind CSS boleh menghasilkan panel pentadbir yang sangat interaktif. Tailwind boleh disepadukan ke dalam projek Angular CLI untuk penggayaan yang lancar.
-
Templat Disyorkan:
Papan Pemuka Sudut MaterialPro
 Pautan Demo
Pautan Demo
3. Vue.js dan Tailwind CSS
Vue.js menyediakan kesederhanaan dan fleksibiliti, menjadikannya ideal untuk projek menggunakan CSS Tailwind. Pembangun boleh membuat panel pentadbir berskala dengan cepat dengan kod boilerplate minimum.
-
Templat Disyorkan:
Templat Pentadbir Spike Vue.js
 Pautan Demo
Pautan Demo
4. Next.js dan Tailwind CSS
Next.js menawarkan pemaparan sebelah pelayan dan keupayaan penjanaan tapak statik, menjadikannya pilihan terbaik untuk panel pentadbir CSS Tailwind yang mengutamakan prestasi.
-
Templat Disyorkan:
Papan Pemuka Pentadbir MaterialPro Next.js
 Pautan Demo
Pautan Demo
5. Nuxt.js dan Tailwind CSS
Untuk projek SSR berasaskan Vue, Nuxt.js berfungsi dengan lancar dengan Tailwind CSS untuk menyampaikan panel pentadbir yang kaya dengan ciri.
-
Templat Disyorkan:
Templat Pentadbir Spike Nuxt.js
 Pautan Demo
Pautan Demo
Templat Pentadbir CSS Tailwind Premium dan Percuma
Pilihan Percuma
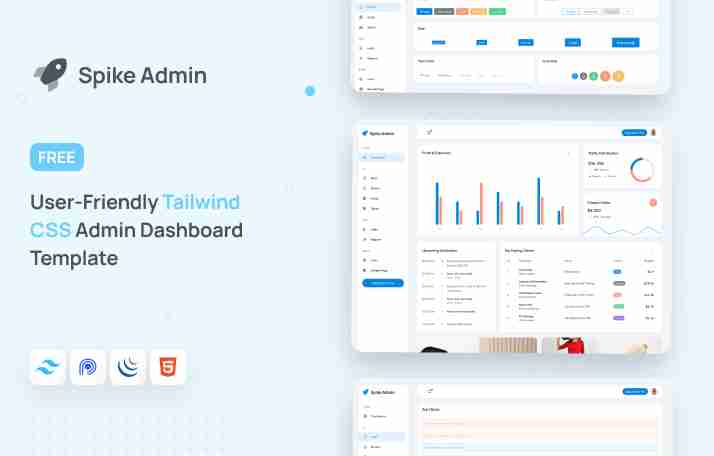
- Templat Pentadbir Tailwind Percuma Spike

Pautan Demo
-
Templat Pentadbir Next.js Percuma Fleksibel
 Pautan Demo
Pautan Demo
Pilihan Premium
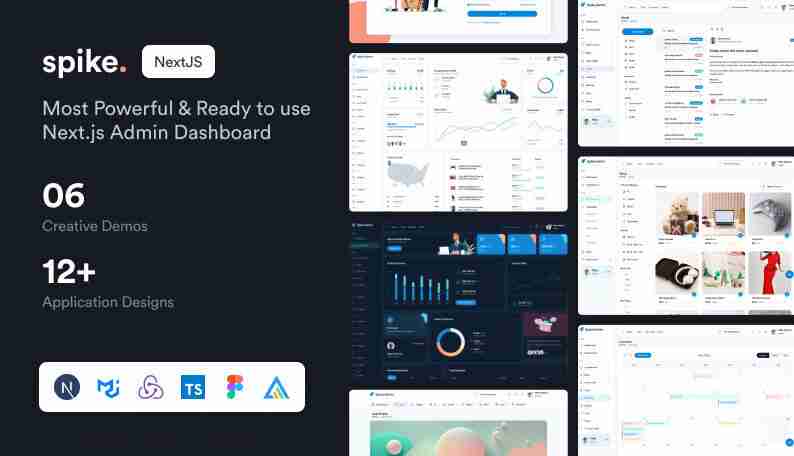
Templat Pentadbir Spike Next.js

Pautan DemoTemplat Pentadbir Flexy Bootstrap

Pautan Demo
Kesimpulan
Menyepadukan Templat pentadbir CSS Tailwind dengan rangka kerja popular seperti React, Angular, Vue.js, Next.js dan Nuxt.js boleh meningkatkan proses pembangunan dengan ketara. Sama ada anda mencipta papan pemuka dinamik untuk analisis data atau panel pentadbir yang rapi untuk pengurusan bahagian belakang, Tailwind CSS menyediakan alatan dan fleksibiliti untuk membina antara muka yang kaya dengan ciri.
Mencari templat sedia untuk digunakan? Lihat platform seperti WrapPixel untuk mendapatkan koleksi percuma dan premium Templat pentadbir CSS Tailwind yang disesuaikan dengan keperluan anda.
Teroka Lebih Banyak Templat:
Untuk pilihan templat yang lebih luas, lawati WrapPixel atau AdminMart.
Atas ialah kandungan terperinci Mengintegrasikan Tailwind CSS dengan Rangka Kerja Frontend Lain untuk Panel Pentadbir. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.



 Pautan Demo
Pautan Demo
 Pautan Demo
Pautan Demo
 Pautan Demo
Pautan Demo
 Pautan Demo
Pautan Demo
 Pautan Demo
Pautan Demo
 Pautan Demo
Pautan Demo