
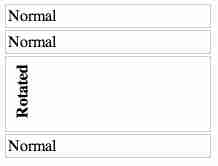
Dalam artikel ini, kita akan meneroka cabaran untuk memutar elemen tertentu dalam lajur tanpa memesongkan ketinggian induknya. Mari kita pertimbangkan contoh dengan empat lajur, di mana kita ingin memutarkan nilai dalam salah satu daripadanya seperti yang ditunjukkan di bawah:
<div class="container">
<div class="statusColumn"><span>Normal</span></div>
<div class="statusColumn"><a>Normal</a></div>
<div class="statusColumn"><b>Rotated</b></div>
<div class="statusColumn"><abbr>Normal</abbr></div>
</div>Menggunakan CSS berikut:
.statusColumn b {
writing-mode: tb-rl;
white-space: nowrap;
display: inline-block;
overflow: visible;
transform: rotate(-90deg);
transform-origin: 50% 50%;
}Ini menghasilkan a elemen berputar yang bertindih dengan yang lain lajur:

Objektif: Untuk mencapai hasil apabila saiz elemen yang diputar masih menyumbang kepada ketinggian induknya, menghalang teks bertindih:

Penyelesaian:
Seperti yang dinyatakan oleh G-Cyr, penyemak imbas moden menawarkan sokongan yang baik untuk mod penulisan. Dengan menggabungkan mod penulisan dengan putaran mudah, kita boleh mencapai hasil yang diingini:
.statusColumn {
position: relative;
border: 1px solid #ccc;
padding: 2px;
margin: 2px;
width: 200px;
}
.statusColumn i,
.statusColumn b,
.statusColumn em,
.statusColumn strong {
writing-mode: vertical-rl;
transform: rotate(180deg);
white-space: nowrap;
display: inline-block;
overflow: visible;
}Kod ini menetapkan mod penulisan elemen yang diputar kepada "vertical-rl," memastikan teks mengalir secara menegak selepas berputar 180 darjah. Ia juga membolehkan pembalut yang betul dan mengelakkan pertindihan teks.
Atas ialah kandungan terperinci Bagaimana Mengekalkan Ketinggian Ibu Bapa dengan Tepat Apabila Memusingkan Elemen CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memulihkan pangkalan data mysql
Bagaimana untuk memulihkan pangkalan data mysql
 Apakah format png
Apakah format png
 Bagaimana untuk menetapkan nombor halaman ppt
Bagaimana untuk menetapkan nombor halaman ppt
 Apakah yang dimaksudkan untuk menyambung ke tingkap?
Apakah yang dimaksudkan untuk menyambung ke tingkap?
 Perbezaan antara fprintf dan printf
Perbezaan antara fprintf dan printf
 Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei
Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei
 panggilan perkhidmatan web
panggilan perkhidmatan web
 Trend harga terkini Bitcoin
Trend harga terkini Bitcoin




