 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bertindak balas dnd-kit, laksanakan seret dan lepas senarai pokok boleh disusun
Bertindak balas dnd-kit, laksanakan seret dan lepas senarai pokok boleh disusun
Bertindak balas dnd-kit, laksanakan seret dan lepas senarai pokok boleh disusun
Hai, nama saya Fupeng Wang.
Saya seorang jurutera tindanan penuh kanan dan pengarang projek sumber terbuka 17.5k, PMP. Kini saya sedang membangunkan pangkalan pengetahuan gaya Notion
HuashuiAI termasuk penulisan dan kerjasama AI, menggunakan React Nextjs dan Supabase.
Dalam artikel ini, saya akan berkongsi cara melaksanakan seret dan lepas senarai pokok boleh disusun mengikut React dan dnd-kit. Pautan kod sumber ada di bahagian bawah artikel ini.

Dnd-kit dan komponen Boleh Isih
Dnd-kit ialah alat drag-drop biasa dalam ekosistem React, dan ia menyokong boleh diisih secara lalai.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
SortableContext bersarang berbilang peringkat tidak boleh dilaksanakan
Oleh kerana struktur data keadaan bersarang, perkara pertama yang terlintas di fikiran saya ialah untuk menyarang dan menjadikan struktur UI bersama-sama.
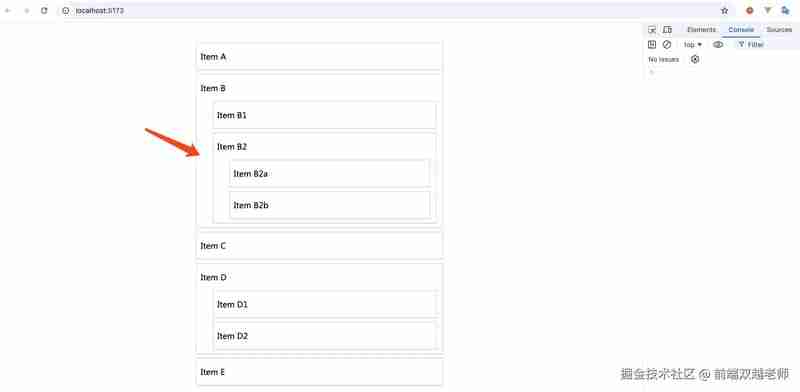
Pertama, sarang Kemudian, teruskan sarang bawahan Kesan larian adalah seperti berikut. Masalahnya ialah pengisihan seret dan lepas dibenarkan dalam tahap yang sama, tetapi pengisihan peringkat silang tidak boleh dilakukan kerana ia bukan konteks - yang munasabah Memandangkan sarang tidak boleh dilaksanakan, anda perlu menukar berbilang peringkat kepada satu tahap. Tetapi adalah perlu untuk menambah atribut ancestorsIds untuk setiap item, pertama sekali untuk memaparkan kedalaman hierarki dan kedua untuk mengetahui nod induk yang ada padanya. Kesan pemaparan selepas penukaran adalah seperti berikut, dan kini anda boleh menyeret dan mengisihnya. Walau bagaimanapun, ia tidak akan berkuat kuasa sehingga pengisihan keadaan diubah suai. Selain itu, kita juga boleh menentukan sama ada ia boleh digerakkan melalui hubungan hierarki ID nenek moyang. Nod induk tidak boleh dialihkan ke nod anaknya, jika tidak gelung akan mati. Sebagai contoh, dalam rajah di atas, jika kita ingin menyeret B2 ke kedudukan B2a, kita akan mendapati bahawa ID moyang B2a mengandungi B2. Ini tidak mungkin kerana anda tidak boleh menyeret item ke bawahannya sendiri. Untuk kemudahan pengendalian, data diletakkan di stor global Zustand. Dnd-kit merujuk kepada elemen yang diseret sebagai ActiveItem dan lokasi sasaran yang diletakkan sebagai overItem. Jadi mengubah suai data keadaan bermakna mengalihkan activeItem ke kedudukan overItem. Jika ia adalah satu tahap, Dnd-kit menyediakan kaedah arrayMove yang boleh diubah suai secara langsung. Pautan dokumen https://docs.dndkit.com/presets/sortable Tetapi dalam senarai bersarang berbilang peringkat (pokok), anda perlu melaksanakannya sendiri, yang agak menyusahkan. Kod teras ada di sini dan anda boleh memuat turun kod sumber (pada penghujung artikel) untuk rujukan. Seperti yang ditunjukkan dalam rajah di bawah, apabila menyeret A ke bawah B, A akan bergerak ke bahagian bawah B secara keseluruhan, bukan di dalam B. Untuk menyelesaikan masalah ini, adalah perlu untuk menentukan sama ada terdapat sebarang unsur anak B selepas B. Jika ya, tetapkan overItem kepada elemen anaknya Kemudian masukkan elemen aktif semasa ke dalam elemen pertama item. Pautan kod sumber ada di sini https://github.com/wangfupeng1988/react-dnd-sortable-demo Dengan cara ini, saya sedang mencari peluang pekerjaan antarabangsa, jika anda mempunyai peluang, dialu-alukan untuk menghubungkan saya pada profil Github saya. Atas ialah kandungan terperinci Bertindak balas dnd-kit, laksanakan seret dan lepas senarai pokok boleh disusun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


Penukaran berbilang peringkat kepada satu peringkat boleh dilaksanakan
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

Ubah suai data keadaan



Menghadapi masalah



penghujungnya

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



